Cómo habilitar SSL para Localhost usando MAMP
Tener un SSL (Socket Secure Layer) instalado es una forma de asegurar su sitio web. Básicamente, SSL cifrará las transacciones de datos entre el navegador y el servidor. Por lo tanto, es probable que desee probar su sitio web en un entorno SSL tan pronto como durante las etapas de desarrollo.
Las URL y otros recursos del sitio web, como CSS y JavaScript, se señalan correctamente a través de https protocolo. Entonces, ¿cómo habilitamos SSL en nuestro localhost? Requerirá algunas líneas de comando, modificaciones de archivos, configuraciones y algunos pasos más complicados. Pero Pasemos por alto todo eso y usemos MAMP Pro en su lugar.
Habilitando el SSL
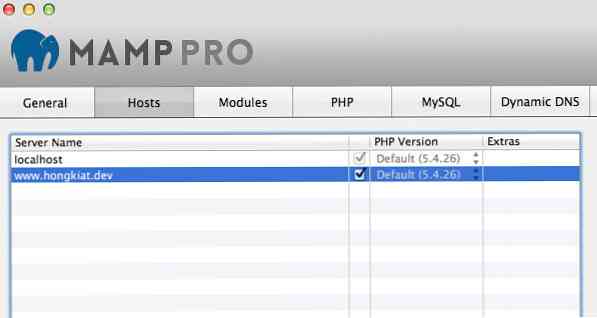
Inicie MAMP y cree un VirtualHost con un dominio personalizado; Este dominio se puede establecer en una extensión como .dev o .local. En este caso, he creado. www.hongkiat.dev que se utiliza para alojar www.hongkiat.com desarrollo.

Cada uno de los VirtualHost que cree en MAMP tendrá opciones individuales en las que puede hacer algunas configuraciones..
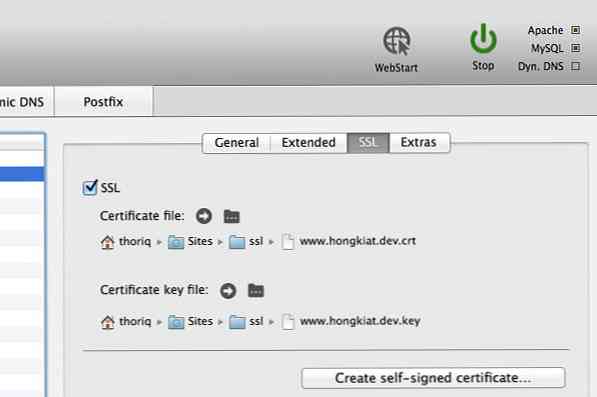
Para habilitar SSL para VirtualHost, vaya a la pestaña SSL y marca la opción SSL. Después, necesitaría localizar los archivos de certificado SSL. Si tiene uno, localice y asigne los archivos. De lo contrario, haga clic en el botón Crear certificado autofirmado para que MAMP cree los certificados por usted..
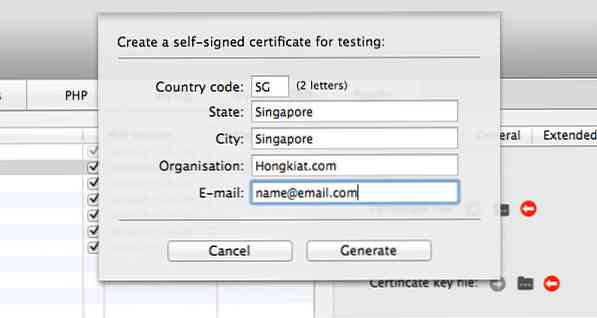
Para crear uno, MAMP le pedirá información como el Código de país y el Estado que debe asignar en el certificado, como por ejemplo:

Guarde el archivo en una carpeta adecuada y SSL está configurado.

Haz que Chrome confíe en tu sitio web
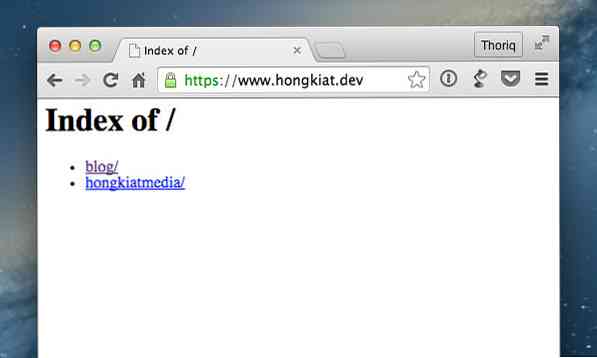
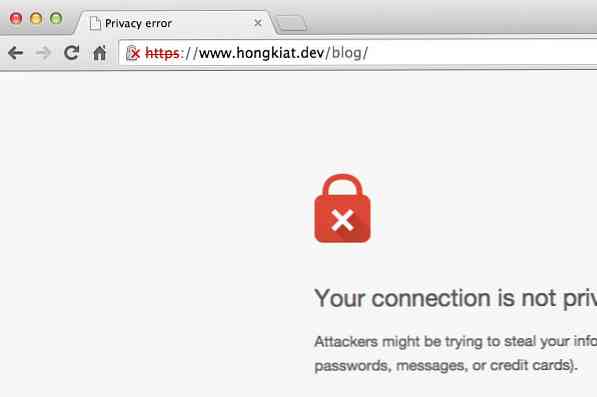
Una vez que se establece SSL, ahora debería poder ver su sitio web a través de https protocolo. Pero espere, en cambio, verá un error (como a continuación) ya que el certificado SSL no es reconocido por los navegadores en este caso, Chrome. Nota que si ejecuta sitios web basados en WordPress, tendría que modificar el Sitio URL y casa entrada de la wp_options tabla en la base de datos.

A menos que tenga un problema de confianza consigo mismo, podría ir a la Avanzado opción y haga clic Proceda a nombre de su sitio web para ver su sitio web.
Si está molesto con la cruz roja que se muestra en Chrome, deberá fuerza Chrome para confiar en su certificado generado:
Primero, haga clic en el icono del candado tachado y luego haga clic en Información certificada enlazar. Chrome le mostrará una ventana emergente con toda la información del certificado SSL asignado en el sitio web. Arrastra y suelta el ícono del Certificado en tu escritorio.
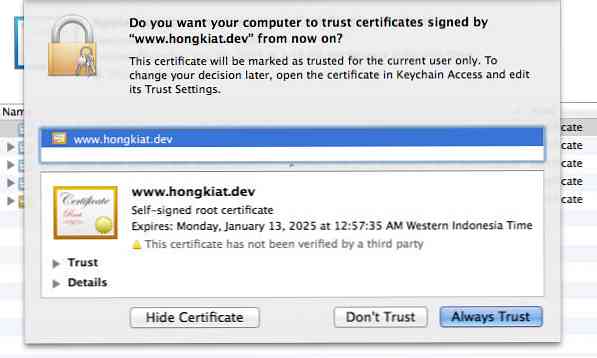
Si ejecuta OS X, abrir este archivo de certificado lo llevará a la aplicación Keychain Access.

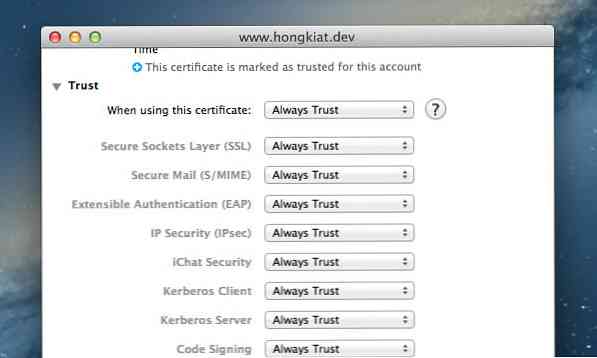
Y, como es de esperar, debe seleccionar Siempre confiar. Seleccione el certificado de su sitio web, luego haga clic en [yo] Botón para revelar los detalles del certificado. Confianza nivel. Dentro de Confianza pestaña, verá la opción que dice 'Al usar este certificado'. El valor predeterminado se establece en 'Usar configuración personalizada' en esta etapa. Haga que su certificado sea de confianza, configurando esta opción en 'Confiar siempre'; Se le pedirá su contraseña una vez para actualizar esta configuración.

Estamos todos listos. Vuelva a abrir el sitio web en Chrome y ahora debería ver el candado verde. Enhorabuena, su certificado SSL ahora es de confianza..