Tutorial de manipulación de fotos Crear una ilusión de escalera surrealista en bucle
En mi tutorial anterior, te mostré cómo hacer volar un auto. En este tutorial, estaremos creando un torre de escalera de bucle. Tiene un aspecto surrealista, de ensueño..
La idea surgió de visualizar la ilusión de la escalera de bucle, una de las más famosas es la escalera de Penrose (es posible que la hayas visto en la película Comienzo). Nuestro principal objetivo es crear la escalera de bucle desde cero, utilizando un montón de capas de formas y luego aplicando textura de hormigón a sus superficies..
También jugaremos con la herramienta de pincel para ilustrar sombras, usando la herramienta de esquivar y quemar para oscurecer y aclarar la textura deseada y también será utilizando pinceles personalizados. Este será el resultado final después de 78 pasos..

Recursos
Sin embargo, antes de comenzar, tome estos recursos que necesitaremos:
- Empresario
- zepelín
- Globos aerostáticos
- Cepillos de nubes
- Muro de hormigón 1
- Muro de hormigón 2
- Aves voladoras
- Vía láctea
- vista desde la montaña
- La luna
Paso 1: Preparando el Fondo
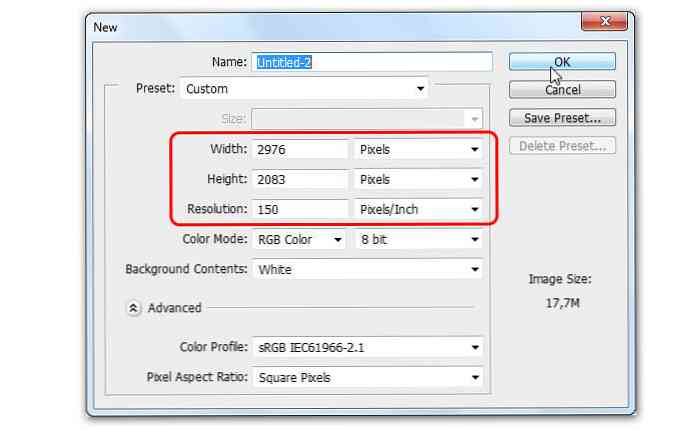
Crear un nuevo documento. Selecciona el ancho: 2976 píxeles de ancho y Altura: 2083 píxeles, con la resolución en 150 píxeles / pulgada.

Paso 2
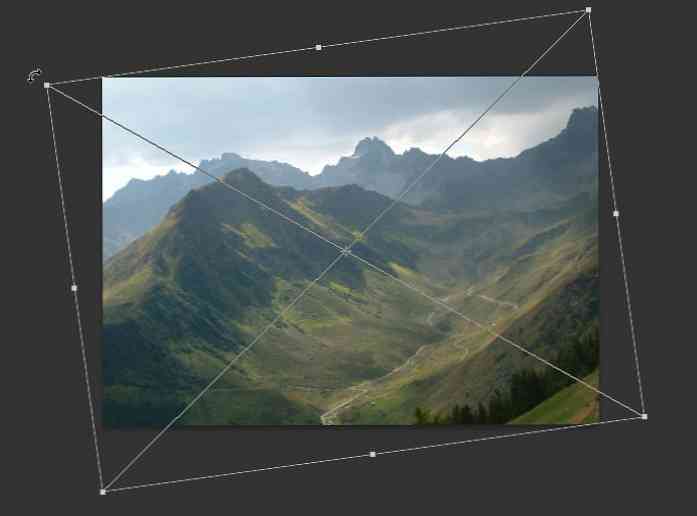
Hacer clic Archivo> Lugar para insertar la imagen de vista de montaña como un objeto inteligente. Utilizar Editar> Transformación libre Inclinar la montaña a la izquierda. prensa Entrar Aplicar.

Paso 3
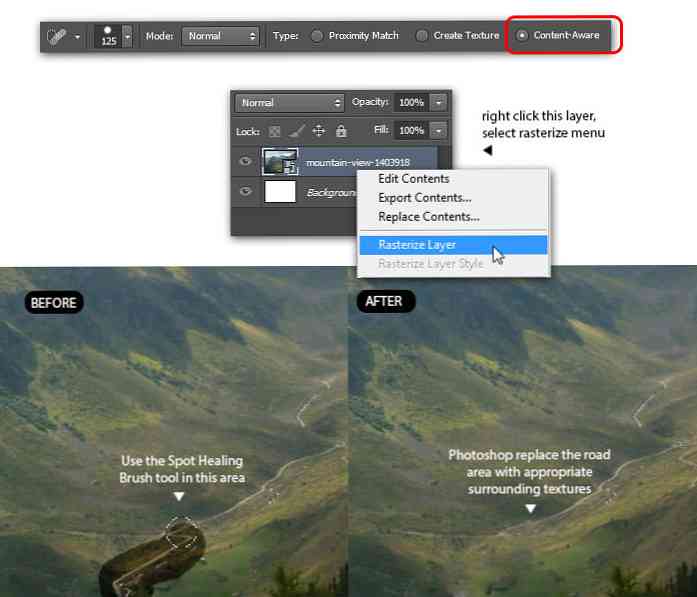
Necesitamos eliminar el camino dentro de esta imagen de vista de montaña, que se podría hacer fácilmente con la herramienta Pincel corrector puntual. Desafortunadamente, debido a que colocamos la imagen de Mountain View como un objeto inteligente en el paso anterior, aún no podemos usar la herramienta Pincel de sanación de puntos..
La solución es cambiar la capa de objeto inteligente en una capa de imagen normal. Haga esto haciendo clic con el botón derecho en la capa de objeto inteligente de vista de montaña, seleccione Rasterizar Capa desde el menú emergente. Toma el Herramienta Pincel corrector puntual, seleccione tipo: Consciente del contenido desde la barra de opciones, luego úsela para reemplazar la carretera con las texturas circundantes apropiadas.

Etapa 4
Continúe usando la herramienta de pincel Spot Healing hasta que todas las carreteras se reemplacen con texturas circundantes apropiadas. Se ve algo como esto.

Paso 5
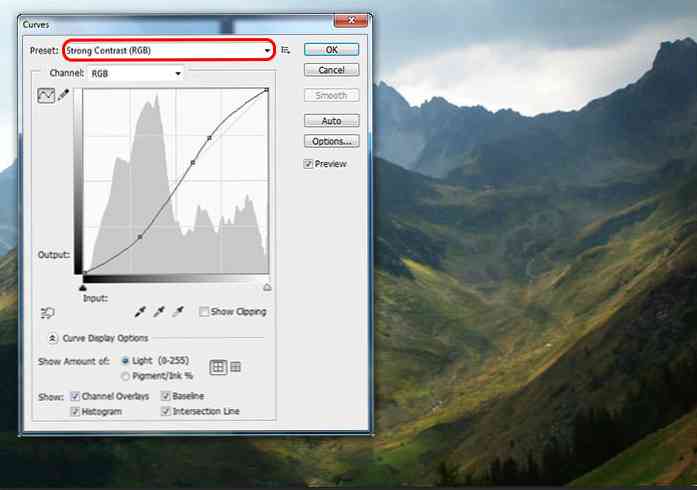
prensa Ctrl + M mostrar Curvas ventana. Arrastre manualmente la curva para aumentar el contraste entre los colores claros y oscuros. Prefiero la forma simple seleccionando Preset: Fuerte contraste, luego haga clic DE ACUERDO.

Paso 6
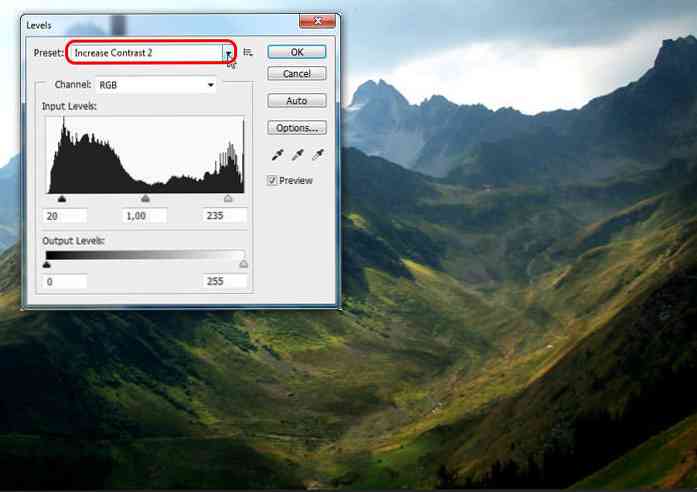
Show Niveles ventana presionando Ctrl + L. Ajuste los controles deslizantes de nivel de entrada para traer más contraste, o simplemente seleccione Predefinido: aumentar el contraste 2. Hacer clic DE ACUERDO Aplicar.

Paso 7
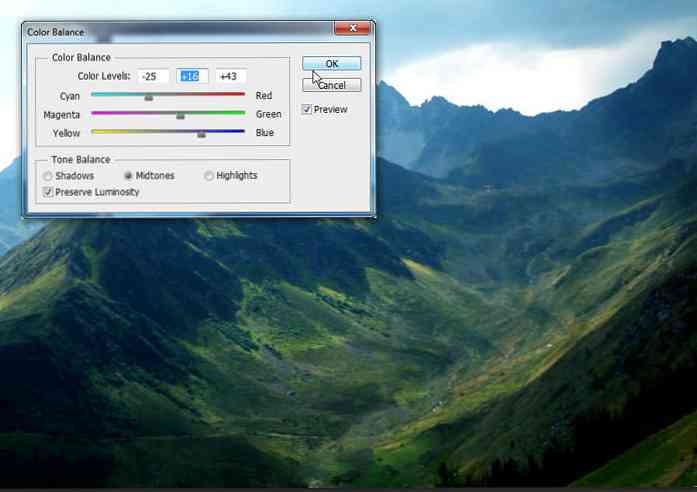
prensa Ctrl + B mostrar Balance de color. Arrastre los controles deslizantes de color hacia la derecha o hacia la izquierda hasta que el color general sea más azulado. En este ejemplo, mis niveles de color son -25, +16 y +43..

Paso 8: Construyendo las escaleras
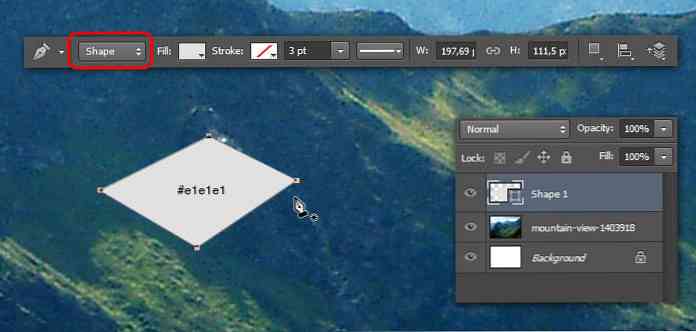
Vamos a empezar a crear el primer escalón de escalera para nuestras escaleras de bucle. Toma el Bolígrafo herramienta, establezca la opción a Forma. Crea un rectángulo sesgado como nuestro primer paso. Rellene la forma con color gris (# e1e1e1) y configure el color del trazo en ninguna.

Paso 9
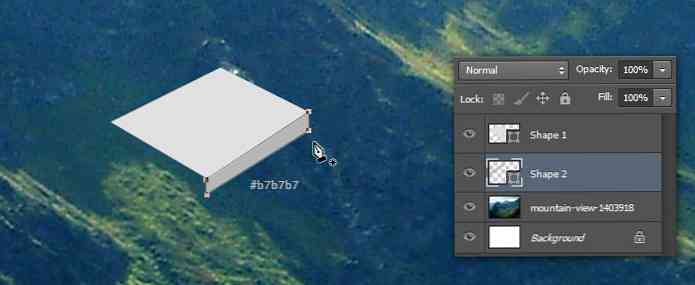
Nuestro siguiente paso es crear la altura de la escalera. Utilizando la Bolígrafo herramienta, dibuje una segunda forma y rellénela con un color gris más oscuro. Asegúrese de realizar este paso en una nueva capa de forma, debajo de la capa de Forma 1.

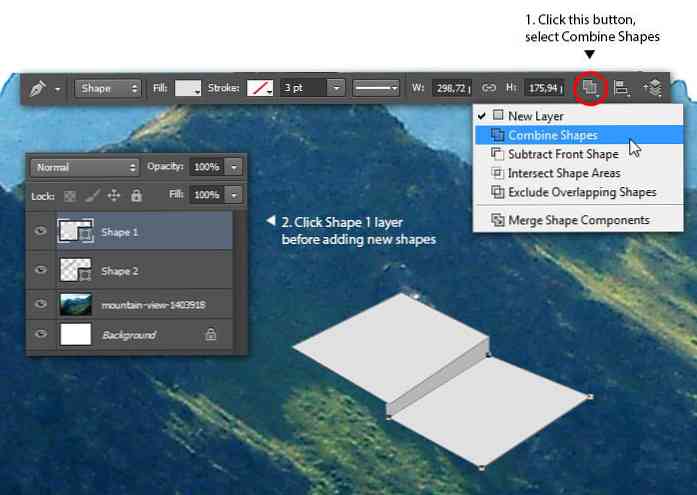
Paso 10
Sigue usando Bolígrafo herramienta, seleccione Combinar formas Opción (esta opción combinará la nueva forma con la antigua, según las capas de forma que se seleccionen en ese momento). Haga clic en la capa de Forma 1 para seleccionarla, luego dibuje otro rectángulo sesgado como el segundo paso de escalera.

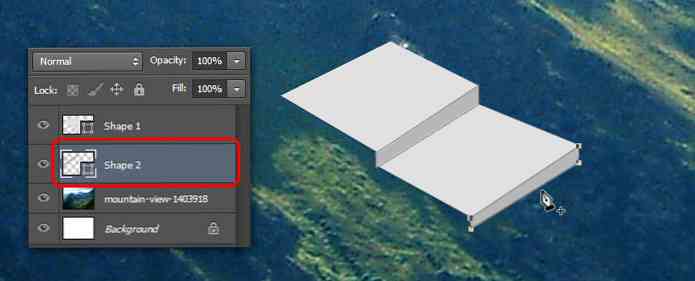
Paso 11
Haga clic para dar forma a 2 capas para seleccionarlo. Repita el paso anterior, que agrega altura al segundo paso de escalera.

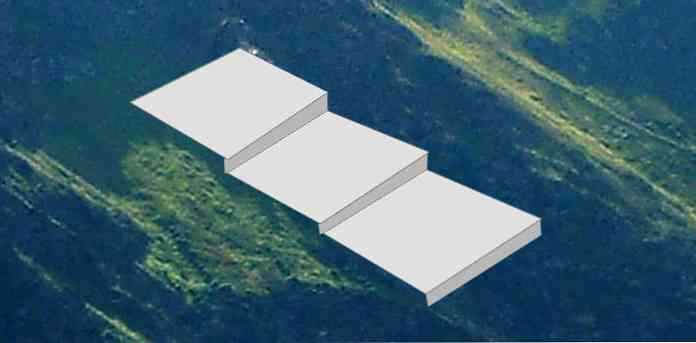
Paso 12
Repita el proceso para crear un tercer escalón de escalera usando Bolígrafo herramienta.

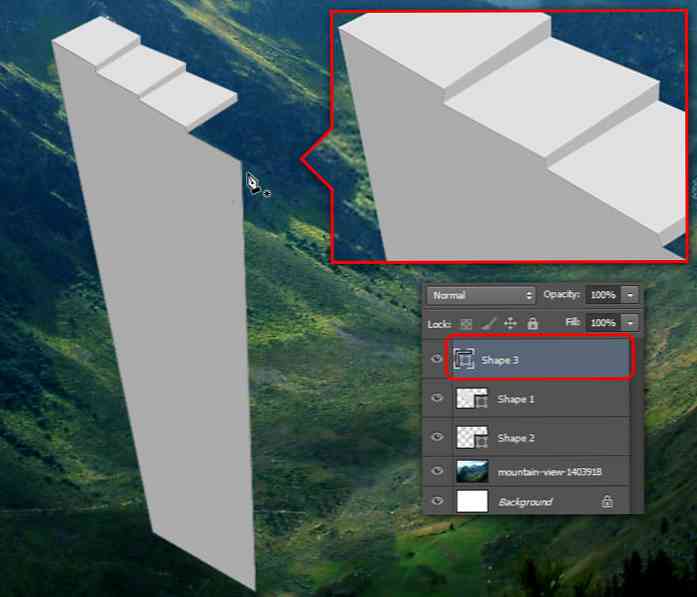
Paso 13
Todavía usando el Bolígrafo herramienta, dibuje la primera pared (también funciona como la altura de nuestra torre de escaleras). Colocamos esta forma en una nueva capa, encima de otra capa de forma. Asegúrese de que las partes superiores de la pared lateral se alineen perfectamente con los escalones de la escalera. Aquí está la imagen para su referencia..

Paso 14
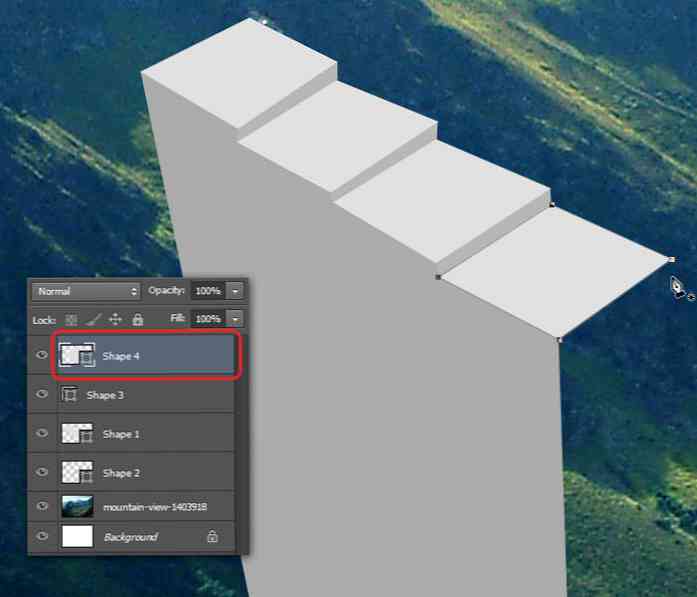
Añade la cuarta forma de escalera. Asegúrate de crearlo en una nueva capa de forma.

Paso 15
Agrega cuatro pasos de escalera más, cada uno en capas de forma separadas. Para facilitar la identificación de estos nuevos escalones, asigne diferentes colores de relleno para cada uno de ellos..

Paso 16
Dibuja la pared lateral derecha de la torre, establece el relleno en un gris más oscuro. Haga este paso en una nueva capa de forma, sobre todo capas de forma.

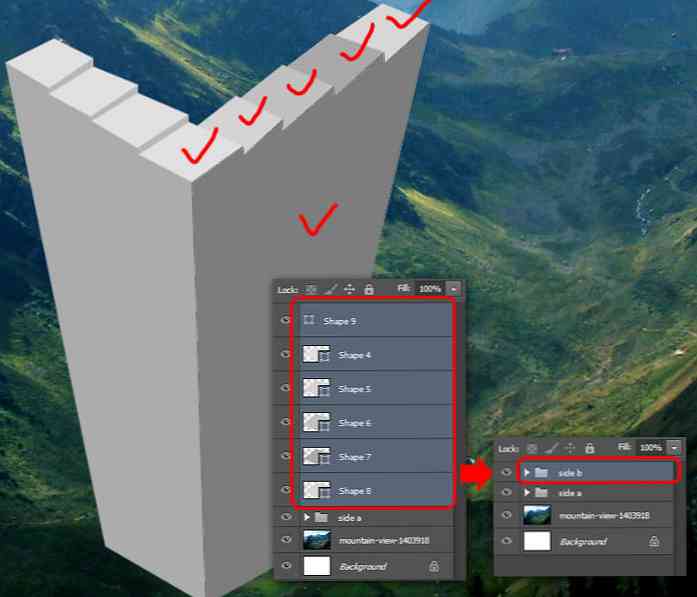
Paso 17: Gestión de la capa
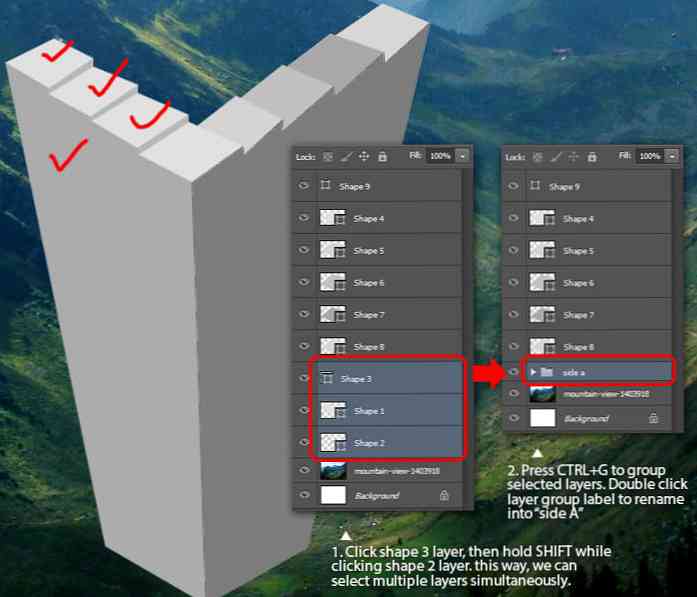
Acabamos de hacer un par de escaleras y había demasiadas capas de formas para identificarlas todas. En este estado, si seguimos agregando formas, me temo que será demasiado abrumador. Para facilitar la identificación de las cosas, vamos a hacer un poco de gestión de capas.
Seleccione los primeros tres pasos de escalera, que son las capas Forma 1, Forma 2 y Forma 3. Agruparlos en una nueva carpeta, nombre "lado a".

Paso 18
Repita el paso anterior para agrupar el resto de las capas de formas. Nombra "lado b".

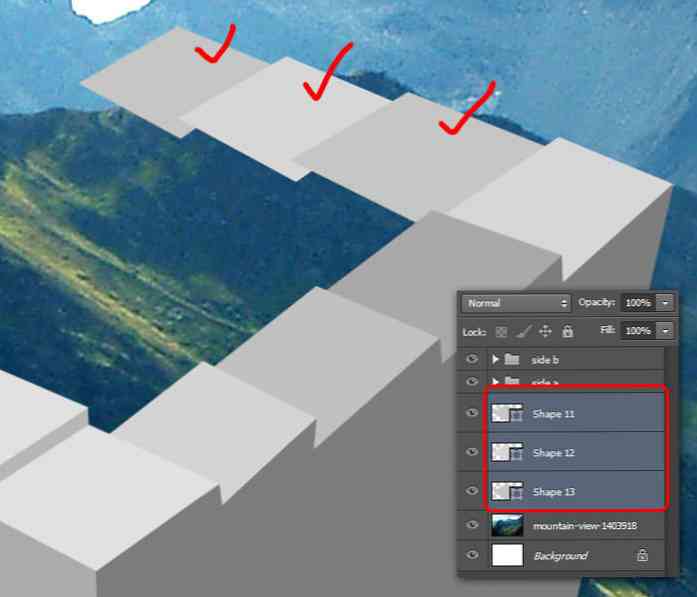
Paso 19
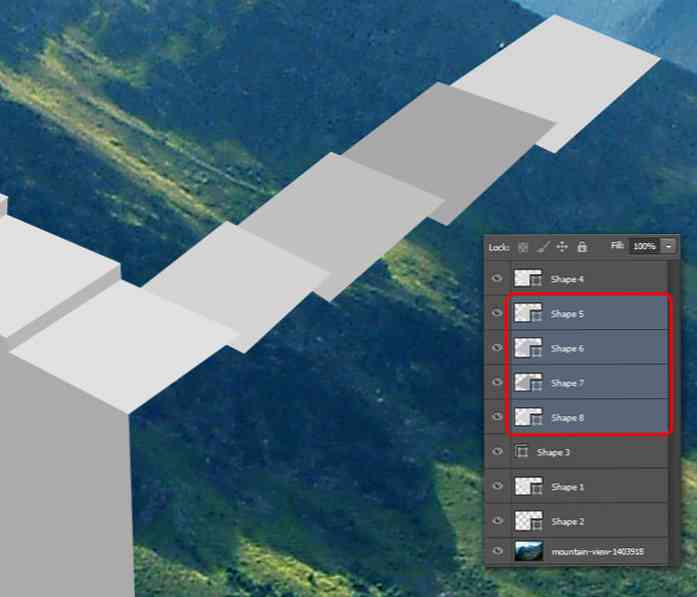
Agrega tres pasos de escalera más, cada uno en tres capas separadas. Como de costumbre, rellene cada escalón con diferentes colores para una identificación más fácil.

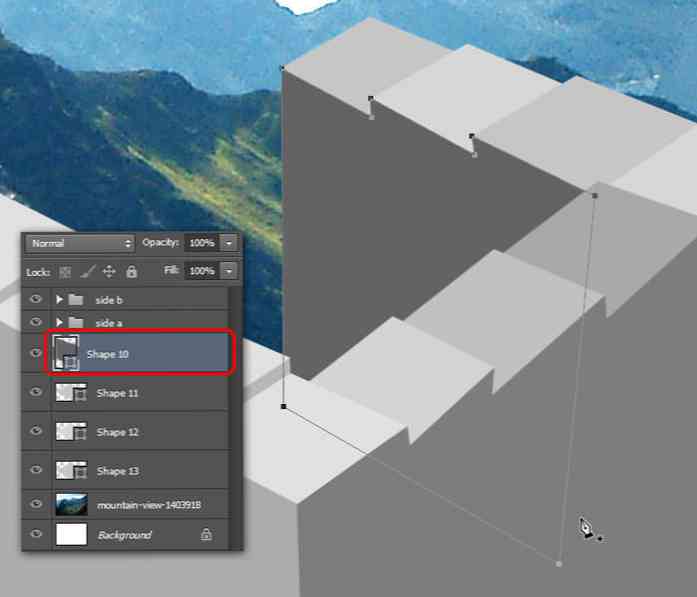
Paso 20
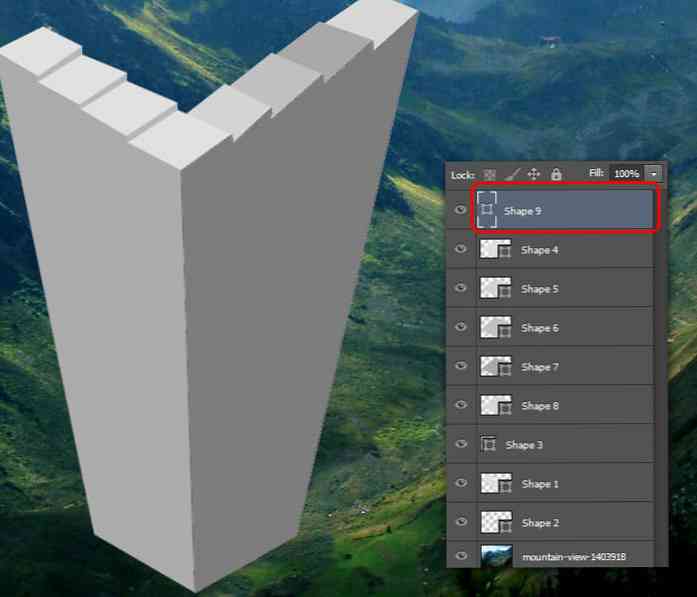
Dibuja la pared interior de la torre. Haz este paso en una nueva capa de forma. Vea la imagen de abajo como su referencia.

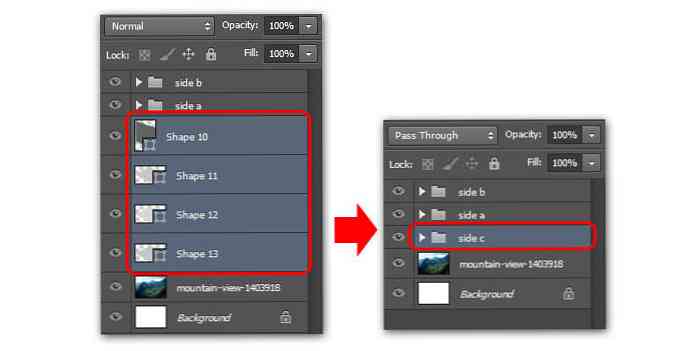
Paso 21
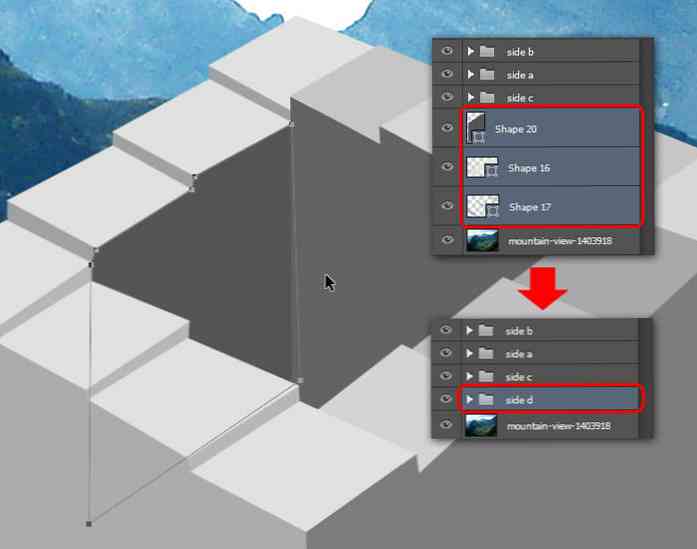
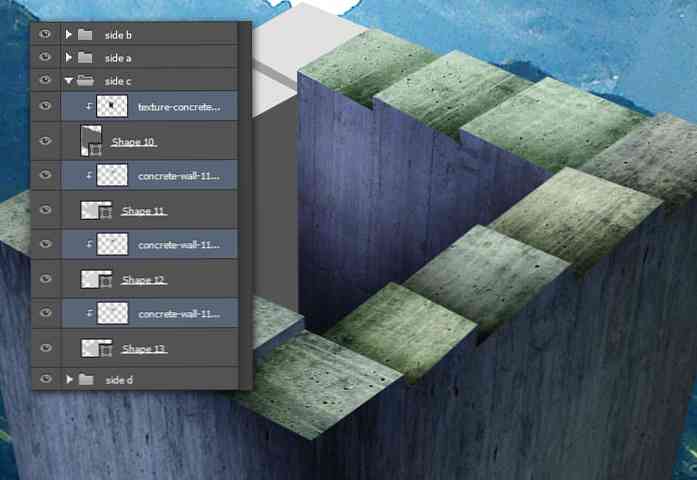
Seleccione las 4 capas de forma que acabamos de crear, agrúpelas en una nueva carpeta llamada "lado c".

Paso 22
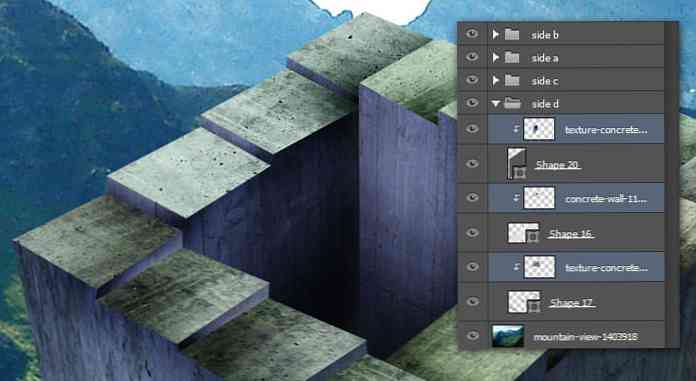
Repita con el último lado, luego el nombre "lado d".

Paso 23: Aplicando Texturas
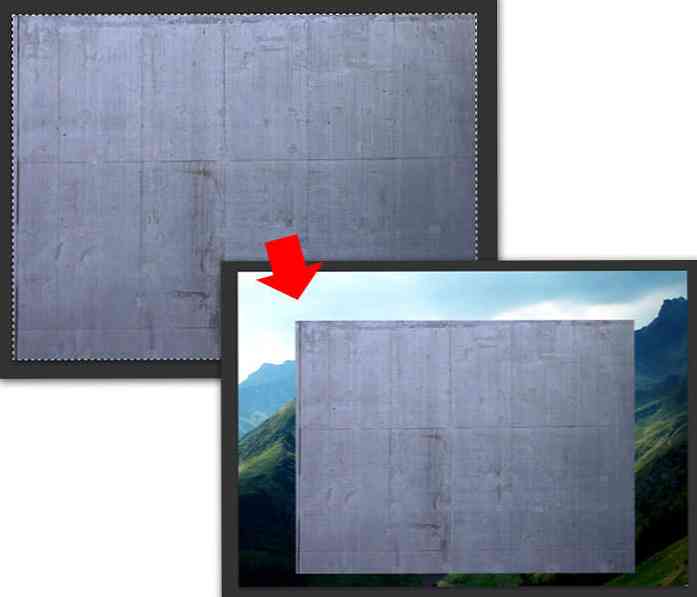
Abrir muro de hormigón 1 imagen. prensa Ctrl + A para seleccionar todo, luego copie la textura de la pared de concreto en nuestro documento.

Paso 24
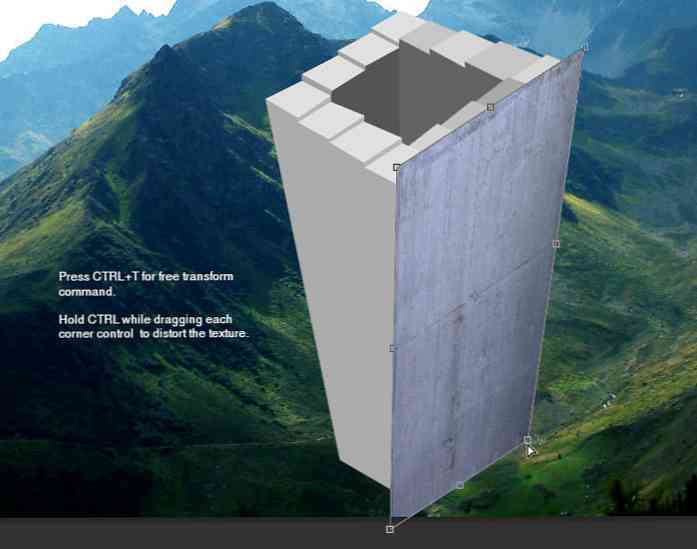
Nuestro siguiente trabajo es cubrir el lado derecho de la torre con la textura de la pared de concreto. Ir Edición> Transformar> Distorsionar Para cambiar la perspectiva de la textura, la altura y el ancho siguiendo la forma de la torre..

Paso 25
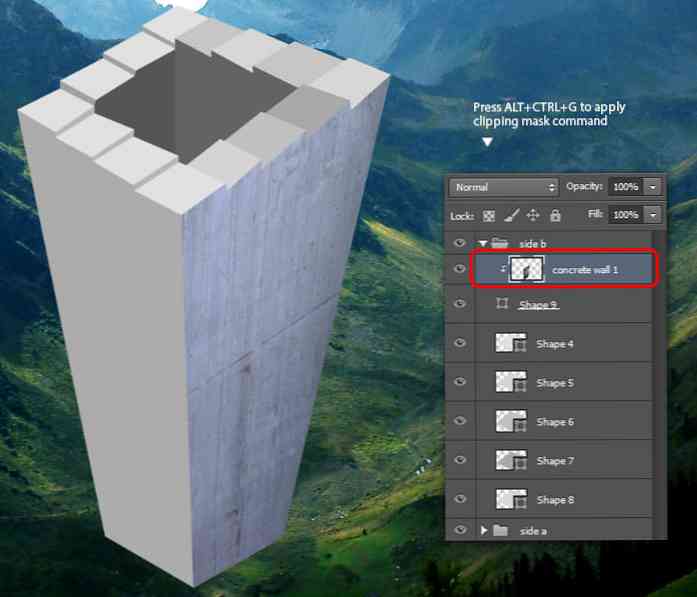
Asegúrese de colocar la capa de muro de hormigón en la parte superior de la capa de Forma 9 (pared derecha de la torre del grupo "lado b"). Ir Capa> Crear máscara de recorte para convertir la pared de concreto 1 capa en una capa de máscara de recorte. Esto hará que la textura del muro de hormigón aparezca "colocada dentro" de la capa Shape 9.

Paso 26
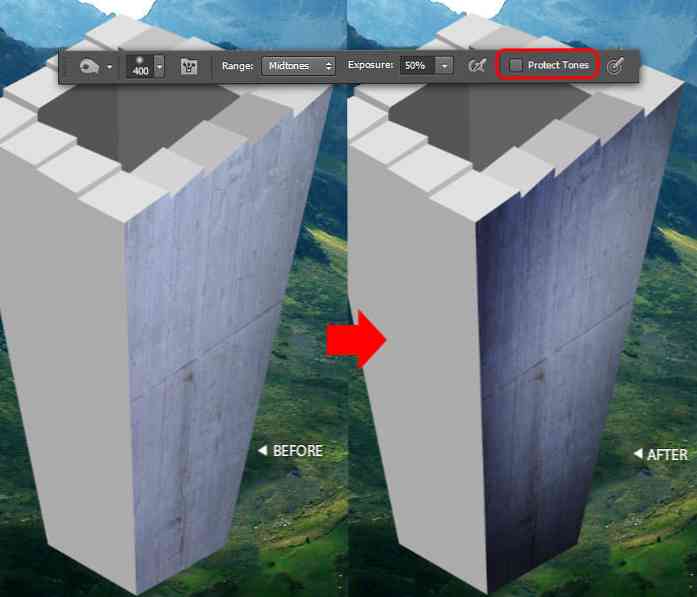
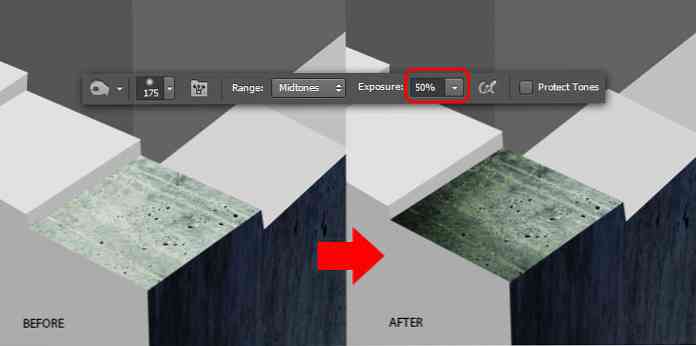
Para agregar realismo, se necesita algo de sombra en el borde de la textura de la pared de concreto. Utilizar el Quemar Herramienta para hacer el trabajo, pero establecer la exposición: 50% y Desactivar la opción Proteger tonos..

Paso 27
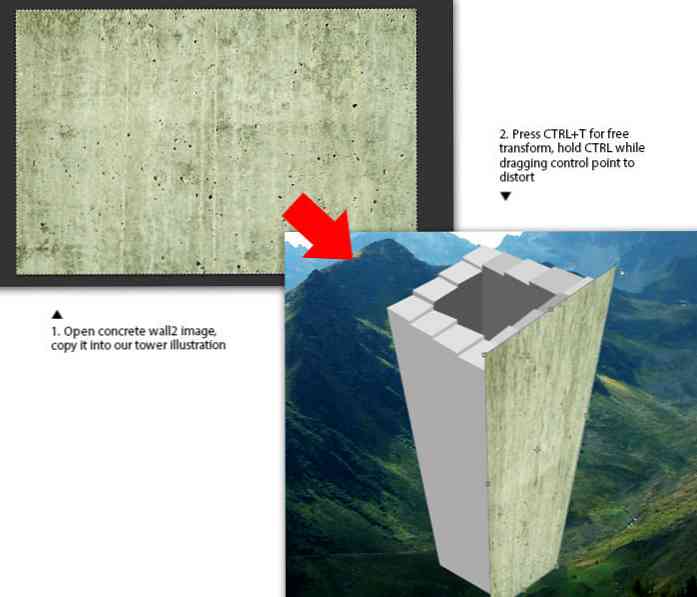
Imagen de muro de hormigón abierto 2. prensa Ctrl + A para seleccionar todo, luego cópielo en nuestro documento. Repita el mismo tratamiento que una textura anterior, distorsione y aplíquelo como la textura de la pared de la torre.

Paso 28
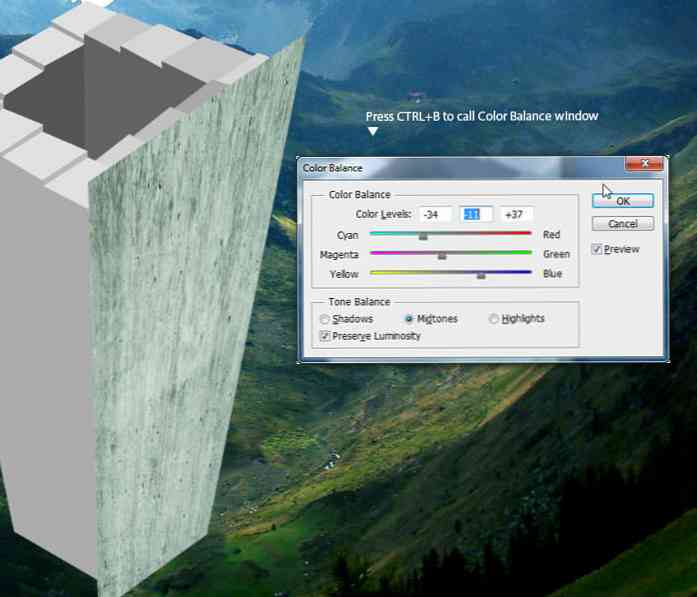
Ir Imagen> Ajuste> Balance de color menú. Dentro de la ventana Balance de color, arrastre cada control deslizante de color hacia la izquierda o hacia la derecha hasta que el color de la textura del concreto en general sea azulado. Hacer clic DE ACUERDO aplicar balance de color.

Paso 29
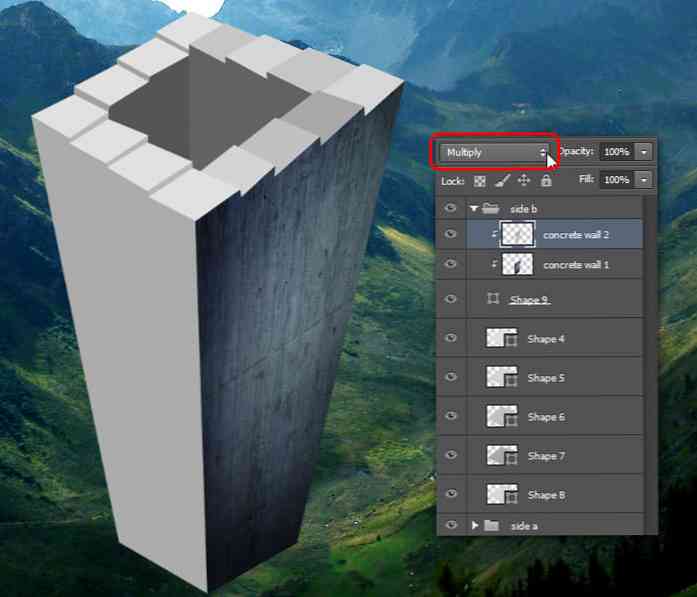
Para mezclar bien ambas texturas de hormigón, cambie el modo de mezcla de la capa "muro de hormigón 2" a Multiplicar.

Paso 30
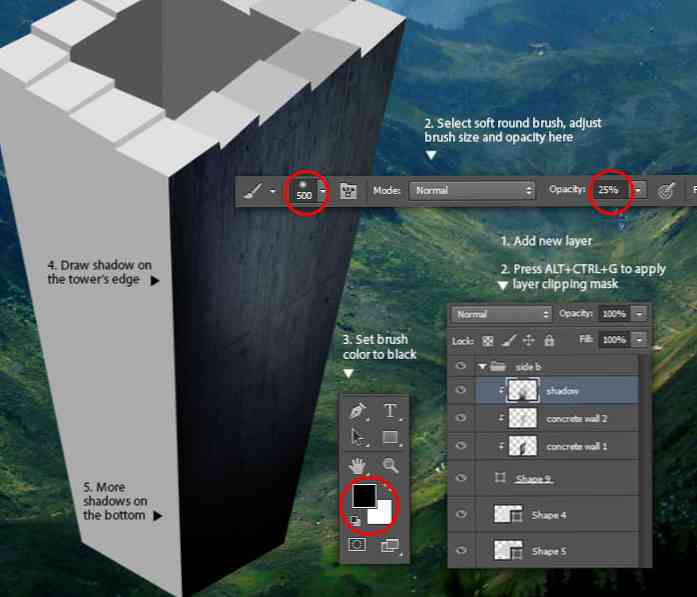
Necesitamos sombras más oscuras. Logra esto agregando más sombras usando la ronda suave negra Cepillo herramienta con baja opacidad. Asegúrese de hacer esto en una nueva capa de máscara de recorte sobre la capa 2 de la pared de concreto. Vea la imagen de abajo para su referencia.

Paso 31
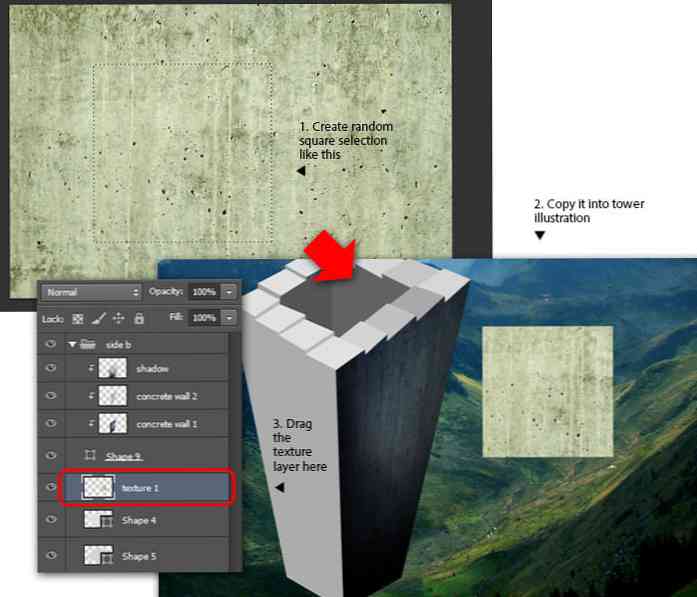
Vuelve a la ventana del "muro de hormigón 2". Utilizar el Marco rectangular herramienta para crear una selección de un solo cuadrado, luego copie el área seleccionada en nuestro documento. Cambie el nombre de la capa a "textura 1" y luego arrástrela bajo la capa Shape 9.

Paso 32
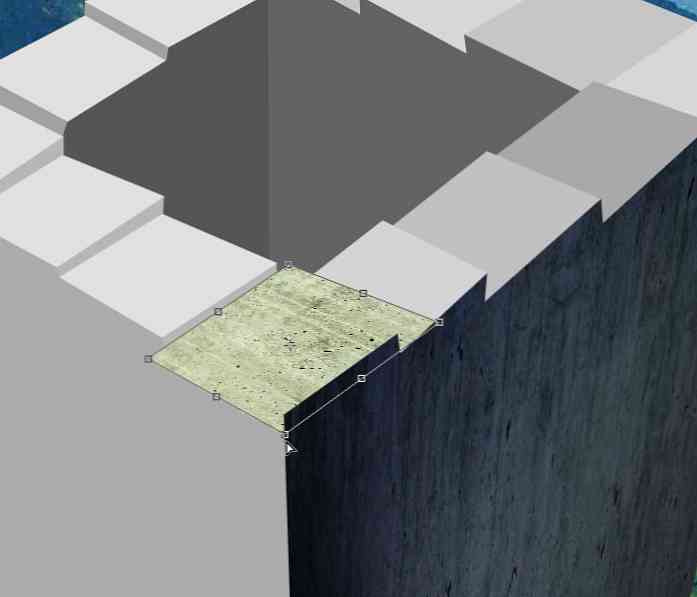
Utilizar el Edición> Transformar> Distorsionar menú para distorsionar manualmente la textura 1. El objetivo es cubrir el primer escalón de la escalera en el grupo de capas "lado b" con esta textura, y también con el ángulo correcto.

Paso 33
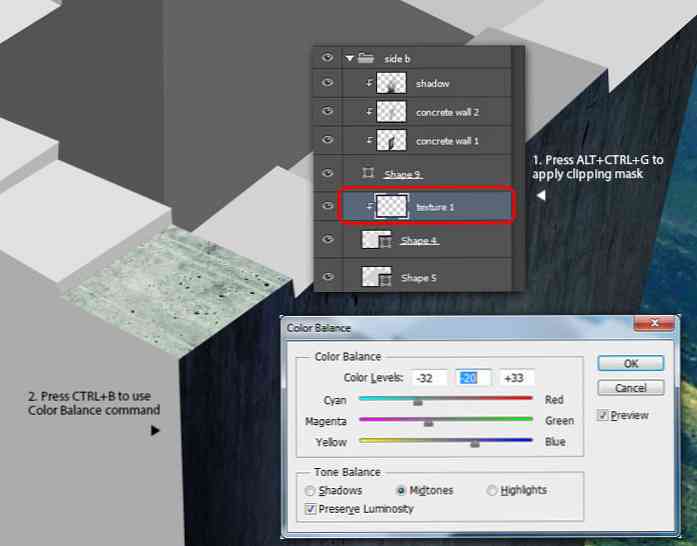
Convierta la capa "textura 1" en máscara de recorte, luego cambie el tono de color azulado usando la ventana de Balance de color.

Paso 34
Utilizar el Quemar Herramienta para oscurecer el borde de la textura. Vea la imagen de abajo para referencia.

Paso 35
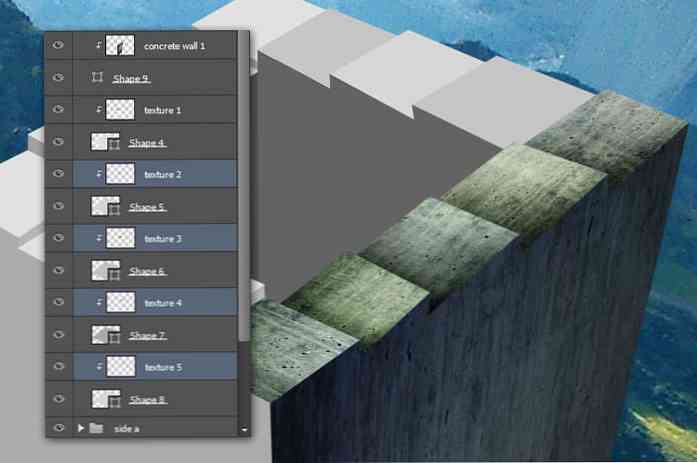
Repita el proceso de texturizado para el resto de los pasos de escalera dentro del grupo "lado b". Distingue cada escalón de escalera con una textura diferente para hacerlo único. Vea esta imagen a continuación para referencia.

Paso 36
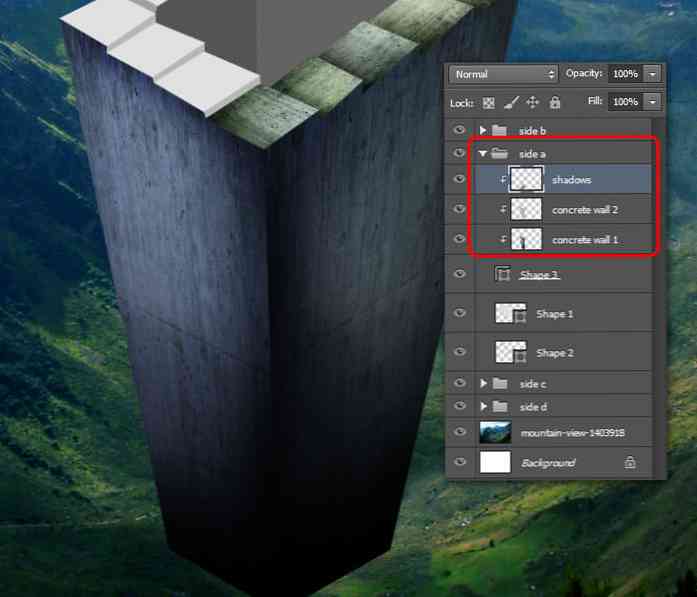
Ahora nos movemos al grupo de capas "lado a". Aplique texturas y agregue sombras para las paredes (repita los pasos del 27 al 30). Vea la siguiente imagen como referencia.

Paso 37
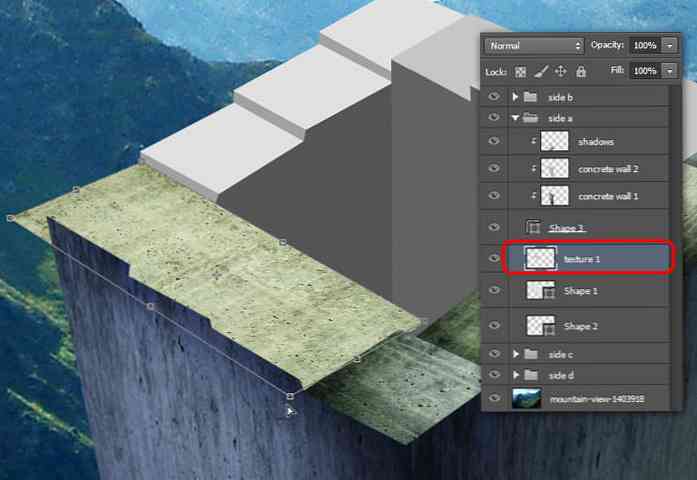
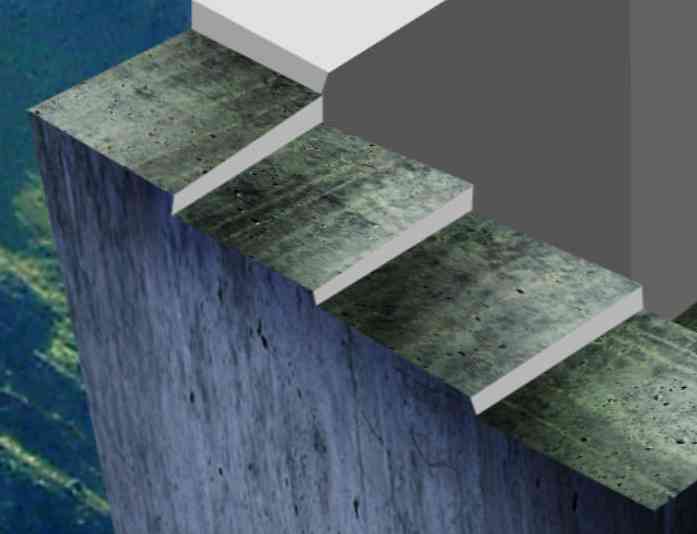
Aplique la misma textura para el escalón "lado a". Esta vez, use el texto completo de la imagen del "muro de hormigón 2". Utilizar el transformar comando distorsionar aplicar la textura.

Paso 38
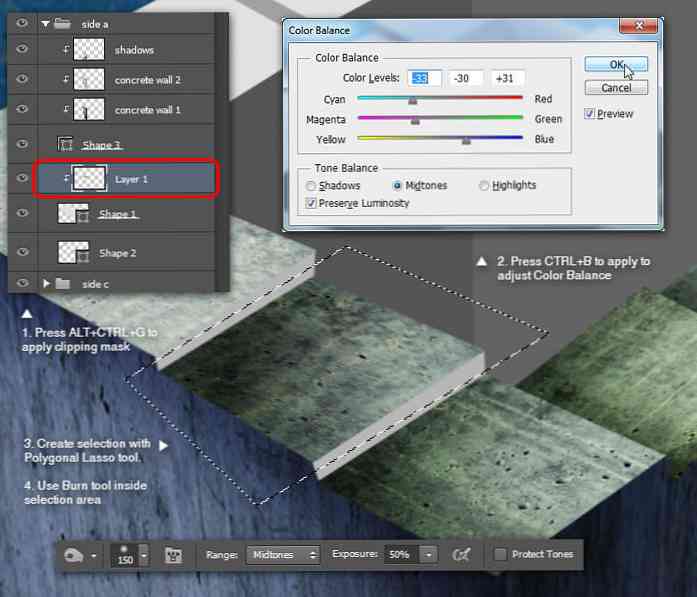
Aún en la misma capa de textura, conviértala en máscara de recorte (asegúrese de que la capa de textura esté colocada sobre la capa de Forma 1 antes de hacer esto). Ya que solo usamos una textura para tres pasos de escalera, primero debemos crear una selección antes de oscurecer el borde con la Quemar herramienta.

Paso 39
Repita la selección y oscurezca la textura para el resto de los pasos de escalera utilizando una combinación de Lazo poligonal herramienta y Quemar herramienta. Ver imagen abajo para referencia.

Paso 40
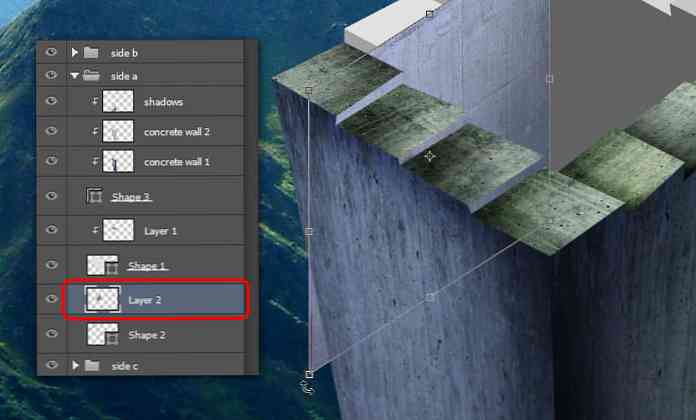
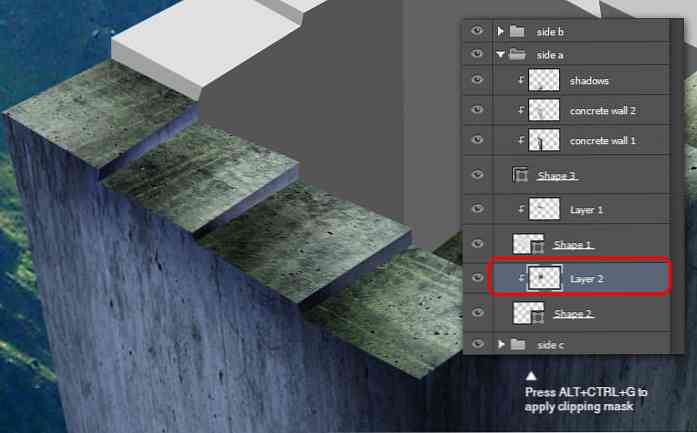
Ahora aplicamos textura a la altura de la escalera. Use la textura "muro de hormigón 1", cópiela y colóquela sobre la capa de Forma 2. Luego, vuelva a distorsionar la forma de la textura siguiendo la altura y la perspectiva de la escalera..

Paso 41
Aún en la capa de textura, convertirlo en máscara de recorte. Toma el Quemar Herramienta de nuevo, para que pueda oscurecer la textura para hacer una simple "sombra falsa". Ver imagen abajo para referencia.

Paso 42
Continúe aplicando la textura para el escalón en la carpeta "lado c". Dale a cada escalón de escalera su propia capa de textura con la técnica de máscara de recorte. No olvides oscurecer la textura con la Quemar herramienta.

Paso 43
Y, finalmente, aplique la textura para el escalón en la carpeta "lado d" (con el Paso 37 al 41).

Paso 44
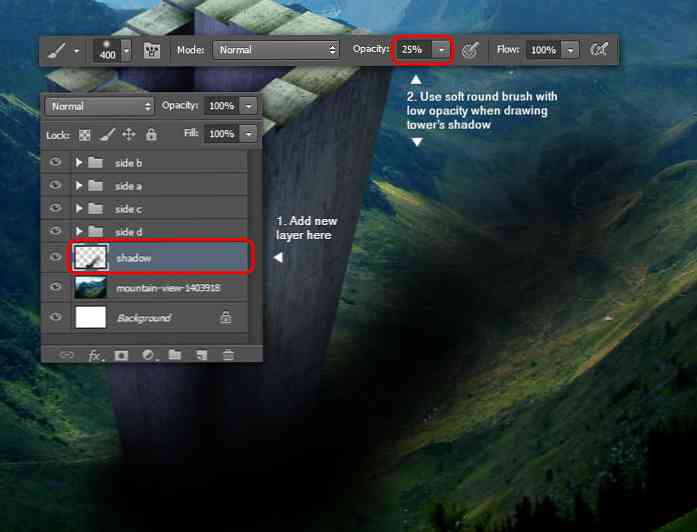
Añadir nueva capa sobre la capa de vista de montaña. Dibuja la sombra de la torre usando una ronda suave de color negro Cepillo herramienta con baja opacidad. Ver imagen abajo para referencia.

Paso 45: Agregando Atmósfera Brumosa
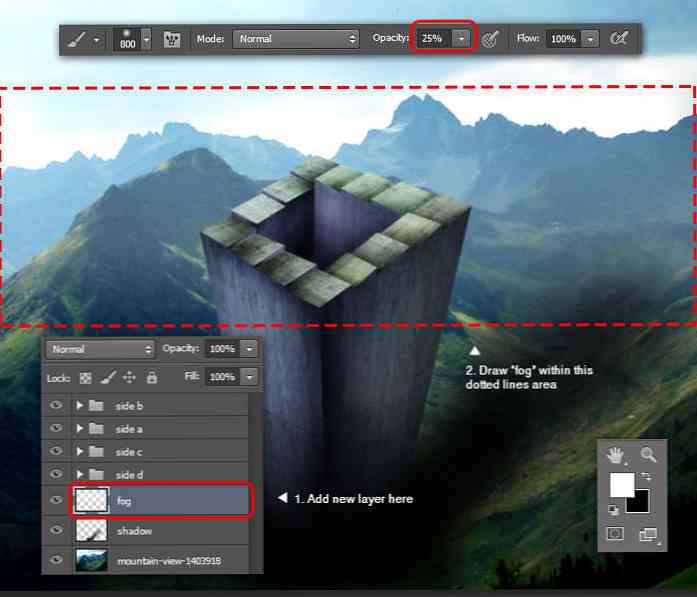
Agregar una nueva capa por encima de la capa de sombra. Selecciona el Cepillo color para Blanco y el tamaño: 800 px. Dibuje una "niebla" horizontalmente dentro del cuadrado punteado rojo (ver más abajo). Arrastre de izquierda a derecha. En caso de que la niebla sea demasiado espesa, intente bajar la opacidad de la capa.

Paso 46: Añadiendo el Zepelín
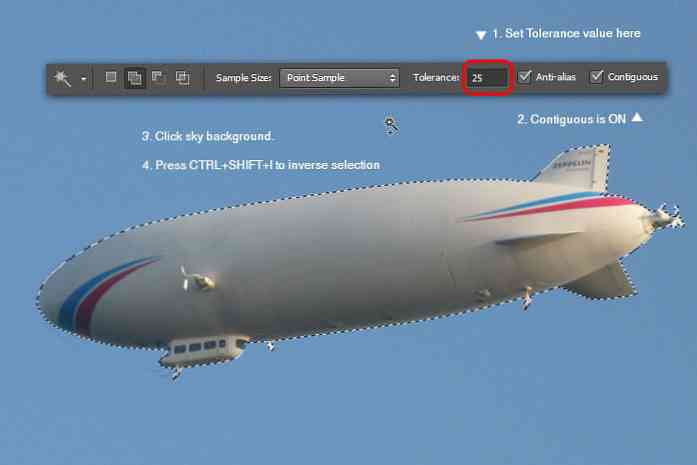
Abre la imagen del zepelín. La forma más rápida de seleccionar el zepelín es usando el Varita mágica Herramienta debido al fondo liso. Primero, establece Tolerancia: 25 (un valor más bajo significa un rango de color más pequeño para seleccionar), active Anti-alias y Contiguo opción. Seleccione el fondo del cielo, luego invierta la selección con Seleccionar> Inverso.

Paso 47
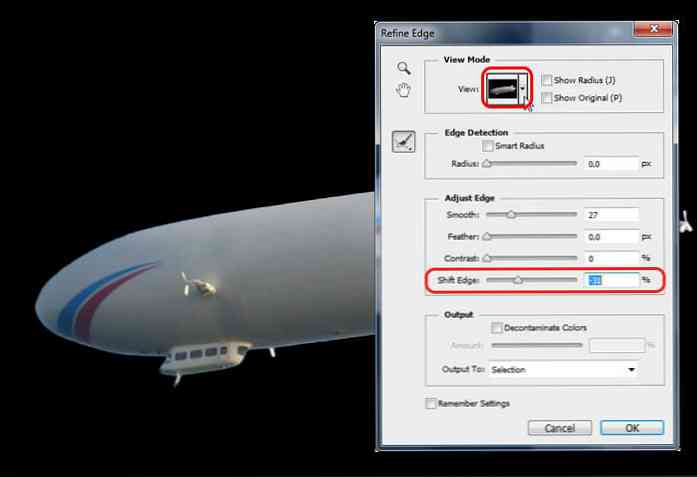
Ir Seleccione> Refinar borde o presione Alt + Ctrl + R. Creo que será más fácil ver el resultado del borde de selección cuando el modo de vista se establezca en fondo negro. Dentro de Refinar borde ventana, arrastre el Shift Edge deslizador a la izquierda, alrededor -31.
Hacer clic DE ACUERDO para aplicar ajustes de bordes refinados. prensa Ctrl + C copiar el zepelín seleccionado.

Paso 48
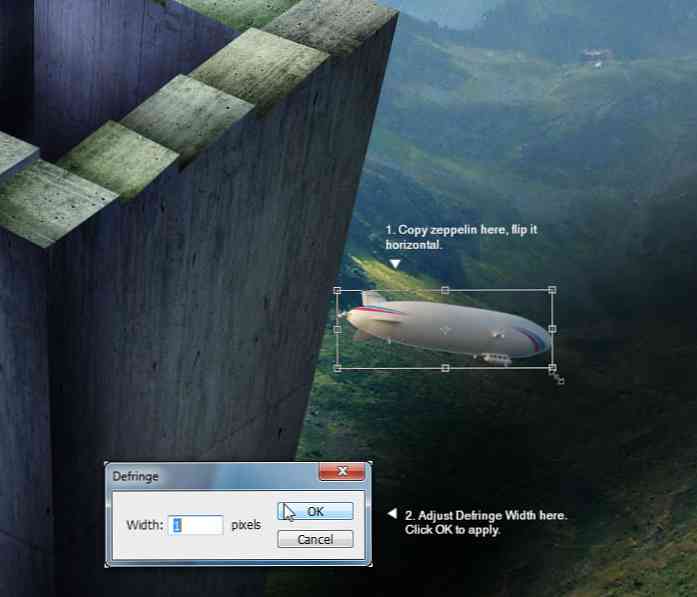
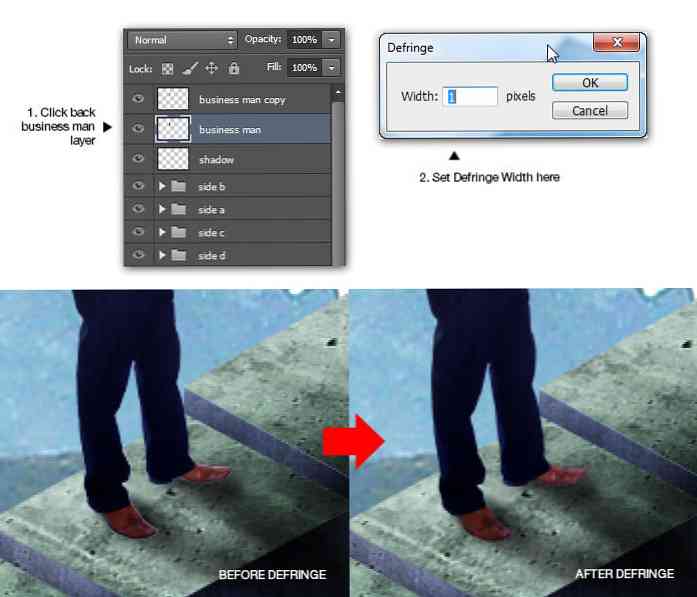
Pegue el zepelín en nuestro documento. Utilizar el Transformar comando para ajustar su tamaño y colocarlo en el lado derecho de la torre. Ir Editar> Transformar> Flip Horizotal voltear el zepelín horizontalmente.
Ir Layer> Matting> Defringe. Dentro de Defringe ventana, establezca el valor de ancho a: 1 a continuación, haga clic en Aceptar. El uso de una jeringa le indicará a Photoshop que elimine los píxeles no deseados restantes en los bordes del zepelín. Cuanto más grande sea el valor del ancho de la desfibrilación, mayor será el área para eliminar.

Paso 49
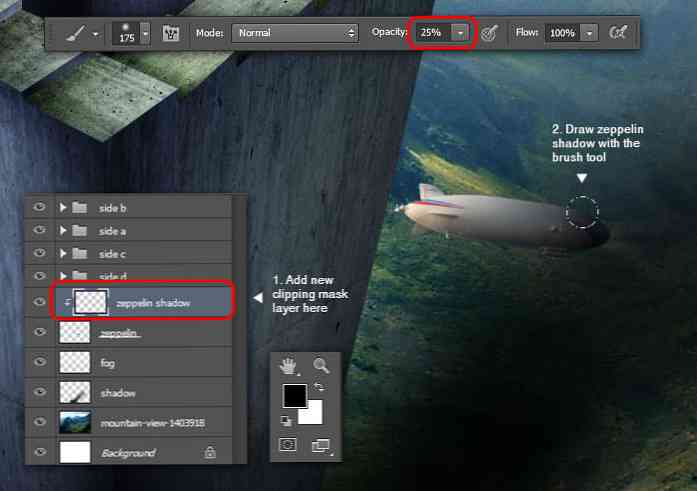
Agregue una nueva capa de máscara de recorte sobre la capa de zepelín, y asígnele el nombre de "sombra de zepelín". Use un redondo suave negro Cepillo herramienta con menor opacidad para dibujar la sombra de la torre "cubriendo" la parte frontal del zepelín.

Paso 50: Añadiendo cielos estrellados
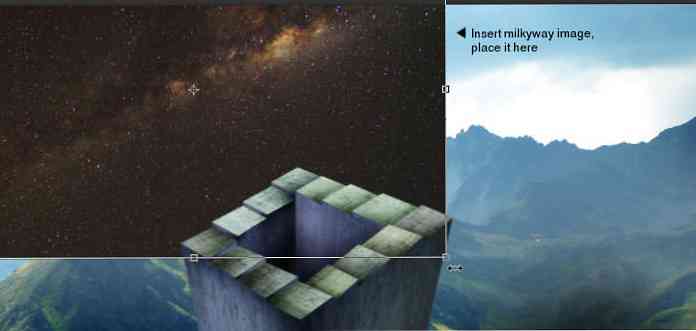
Abra la imagen de Milkyway, luego cópiela en nuestro documento. Cambia el tamaño y colócalo en la parte superior izquierda del lienzo..

Paso 51
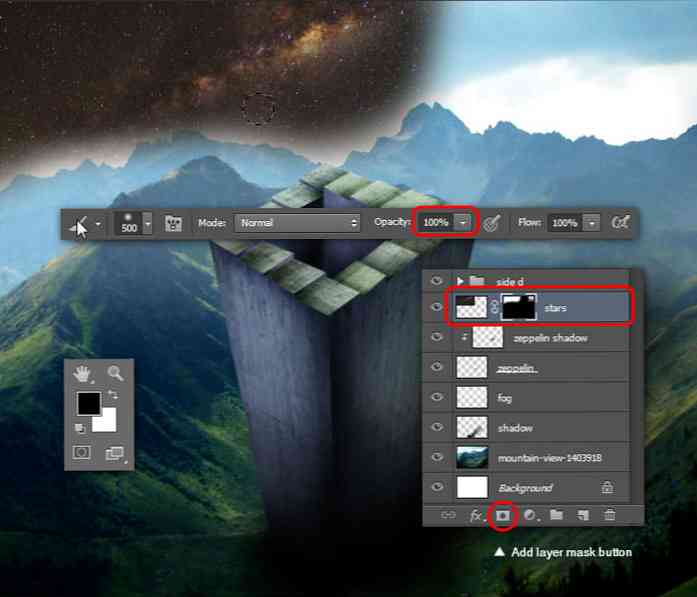
Cambiar el nombre de la capa de la vía láctea a "estrellas". Adda la máscara de capa a esta capa, luego use una ronda suave de color negro Cepillo herramienta con 100% de opacidad Para ocultar las partes de las estrellas que cubren las montañas..

Paso 52
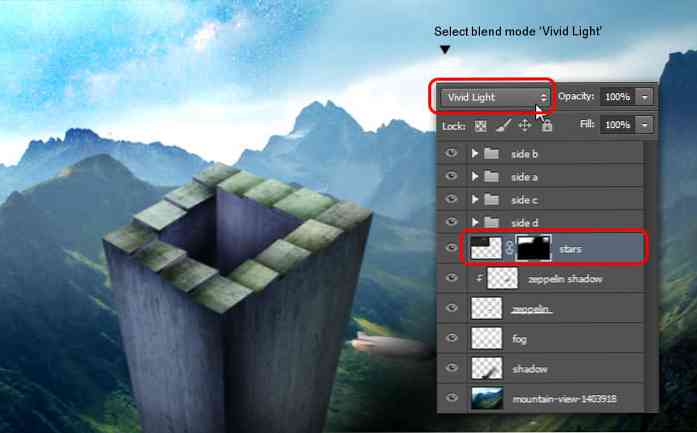
Cambia el modo de fusión de la capa de estrellas a Viva luz. Este paso combinará las estrellas con el cielo azul, creando una escena de ensueño..

Paso 53
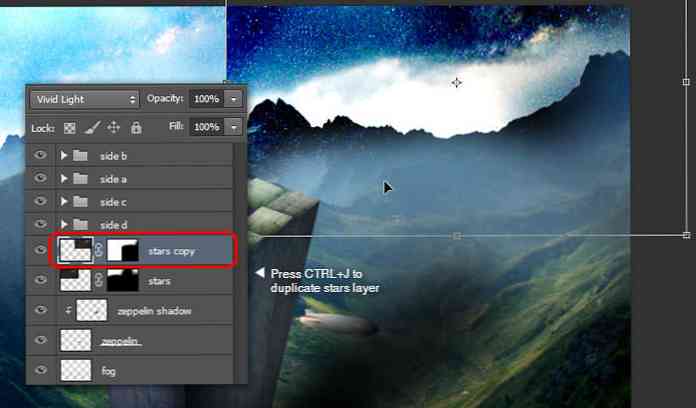
Duplica la capa de estrellas presionando Ctrl + J. Mueve la copia de las estrellas al lado derecho..

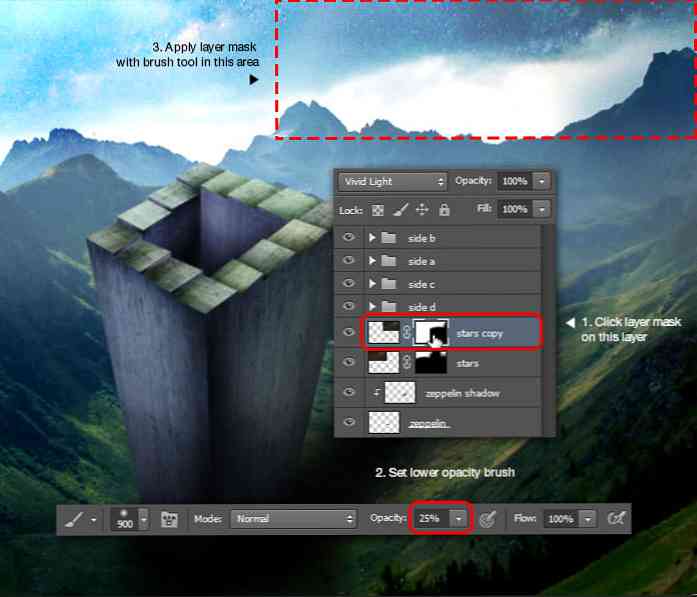
Paso 54
Haga clic en las estrellas para copiar la miniatura de la máscara de capa para activarla. Use la herramienta de brocha redonda suave de color negro con un 25% de opacidad para hacer que las estrellas se vuelvan semitransparentes.

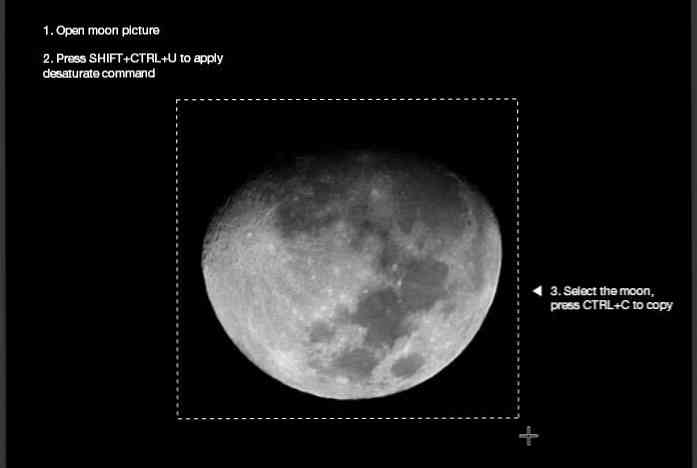
Paso 55
Abre la imagen de la luna. Utilizando la Marco rectangular herramienta, selecciona la luna.

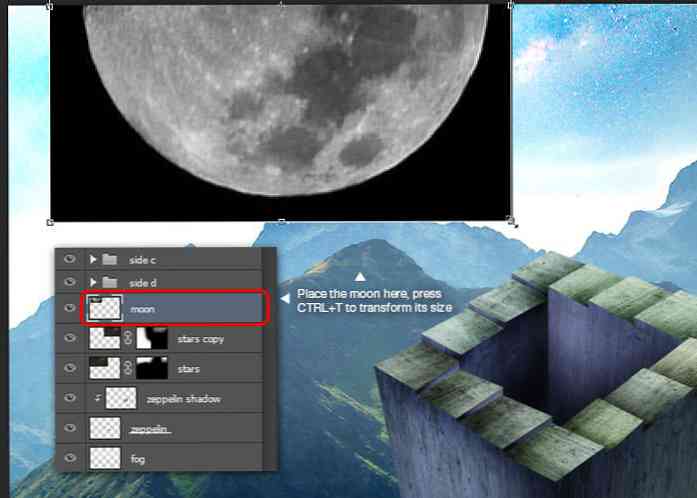
Paso 56
Copia y pega la luna en nuestro documento. Ajusta su tamaño y colócalo en la cima de las montañas..

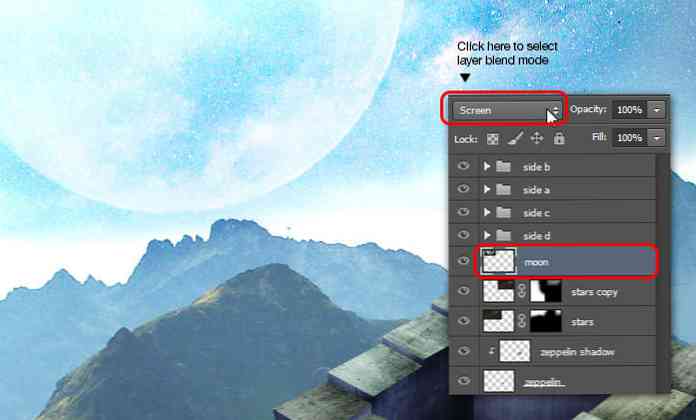
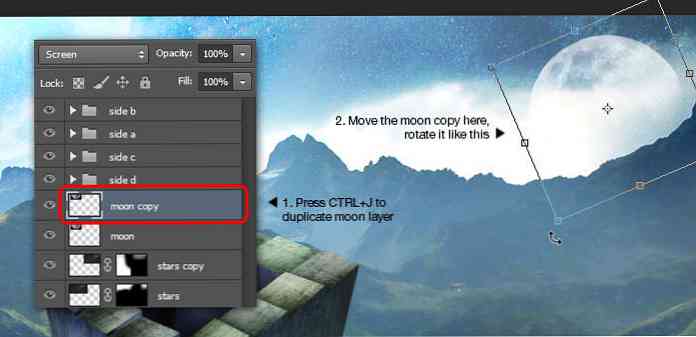
Paso 57
Establezca el modo de fusión de la capa lunar en Pantalla. Esto "mezclará" la luna con el cielo azul y las estrellas detrás de ella..

Paso 58
Duplica la capa lunar. Muevalo a la derecha. Utilice el comando de transformación libre para rotar y reducir la escala de la luna.

Paso 59: Agregando pájaros
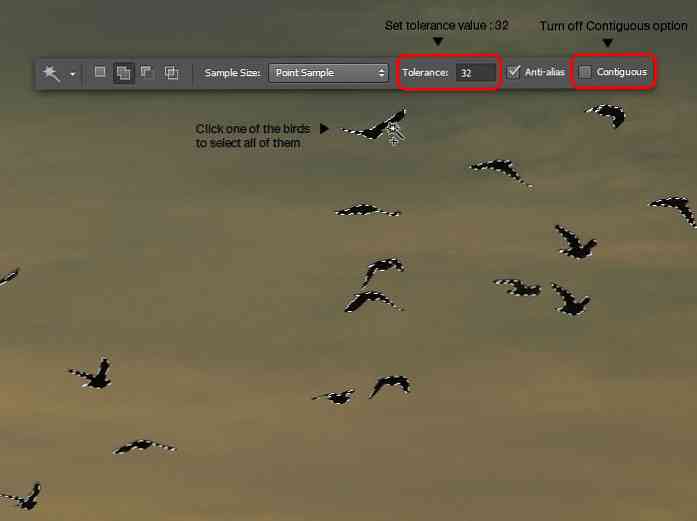
Abrir imagen de pájaro volador, tenemos que seleccionar todos los pájaros. La forma más rápida de hacerlo es con el Varita mágica herramienta. Primero, establezca el valor de tolerancia: 32 y apagar el contiguo opción (con esta opción desactivada, la herramienta varita mágica podrá seleccionar el mismo color de rango en una imagen, incluso si el color no está conectado directamente).
Haga clic en uno de los pájaros con el Varita mágica herramienta, todas las aves deben ser seleccionadas ahora. No lo copies aun.

Paso 60
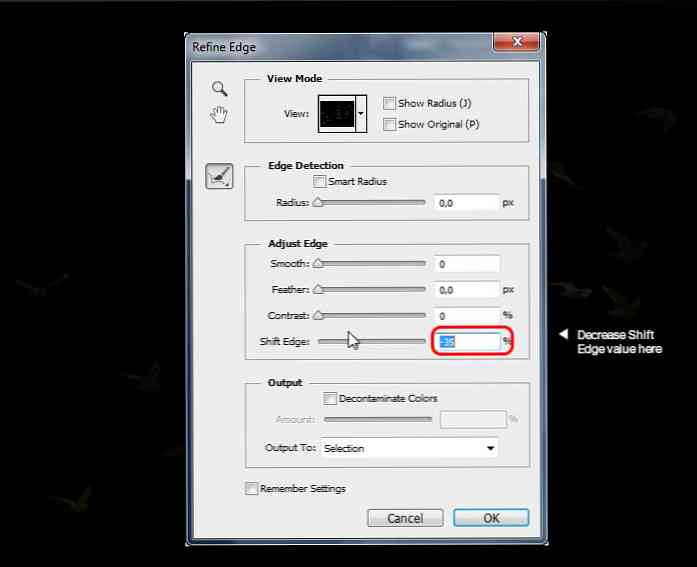
prensa Alt + Ctrl + R para mostrar la ventana Refine Edge. Arrastrar el Shift Edge deslizador a la izquierda, alrededor -35, esto disminuirá el borde de selección. Hacer clic DE ACUERDO Para aplicar Refine Edge. Eres libre de copiar ahora.

Paso 61
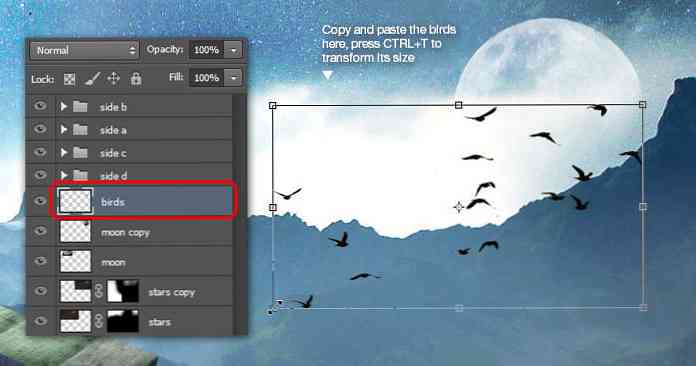
Coloque los pájaros en nuestro documento. Ajusta su tamaño y posición con el comando de transformación libre. Consejo rápido: mantenga presionada la tecla Mayús mientras arrastra el punto de transformación de la esquina para mantener la proporción de la imagen. Ver imagen abajo para referencia.

Paso 62: Agregando Globos de Aire Caliente
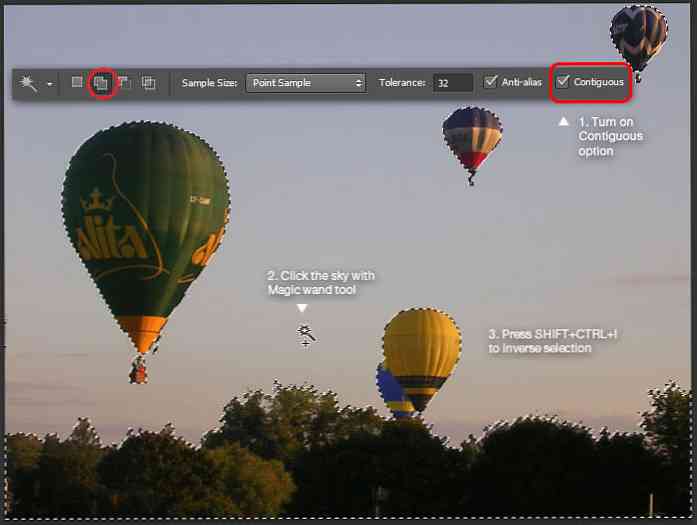
Imagen de globo al aire libre. Una vez más, estaremos utilizando el Varita mágica herramienta para hacer una selección rápida. Enciende el contiguo opción, a continuación, haga clic en el cielo con el Varita mágica Herramienta para crear selección. Ir Seleccionar> Inverso invertir las áreas de selección.

Paso 63
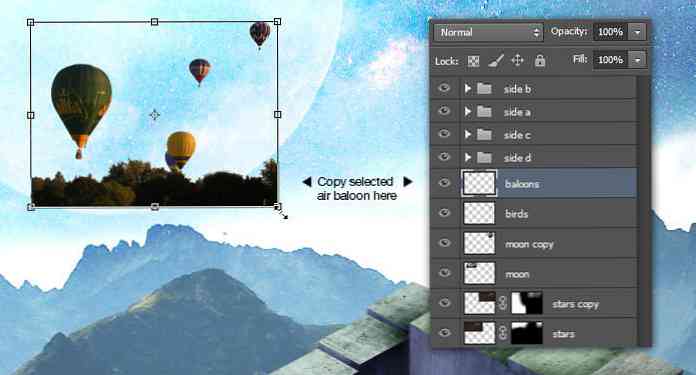
Copia los globos de aire seleccionados en nuestro documento. Colócala delante de la luna. No te preocupes por esos árboles, los trataremos en el siguiente paso..

Paso 64
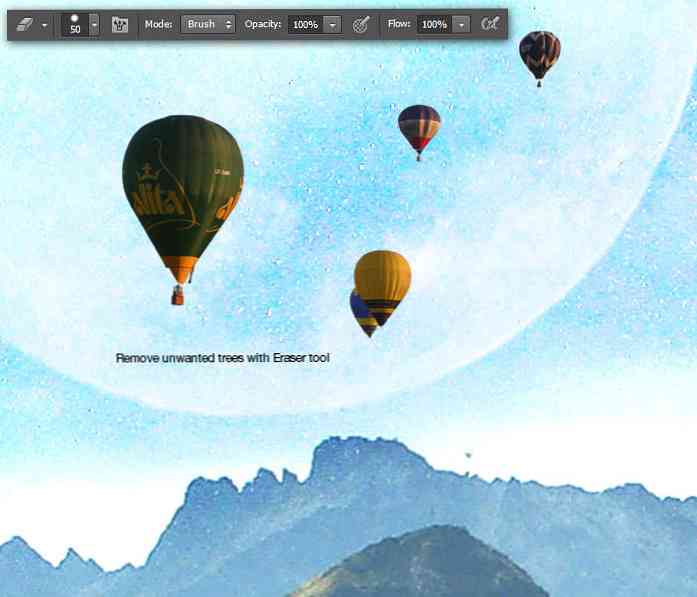
Es hora de eliminar esos molestos árboles. Con el Borrador herramienta, eliminar árboles no deseados.

Paso 65
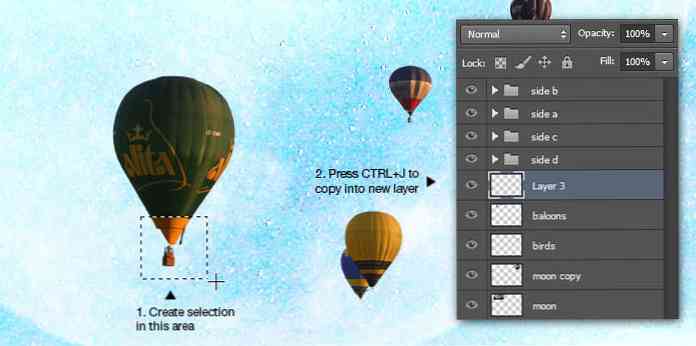
Probablemente haya notado que el globo de aire caliente amarillo y el azul detrás de él, no tienen canastas de pasajeros. Arreglaremos esto copiando la cesta del globo de aire verde. Utilizando Marco rectangular herramienta, crear una selección de cuadrados alrededor de la cesta de pasajeros. Copie el área seleccionada en una nueva capa presionando Ctrl + J.

Paso 66
Mueva la capa de copia de la cesta del pasajero, colóquela debajo del globo amarillo. Ajusta su tamaño con el comando transformar libre..

Paso 67
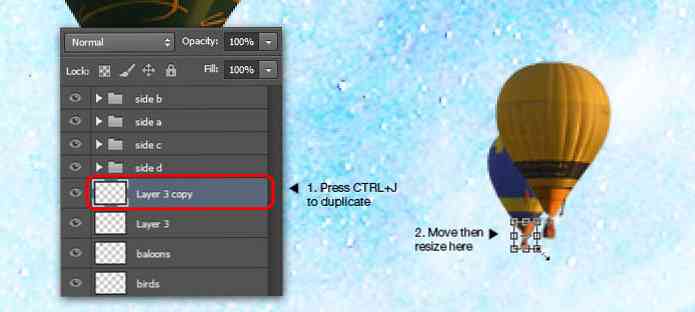
prensa Ctrl + J para duplicar una vez más. Esta vez, mueve la cesta de pasajeros debajo del globo azul. No olvides reajustar su tamaño..

Paso 68
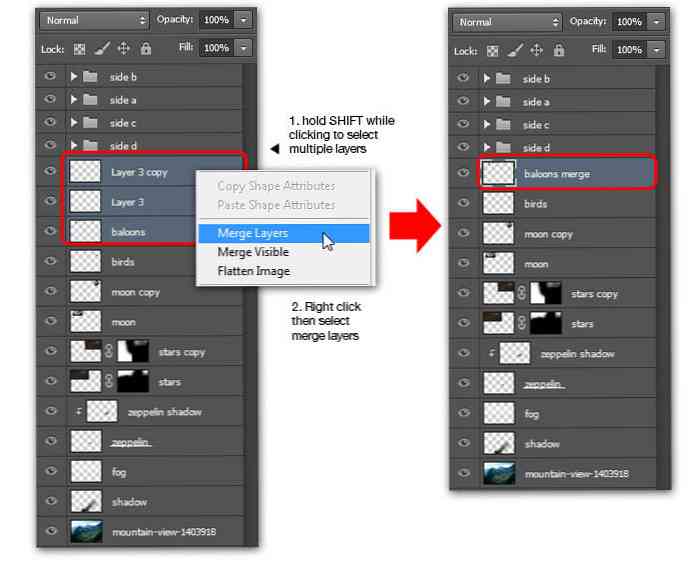
Si sigue tres pasos previos, debe obtener 3 capas de los globos aerostáticos. Seleccione las tres capas, luego fusionarlas en una.

Paso 69
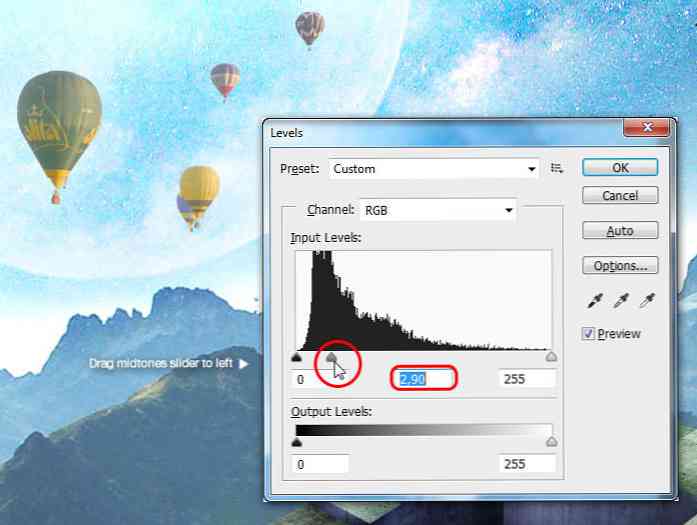
prensa Ctrl + L mostrar Niveles ventana. Arrastrar control deslizante de medios tonos a la izquierda, alrededor 2,90 valor. Esto hará que el color del globo de aire se vea pálido. Hacemos esto para imitar las reglas de los objetos distantes en la fotografía: colores pálidos a medida que los objetos se mueven más hacia el fondo.

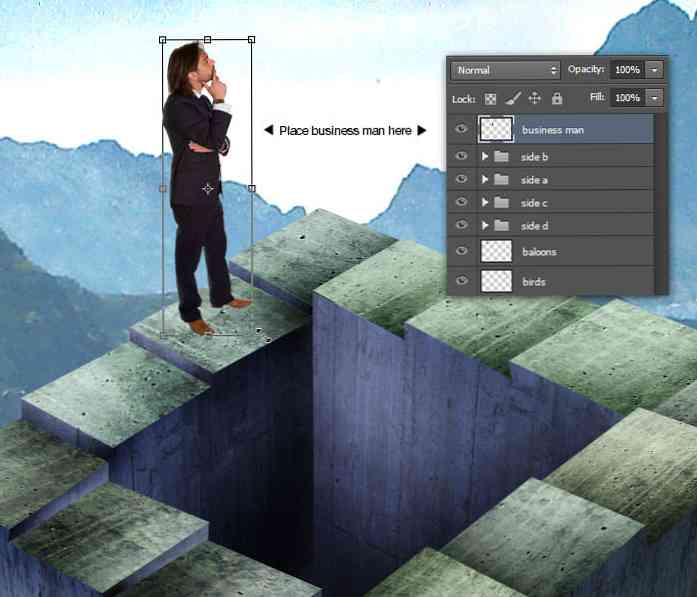
Paso 70: Insertando el Hombre de Negocios y las Nubes
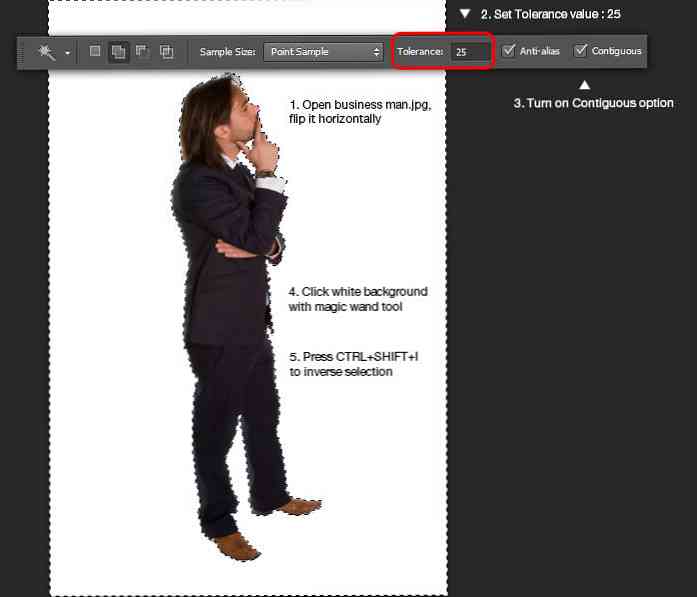
Abre la imagen del hombre de negocios. Voltear la imagen horizontalmente usando Edición> Transformar> Girar horizontal menú.
Repite el mismo truco con el Varita mágica Herramienta para seleccionar al hombre de negocios. Primero, establece la Tolerancia a 25 y enciende el contiguo opción. Seleccione el fondo blanco, luego invierta la selección.

Paso 71
Copie el hombre de negocios seleccionado, ajuste su tamaño y colóquelo en uno de los escalones de la escalera.

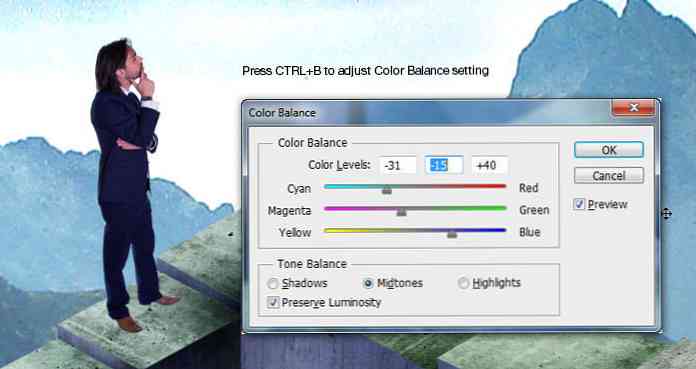
Paso 72
Mostrar la Balance de color ventana, ajustar los niveles de color alrededor -31, -15 y +40 Hasta que el color del hombre de negocios se vea azulado..

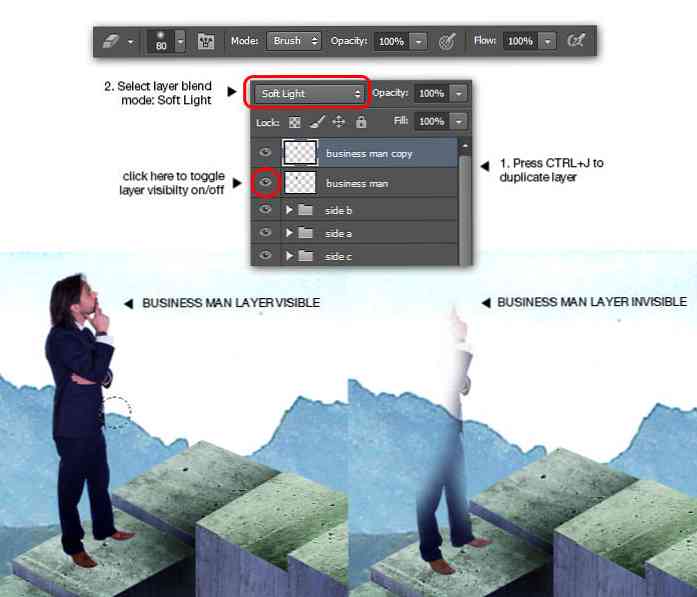
Paso 73
Duplica la capa de hombre de negocios. Cambiar el modo de mezcla de capa de copia de hombre de negocios a Luz tenue. Sin embargo, esto hace que el hombre de negocios parezca demasiado oscuro. Necesitamos arreglar esto, especialmente en la parte superior del cuerpo. Utilizar Borrador Herramienta para eliminar zonas no deseadas. Vea la imagen de abajo para borrar la referencia.

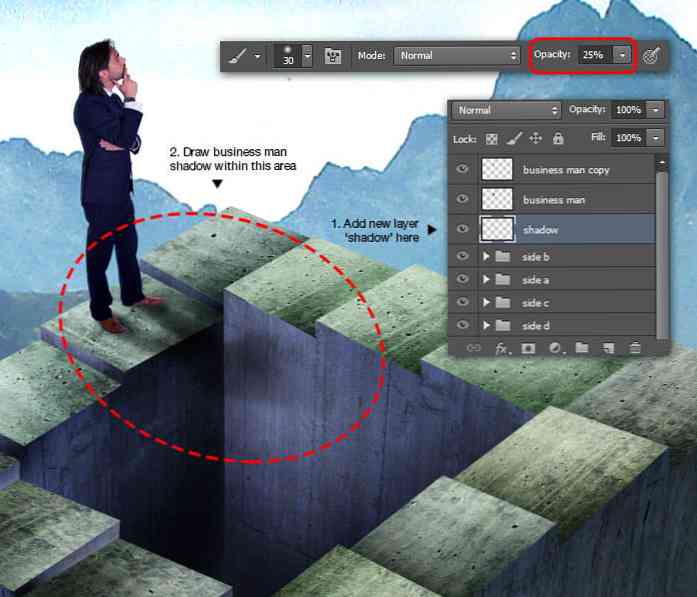
Paso 74
Agrega una nueva capa debajo de la capa de hombre de negocios, llámala "sombra". Usa el negro suave y redondo. Cepillo Herramienta con baja opacidad para dibujar manualmente la sombra del hombre de negocios. Sugiero usar un tamaño de pincel pequeño para obtener una sombra más precisa.

Paso 75
Probablemente haya notado los píxeles blancos debajo de los zapatos del hombre de negocios. Este es el píxel restante que obtenemos cuando seleccionamos al hombre de negocios en el paso anterior..
Podemos eliminar fácilmente este píxel no deseado, volviendo a la capa de hombre de negocios y luego usar el Layer> Matting> Defringe menú. Establecer el ancho de desfragmentación: 1 píxel es mas que suficiente Hacer clic DE ACUERDO aplicar defringe.

Paso 76
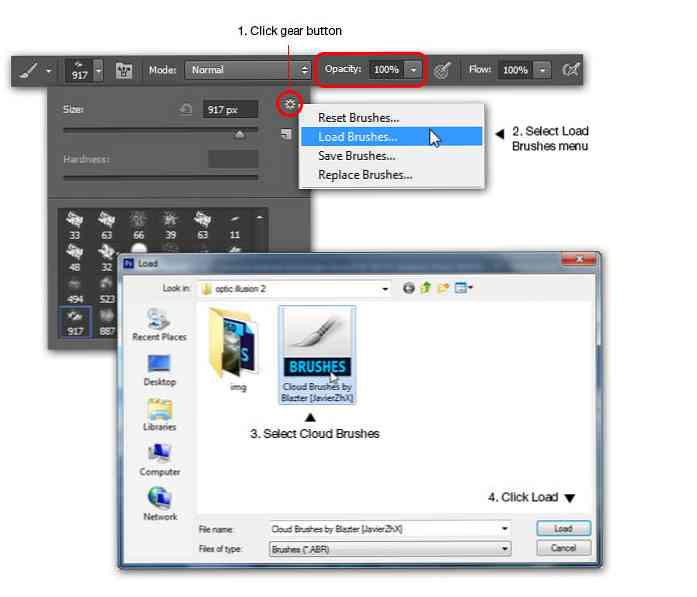
Este paso consiste en cargar un pincel personalizado, si ya sabe cómo hacerlo, puede omitirlo y simplemente cargar los pinceles de nube que tenemos desde aquí..
Para cargar un pincel personalizado, haga clic en engranaje botón luego seleccione Cepillos de carga menú. Busque y seleccione el pincel de nube en su computadora, luego haga clic en el botón Cargar.

Paso 77
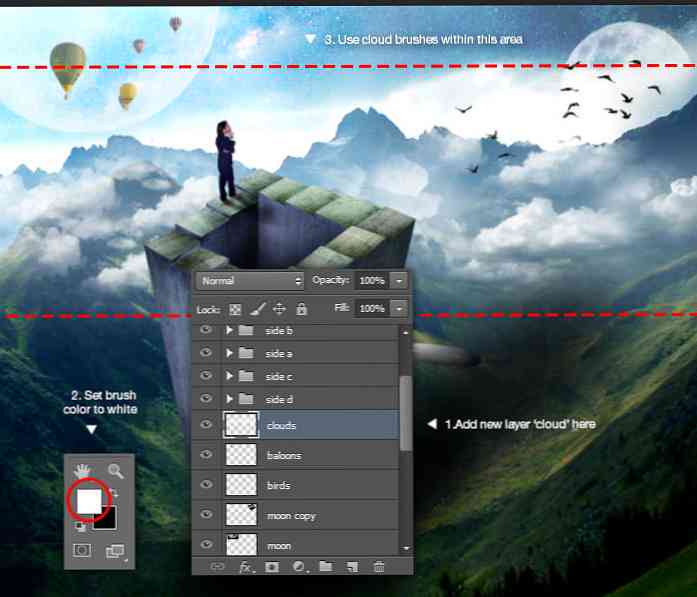
Con los pinceles de nubes cargados, ahora puedes elegir y probar fácilmente uno de ellos para crear composiciones de nubes impresionantes. No olvide crear una nueva capa llamada "nubes" debajo del grupo "lado d" y configure el color del pincel en blanco antes de agregar las nubes.

Paso 78
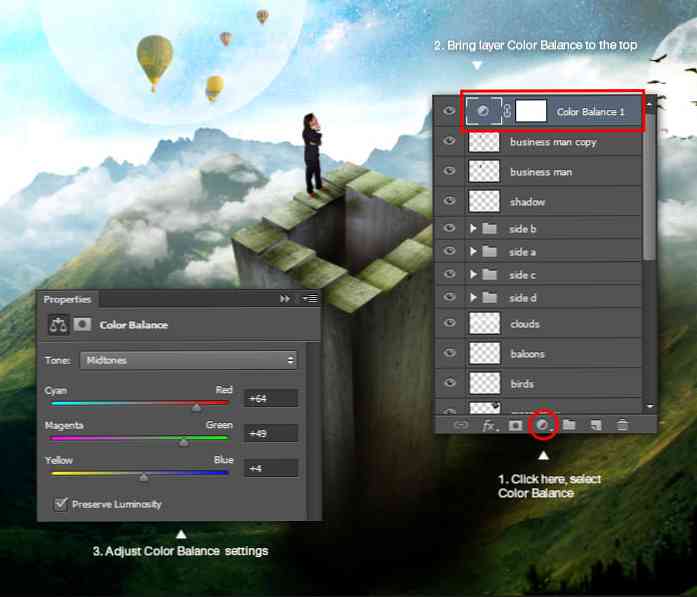
Agregar una nueva capa de ajuste Color Balance en la parte superior de la pila de capas. Establecer el valor del color alrededor +64, +49, +4. Una razón para hacer este paso es hacer coincidir el tono de color general, combinando bien la composición.

Felicidades terminaste el tutorial
¡No olvides guardar! Si tiene preguntas, hágamelo saber en la sección de comentarios..





