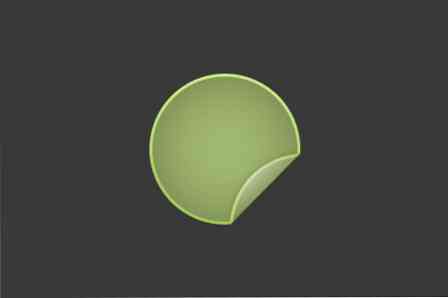
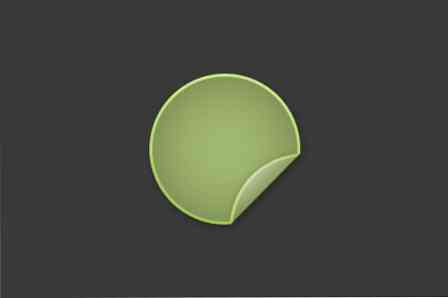
Insignia de Photoshop Web 2.0 que da la vuelta hacia atrás
Si crees que las insignias Web 2.0 con forma de sello se usan demasiado en Internet, aquí hay algo para cambiar: la insignia redondeada hacia atrás. No está tan adaptada como la insignia de forma de sello, pero definitivamente es genial. Tutorial completo después del salto..
Paso 1
Vaya a Photoshop, cree un nuevo documento al tamaño de 450 x 300 píxeles. Comience con un fondo oscuro (# 393939). Crea una nueva capa, dibuja un círculo (# a1b86e) en el medio.

Paso 2
Seleccione la capa de círculo, clic derecho -> Opciones de fusión o haga doble clic para iniciar el Estilos de capa.
- En Sombra interior, conjunto Opacidad al 32%., Distancia a 0px; Choke al 0% y Tamaño a 62px;
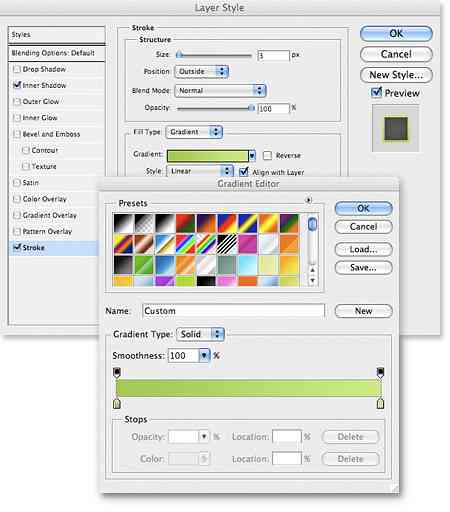
- En trazo, cambio Tipo de relleno a degradado, e inserta el siguiente color:
- # a4c855 en la ubicación 0%
- #ccea89 en la ubicación 100%



Paso 3
Crear una nueva capa en la parte superior de la capa de círculo. Mantener pulsada la tecla Comando / Control, Selecciona ambas capas (la que has creado y la capa de círculo), clic derecho -> Combinar capas.

Etapa 4
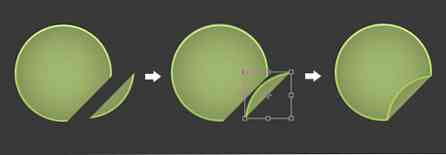
Selecciona el Herramienta Lazo poligonal. Seleccione un pedazo pequeño del borde, córtelo (Editar -> Cortar o Comando / Control X) y péguelo de nuevo (Editar -> Pegar o Comando / Control V) en una nueva capa.

Paso 5
Selecciona el Herramienta Marco Rectangular. En la pieza más pequeña del círculo., clic derecho -> Transformación libre o Comando / Control T. Girar y colóquelo en el borde del círculo más grande.

Paso 6
Seleccione la capa de círculo más pequeña, clic derecho -> Opciones de fusión o haga doble clic para iniciar el Estilos de capa.
- En Sombra paralela, conjunto Opacidad al 21%., Distancia a 0px, Difundir a 0%, Tamaño a 8px;
- En Gradiente de superposición, conjunto Modo de mezcla a la luz dura, Opacidad al 100%.. Inserte los siguientes ajustes de gradiente:
- # 000000 en la ubicación 0%
- #FFFFFF en la ubicación 100%
Cambiar el Ángulo a 131.



Paso 7
Démosle sombra al pedazo más grande del círculo.. Clic derecho -> Opciones de fusión o haga doble clic para iniciar el Estilos de capa.
- En Sombra paralela, conjunto Opacidad al 29%., Distancia a 3px; Spread al 0%, Tamaño a 9px.


Paso 8
Tu placa está casi lista. Insertar una capa de texto entre las capas de círculo. Oculta un poco del texto debajo de la tapa para resaltar el efecto.




