Reemplace los cuadros de alerta de JavaScript con esta alternativa receptiva
Ventanas emergentes de alerta de JavaScript son odiados por casi todos. Atraen su atención y superan al navegador, por lo que debe cerrarlos antes de poder interactuar con la página..
En la era moderna, podemos hacerlo mejor que los cuadros de alerta de JavaScript. SweetAlert2 es probablemente la mejor solución.
Es un Script emergente basado en JavaScript eso está diseñado para ser totalmente sensible y accesibilidad de soporte para todos los usuarios.

Naturalmente, también es de código abierto y Disponible gratuitamente en GitHub. si quieres escarbar en el codigo.
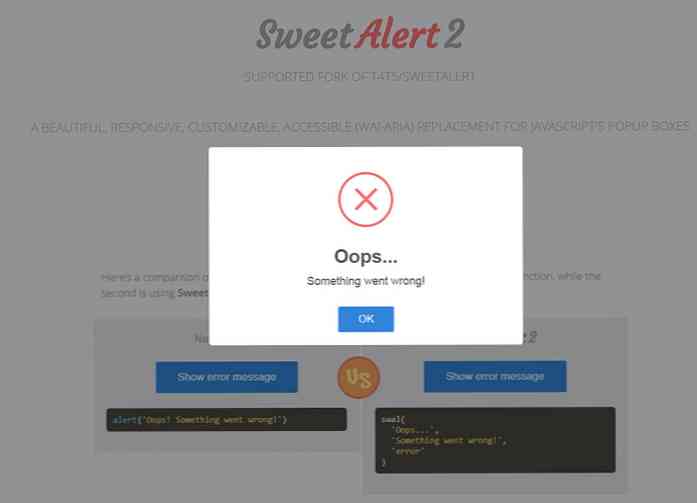
Pero, el verdadero tesoro es la demostración en la página web principal de SweetAlert. Eso ofrece una comparación directa entre el cuadro de alerta de JavaScript original y el mensaje SweetAlert2.
Lo que es divertido es que los fragmentos de código no parecen ser una gran diferencia. Usted puede ejecuta SweetAlert2 con una línea de código al igual que una alerta de JavaScript típica, aunque esa línea puede ser más larga en comparación.
Con SweetAlert, tu tener mas control sobre el estilo del cuadro emergente, la animación, los colores de los botones y los estilos de texto. Usted puede incluso incrustar imágenes o videos en el cuadro de alerta.
Sin embargo, la mejor característica absoluta es que SweetAlert2 no adelantar a todo el navegador. Si ejecuta una ventana emergente SweetAlert2 solo se muestra en esa pestaña, por lo tanto, incluso si el usuario está navegando en otro sitio, no se lo enviará a la pestaña de forma forzosa solo porque apareció una alerta..
Esto en última instancia aumenta la participación del usuario porque las personas no están alejadas debido a las prácticas de UX con sombra.
Usted puede configurar temporizadores de cierre automático, botones de confirmación / rechazo, e incluso personalizar la animación utilizando bibliotecas de terceros como Animate.css.

Si hay algún script que debe usar en lugar de la típica alerta de JavaScript, debe ser SweetAlert2. Esta cosa es totalmente libre, fuente abierta, y ofrece un montón de opciones personalizadas Eso tendrá a cada desarrollador web sonriendo de oreja a oreja.
Echa un vistazo a la página web principal para obtener más información y ver algunos ejemplos en vivo. También puede navegar por el repositorio de GitHub si desea ver los archivos y consultar los registros de liberación..




