Visualice sus paletas de colores en línea con Speculo
Lo tipico proceso de diseño de maqueta Puede sentirse como una tarea. Tienes que cambiar entre Photoshop (o Sketch) para cambiar colores, tipos de letra, estilos y compararlos para ver cuál te gusta más..
Si vas con una herramienta como Especulo usted será capaz de estudiar y comparar paletas de colores dinámicamente, justo en tu navegador.

Esta aplicación es totalmente gratuita y se ejecuta en todos los principales navegadores, desde Chrome hasta Edge. Se demos seis tipos diferentes de landing pages, diseñado como wireframes.
Por defecto, utilizan simples esquemas de color que imitan el estilo de Bootstrap. Puedes cambiar cualquiera de estos colores con facilidad y lo harán. actualizar automáticamente en la pagina.
Tú también puedes cambiar las tipografías Para ver cómo se ven en cada diseño. Sería genial si pudieras agregar el tuyo pero el sitio solo soporta 7 fuentes diferentes:
- Arvo
- Lato
- Open Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Los wireframes de la página de destino no son muy detallados, por lo que esta aplicación puede no ayudar durante las etapas posteriores del proceso de diseño..
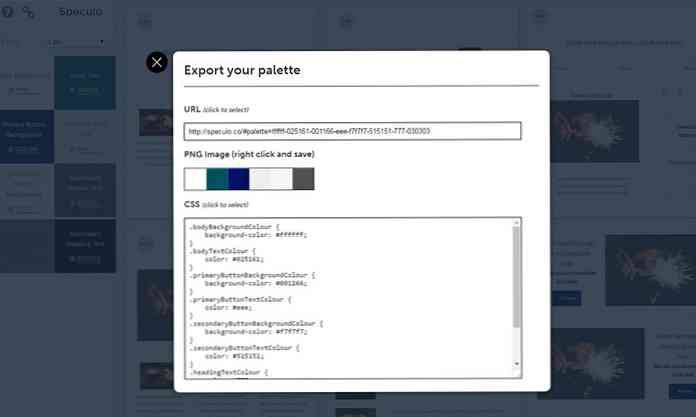
Sin embargo, los diseñadores que solo quieren capturar ideas rápidas Inmediatamente se enamorará de esta aplicación web. Te permite cambiar cualquier color con Códigos hexadecimales Incluso puedes exportar con un enlace para compartir personalizado.

Si desplaza alguno de los wireframes puede hacer clic para acercarse y echar un vistazo más de cerca. Se ampliará automáticamente para obtener una vista de pantalla completa, para que pueda ver las fuentes y los colores de cerca..
Una vez más, realmente no creo que estas plantillas sean lo suficientemente detalladas para ayudar con los proyectos en las últimas etapas de desarrollo. Pero si estas atado de ideas y solo mirando a jugar con colores Speculo es una herramienta increíble..
Puedes navegar por el código fuente en GitHub para ver cómo se hace. Si tiene ideas o sugerencias para Speculo, no dude en compartirlas con el creador del sitio, Ben Howdle.




