Bulma es el único marco CSS con Flexbox que necesitarás
Flexbox es un tema candente para los desarrolladores frontend, ya que ofrece una enfoque moderno a las alineaciones CSS. La mayoría de los diseños de sitios web se basan en elementos flotantes de CSS o porcentajes fijos para mantener los bloques de contenido en línea.
Pero flexbox cambia todas las reglas y con un marco como Bulma puedes construir diseños completos en flexbox. Este es un nuevo marco CSS aún en las primeras etapas de desarrollo, pero con mucho que ofrecer..

Para un proyecto tan joven, parece que Bulma está lleno de potencial. Bulma ofrece un marco CSS moderno y estrategia de respuesta para el diseño de la disposición. Con flexbox puedes estructura cualquier número de elementos de bloque para alinearse uno al lado del otro y Descompostura en ciertos puntos de ruptura.
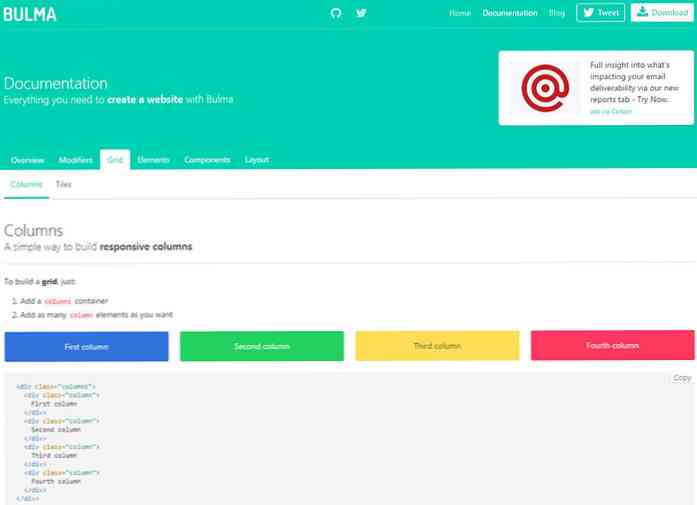
Con una clase simple de .columnas usted puede agrega tantos divs como quieras y mantener el diseño consistente. Usted puede cambiar las clases de columna para hacer algunos más amplios Que otros y tener alguna alineación diferente..
Tanto la alineación horizontal como la vertical son súper fáciles con este marco. Nunca más necesitarás hackear una solución CSS en el último minuto.
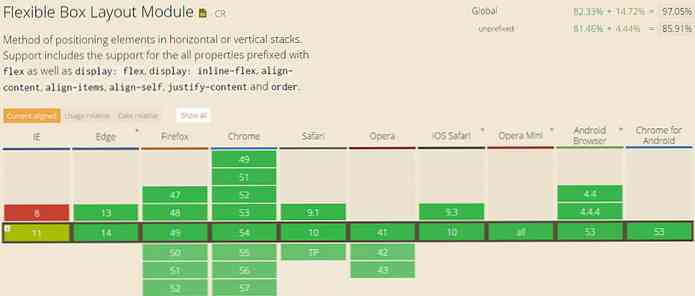
La mejor parte es que la mayoría de los navegadores modernos admiten flexbox con la excepción de Internet Explorer. Pero con Microsoft pasando a Edge, será mucho más fácil usar un marco como Bulma sin preocuparse por el soporte heredado.

También vale la pena señalar que esto no es solo un marco de flexbox. Es una biblioteca CSS completa con estilos predeterminados para tipografía, botones, campos de entrada, y otros comunes elementos de la página. Bulma es completamente gratuito y viene con excelente documentación si estás dispuesto a sumergirte y comenzar a construir..
Y si no quieres descargar Bulma localmente, puedes probarlo usando el CDN en línea. La documentación en línea debe ser más que suficiente para comenzar, especialmente la página de cuadrículas que puede usar para crear una estructura de diseño completa.

Bulma se encuentra actualmente en la versión 0.2.3, por lo que tiene un largo camino por recorrer antes de la versión v1.0. Incluso en su versión actual sigue siendo bastante útil y ofrece un gran potencial para el futuro..
Para obtener más información, consulte el repositorio oficial de GitHub o visite la página web de Bulma para obtener instrucciones de instalación y documentación completa..