Recursos frescos para diseñadores y desarrolladores web (enero de 2015)
¡Esta aquí! Finalmente, hemos dejado el tumultous año de 2014 y, al iniciar un nuevo comienzo con el nuevo año, tenemos nuevas esperanzas, deseos y, sin duda, nuevas herramientas para probar. En este post, hemos reunido Un puñado de herramientas y complementos perfectos. para conseguir este rodar.
Desde una práctica herramienta de prueba en línea hasta algo para acceder fácilmente a los patrones de diseño móvil, hay bastantes opciones para que su 2015 vaya por el camino correcto..
Seti UI
Seti UI es un tema de texto sublime, que no debe confundirse con el esquema de color de texto sublime. El tema en Texto sublime afecta a la interfaz de la aplicación, como la pestaña y la barra lateral. Seti UI es un tema portado. Su aspecto plano es realmente agradable a la vista. Una elección perfecta de tema si está utilizando texto sublime en Windows 8 o OS X Yosemite.

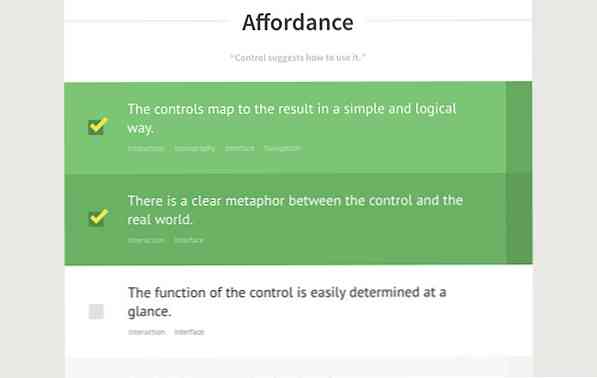
Lista de verificación de IXD
Tener una lista de verificación puede ayudarlo a hacer un seguimiento de lo que se ha hecho y lo que está por venir. Si usted es un diseñador de UI, probablemente debería agregar Lista de verificación de IXD en tu marcador.
Lista de verificación IXD contiene una colección de listas de tareas comunes para verificar. Cada elemento es compatible con referencias de enlaces, por lo que también puede saber por qué está en la lista. Si lo prefiere, hay un pequeño botón a la izquierda donde puede imprimir la página y verificar la lista sin conexión.

Coolors
Bueno, ya tenemos un puñado de herramientas para elegir un esquema de color. Pero ninguna es tan fácil como esta herramienta, llamada Coolors. Simplemente presione la tecla Espacio y aparecerá un nuevo esquema de color. Generará infinitamente un nuevo esquema de color, derivado de su algoritmo y subcontratado por los usuarios que lo contribuyen, a medida que repite la tecla Espacio..

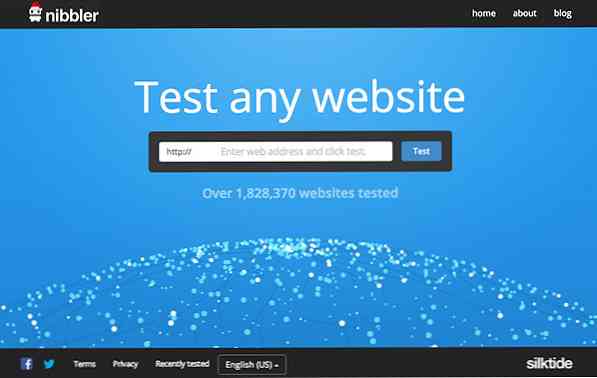
Nibbler
Nibbler es una herramienta de prueba en línea que evalúa y califica su sitio web por diversos factores, como la calidad del código, la compatibilidad móvil y la accesibilidad. Es útil si desea realizar una comprobación final de su sitio web antes del lanzamiento.

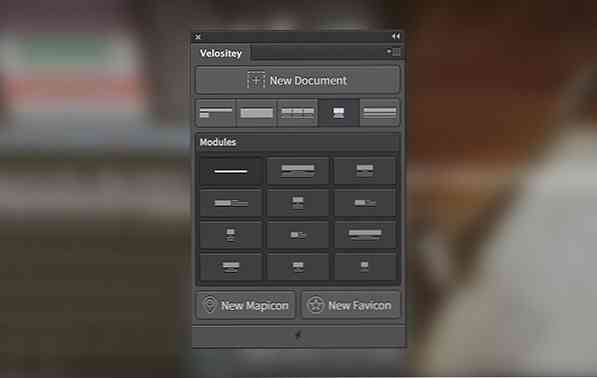
Velositey
Velositey es un complemento de Photoshop para hacer que el proceso de creación de un prototipo de sitio web en Photoshop sea fácil y rápido. Este complemento le permite crear rápidamente un nuevo documento con una cuadrícula preestablecida, agregando componentes web preconfigurados y generando iconos o favicons. Un complemento indispensable de Photohop para cada diseñador web..

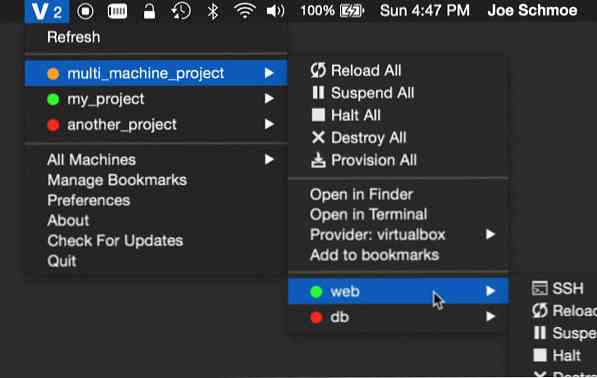
Gerente vagabundo
Si está utilizando Vagrant en OS X, instale Gerente vagabundo. Esta aplicación le permite administrar múltiples entornos de una manera más conveniente. Una vez que está instalado, agrega un nuevo ícono en la barra de tareas de OS X donde puede monitorear y controlar sus máquinas virtuales con solo unos pocos clics. No más meterse con las líneas de comando..

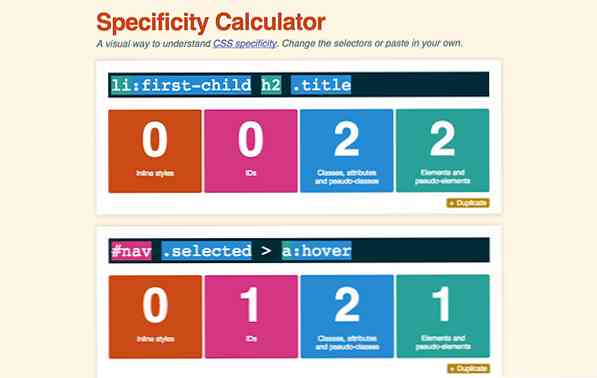
Especificidad CSS
Especificidad CSS Es un tema notorio de CSS que no es fácil de digerir. Esta herramienta se crea para ilustrar cómo funciona este concepto de especificidad de una manera interactiva. Dibuje varios selectores y le dirá qué selector aplicar.

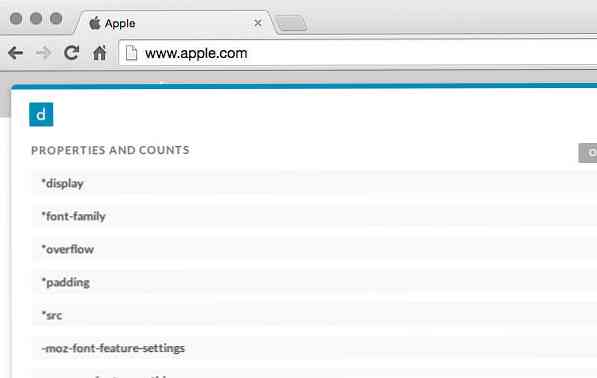
CSS Dig
CSS Dig Es una extensión de Chrome. Y como su nombre lo indica, buscará en su sitio web y analizará su CSS. Le mostrará un informe que puede evaluar para realizar las optimizaciones necesarias.

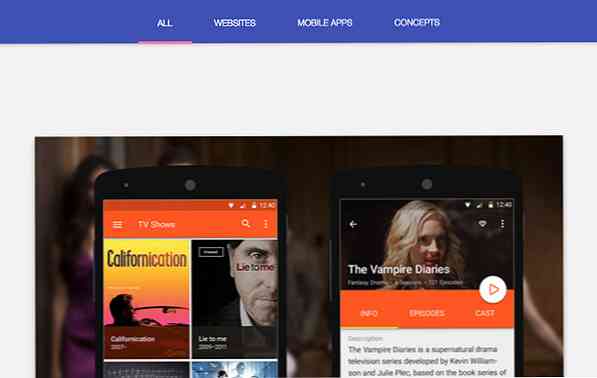
Material arriba
Para aquellos de ustedes que no lo saben, Google acaba de presentar Material, una nueva filosofía del diseño de su producto.. Material arriba Es una colección de aplicaciones y sitios web que ya ha adoptado esta nueva filosofía. Una buena fuente de inspiración para los diseñadores web..

Tindddle
Tindddle te ayuda a disfrutar de Dribbble de una manera más ágil. Te alimentará con una selección de los mejores. “Disparos” de Dribbble. Si no te gusta el disparo en particular, presiona la tecla de flecha izquierda de tu teclado, y si te gusta, presiona la tecla de flecha derecha. Todos los Shots que te hayan gustado aparecerán en tu cuenta de Dribbble. Aquí tienes un ejemplo..

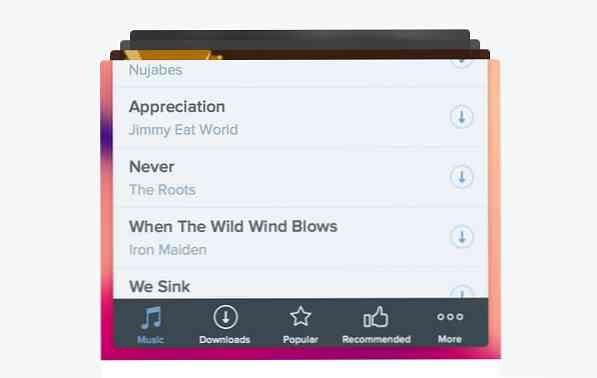
Patrón de diseño móvil
los Patrón de diseño móvil book es una colección de patrones de diseño móvil comunes seleccionados aplicados en dispositivos móviles en 2014. No solo proporciona inspiración, el libro también cubre la decisión y el razonamiento detrás de dicho diseño. Un buen libro que debería estar en el estante de libros digitales de cualquier diseñador de aplicaciones y web.

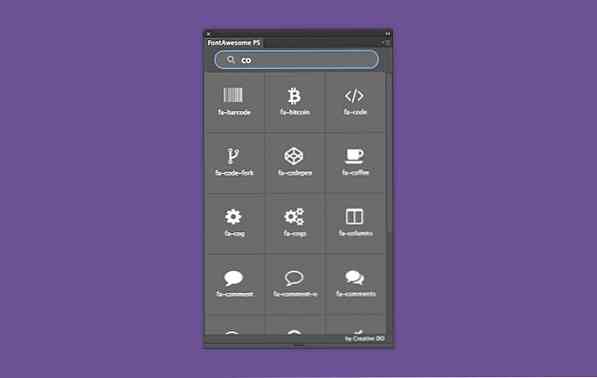
FontAwesome Photoshop
FontAwesome es ... impresionante. Para hacerlo aún más ... impresionante, instale este complemento en Photoshop para que pueda agregarlo rápidamente en su diseño.