Recursos frescos para diseñadores y desarrolladores web (junio de 2018)
En esta entrega de los recursos nuevos, tenemos una variedad de recursos en la lista. Aparte de algunos herramientas basadas en código Al igual que las nuevas bibliotecas y marcos de JavaScript, también hemos incluido un par de prácticas Aplicaciones GUI que estoy seguro que tanto los desarrolladores como los diseñadores apreciarán.
Revisemos la lista en detalle y háganme saber cuál es su favorito en la sección de comentarios a continuación.
Único
Una herramienta para encontrar fuentes únicas que rara vez se puede ver en otros lugares, Unique es útil para crear un logotipo o simplemente para encontrar una combinación de fuente única adecuada para su documento fácilmente con solo unos pocos clics. Una vez que haya elegido sus preferencias, puede Descárgalo y ponle nombre a tu propia fuente. Eso es realmente genial!

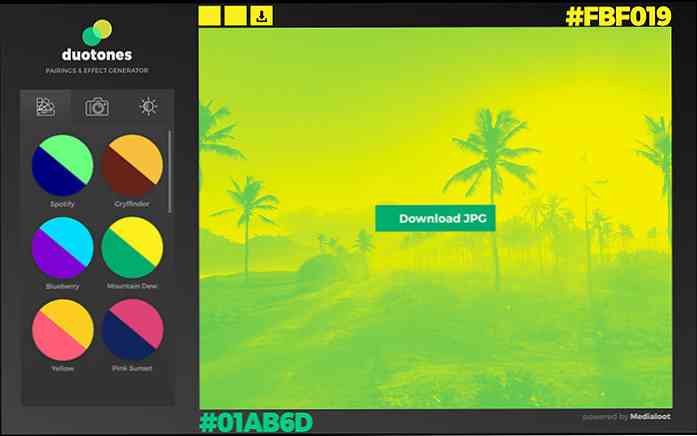
Duotones
Una aplicación web simple que te convierte cualquier foto en duotones; Una foto monocromática que consta de dos colores contrastantes. Puede cargar sus propias fotos o seleccionar las fotos que proporciona la herramienta para editar y descargar el resultado. Un bien Herramienta para crear una imagen de fondo llamativa en tus sitios web..

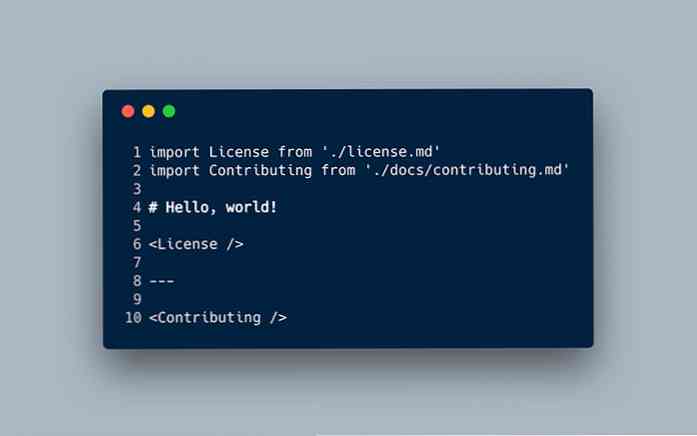
MDX
MDX es una especificación que combina Markdown y JSX. Esto le permite hacer cosas locas que nunca se hacen antes, como importar archivos de Markdown, utilizar el archivo Markdown como un componente independiente para incluir en los otros archivos, y usar un componente React en él.

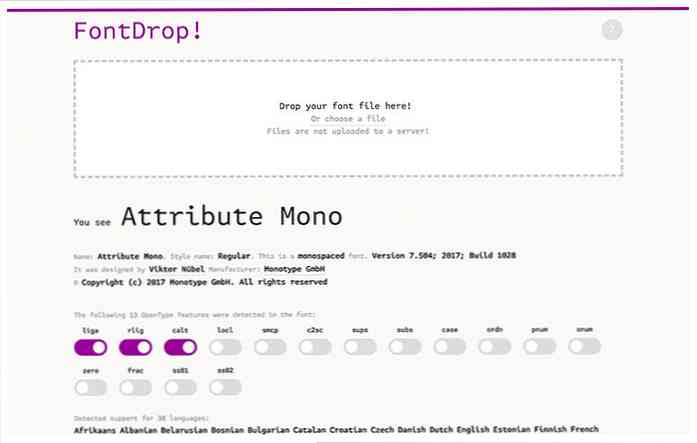
FontDrop
Un práctico Herramienta para mostrar información detallada sobre la fuente.. Simplemente suelte la fuente, mostrará el nombre, el estilo, la versión, la información de derechos de autor, los glifos, el idioma admitido, etc., entre otras cosas..

Biblioteca de pruebas DOM
Una biblioteca de JavaScript para probar el DOM (Modelo de objetos de documento). Puedes usar esto para escribe una unidad de prueba para tus componentes de interfaz de usuario web, Asegurarse de que la interfaz de usuario funciona como lo usa el usuario real. Esto también le ayuda a mantener la funcionalidad de la interfaz de usuario durante la refactorización del código..

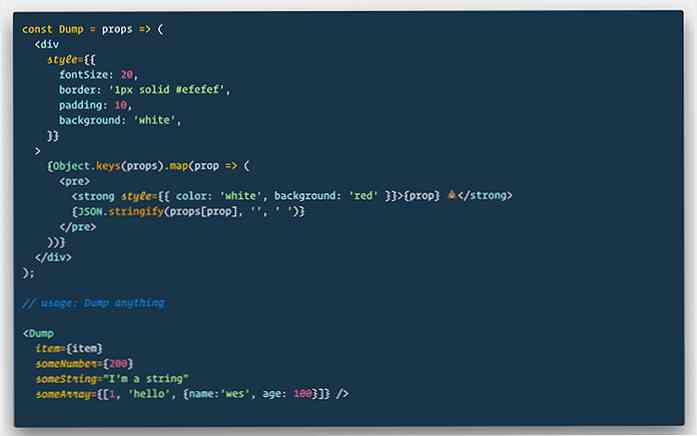
Tugurio
Un simple componente React para volcado o registro de salida directamente en el navegador en lugar de en la consola del navegador con console.log. La herramienta ha sido creada por Wes Bos, uno de los profesores más populares de React..

Autor de aguafuertes
Una aplicación práctica para flashear imágenes del sistema operativo en un disco flash de arranque. Este proceso solía ser bastante difícil de seguir. Con Etcher, es tan fácil como 1-2-3. Esta herramienta es compatible con casi todos los sistemas operativos principales, incluidos Windows, Linux y macOS.

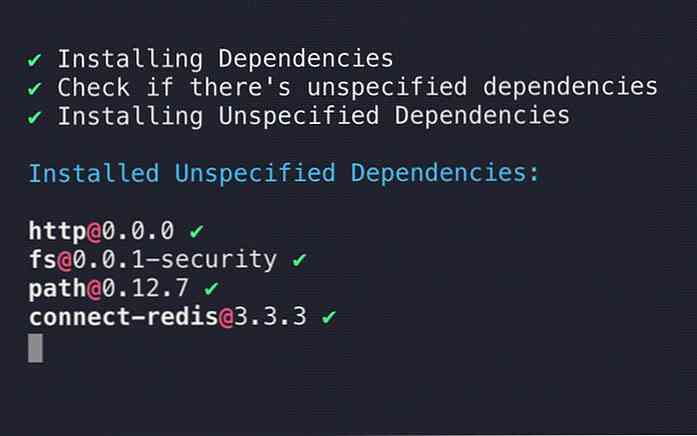
Ni
Una alternativa a la mejor manera de instalar paquetes NPM, Ni puede instalar dependencias faltantes de la paquete.json expediente, mostrar las dependencias desaprobadas, y una mejor interfaz en general.

Cuttlebelle
Un generador de sitio estático para React.js., Cuttlebelle proporciona una mayor extensibilidad de una manera que puede Extiende el diseño de la página con componentes basados en React.. Si ya está familiarizado con React.js, puede crear fácilmente un nuevo diseño y utilizarlo en cualquiera de los archivos Markdown posibles..

ImgBlur
Un componente JavaScript simple para cargar imágenes de una manera moderna, ImgBlur viene con un CLI para generar una imagen borrosa de la imagen original. La imagen borrosa tiene un tamaño pequeño que se cargará primero antes de cargar el original. Echa un vistazo a la demostración para ver este componente en acción.

Dinero.js
Una biblioteca de JavaScript para crear, calcular y formatear dinero, Dinero.s. es compatible con todas las divisas internacionales listas para usar. Puede usar la biblioteca en un entorno Node.js, cargándola en los navegadores, con CommonJS o EcmaScript 6.

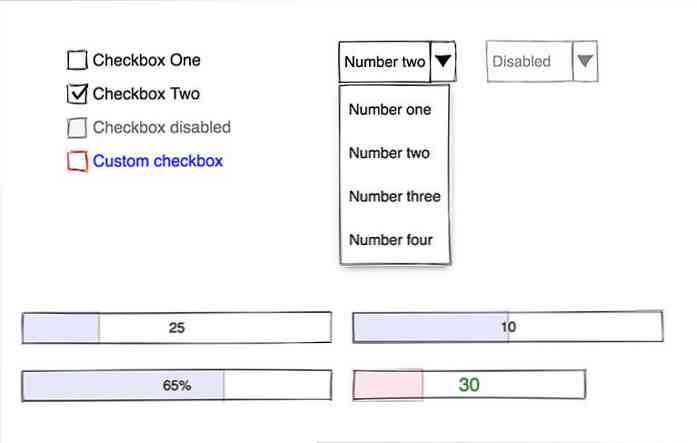
WiredJS
WiredJS está construido con nativo “Componentes web”. Es una biblioteca de interfaz de usuario única con un aspecto incompleto. Lo bueno de esta biblioteca es que la los trazos de los elementos se dibujan al azar, lo que significa que no hay dos elementos que sean exactamente iguales. Una biblioteca perfecta para crear wireframes o maquetas.

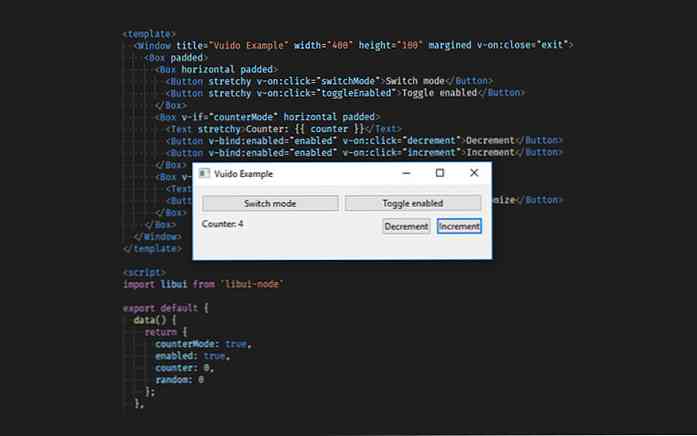
Vuido
Vuido es un marco de aplicación de escritorio ligero con Vue.js. Puede usar la API de Vue.js y muchos de sus complementos como Vuex, por ejemplo, para construir una aplicación de escritorio para Windows, Linux y macOS. Es una gran alternativa a Electron..

Híbridos
Una biblioteca de JavaScript para crear un elemento HTML personalizado utilizando componentes web nativos con una API más amigable. La biblioteca proporciona una API más simple similar a la de Vue.js o React.js.

Sabre.js
UNA generador de sitio estático construido para Vue.js. Saber.js no viene con cosas de lujo como en Nuxt.js. Las opciones y configuraciones son mínimas, lo que la convierte en una excelente alternativa si solo desea tener un sitio web estático que sea fácil de mantener.

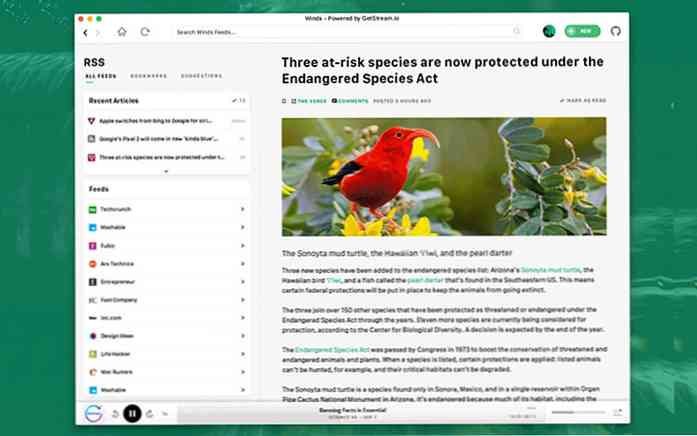
Vientos
Un lector moderno de RSS y Podcast, Winds está disponible para Windows, macOSv y Linux. La aplicación se ve hermosa y moderna con sombra de caja, esquinas redondeadas, degradados, y lo que no. Esta una buena aplicación para administrar las suscripciones a sitios para mantenerse al día con esta industria que cambia rápidamente.

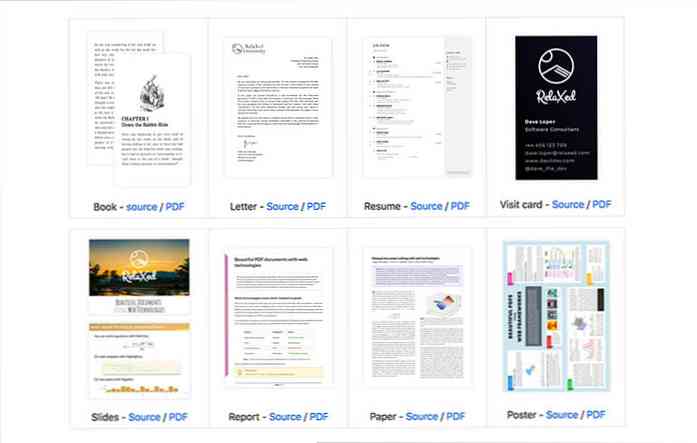
Relajado
Un convertidor que convertirá HTML o Pug en PDF. Eres capaz de crear un Diseño complejo utilizando HTML, CSS, JavaScript y uso de Markdown. Anotar el contenido principal. Además de eso, también puedes usar una biblioteca de JavaScript, como Chart.js para agregar diagramas y MathJax para agregar formatos de Math.

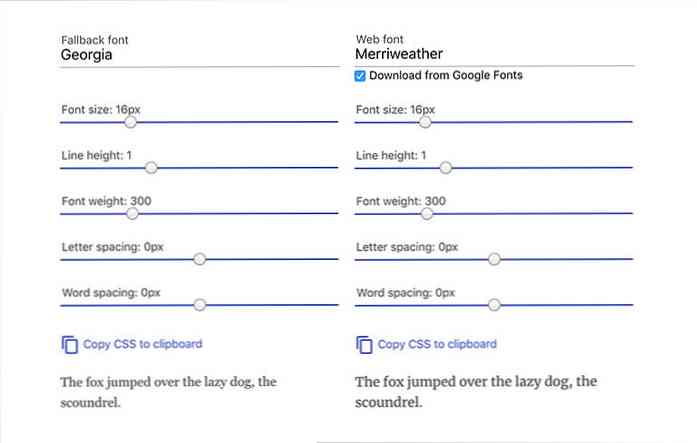
Tipo de letra Matcher
Una herramienta para seleccionar dos fuentes de Google y una fuente nativa instaladas en la computadora con ese aspecto. Esta es una herramienta útil para el desarrollador web para mitigar ese feo FOUC (flash de contenido sin estilo) cuando las fuentes de Google aún no están completamente cargadas.

PWA WP
Una iniciativa para traer PWA (aplicación web progresiva) a WordPress Core. En el momento de escribir este artículo, este proyecto se encuentra en su etapa inicial. Este es un proyecto interesante para seguir, especialmente si está trabajando principalmente en el ecosistema de WordPress..

Blueprint.js
Blueprint.js, una biblioteca de IU basada en React, incluye un grupo de usuarios habituales, como el botón y las pestañas, y otros componentes de UI que normalmente se necesitan para crear aplicaciones web modernas Omnibar; una cuadro de búsqueda flotante muy parecido a la aplicación Spotlight o Alfred en macOS.