Recursos frescos para diseñadores y desarrolladores web (noviembre de 2015)
Nos acercamos al final de 2015. A lo largo de este último año, hemos estado presentando continuamente varias herramientas y recursos para desarrolladores web, sin fallar, todos los meses. Este noviembre, hemos reunido un poco más.
En esta alineación, tenemos un par de bibliotecas de animación, una biblioteca de JavaScript para organizar imágenes cuidadosamente, y una aplicación de protector de pantalla impresionante que te sirve hermosas vistas aéreas de las grandes ciudades. Echemos un vistazo a la compilación de noviembre.
Haga clic para más recursosHaga clic para más recursos
Encuentre nuestra colección completa de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
CSSGram
CSSGram Es una colección de filtros de imagen de Instagram, viables gracias a los filtros CSS3. Esta biblioteca de CSS contiene varias clases de acceso directo que agrega a las imágenes para aplicar el efecto. Echa un vistazo a nuestra publicación en CSSGram para obtener más detalles sobre cómo funciona esto..

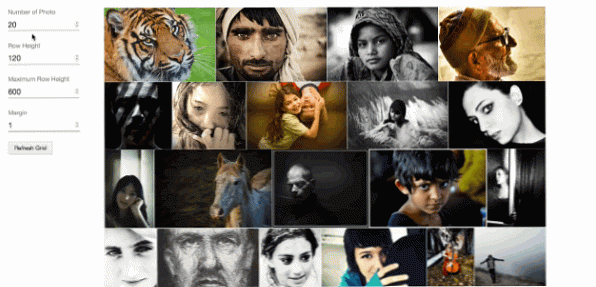
Justificado js
Justificado js es una maravillosa biblioteca de JavaScript, que le permite organizar su galería de imágenes para que se ajuste a un marco cuadrado, mientras mantiene sus proporciones intactas. La biblioteca viene con muchas opciones, incluida la ruta de la imagen para recuperar imágenes de diferentes tamaños; Sirve la imagen más pequeña cuando sea necesario..

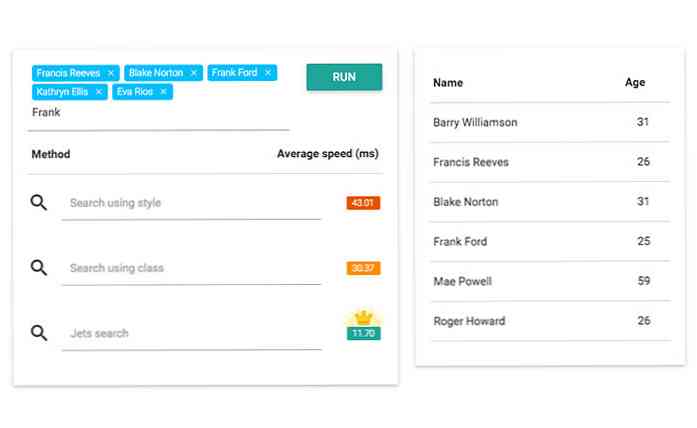
Chorros
Chorros Es una pequeña biblioteca que nos permite buscar a través de una lista de conjuntos de datos. La capacidad principal de esta biblioteca, como su nombre lo indica, es la velocidad. En comparación con otros métodos, los Jets triunfan y obtienen resultados de 10 ms en promedio. Es una gran elección de una biblioteca si tiene una gran lista de conjuntos de datos.

Neutrón
Neutrón es un nuevo marco basado en Sass que se centra en la estructura semántica de DOM. En lugar de definir el número de columna en el div elemento, por ejemplo, podemos simplemente incluir los Mixins a través de la hoja de estilo y dejar que el elemento esté libre del desorden que proviene de clases adicionales.

Interfaz de usuario de movimiento
Interfaz de usuario de movimiento, anteriormente solo se usaba internamente en Zurb, ahora se lanza al público. Es una colección de animaciones: Transformación CSS3, Transiciones y Animación. Las aplicaciones se pueden hacer a través de las clases de inserción, Mixins o Javascript.

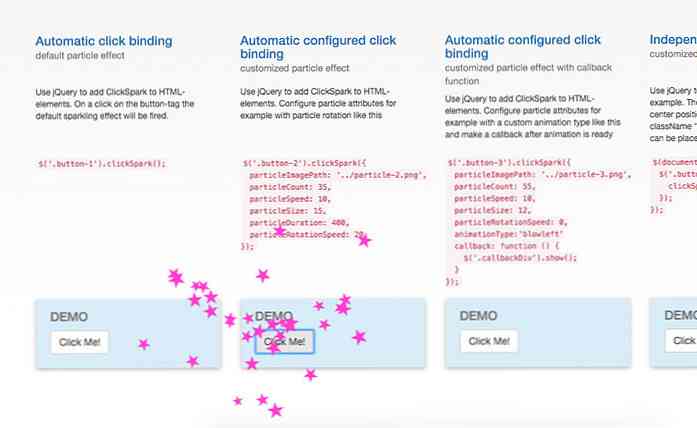
ClickSpark
Esta biblioteca es bastante única. Hará que tu botón brille con estrellas. Una biblioteca agradable si desea darle un elemento de sorpresa a los botones de su sitio web..

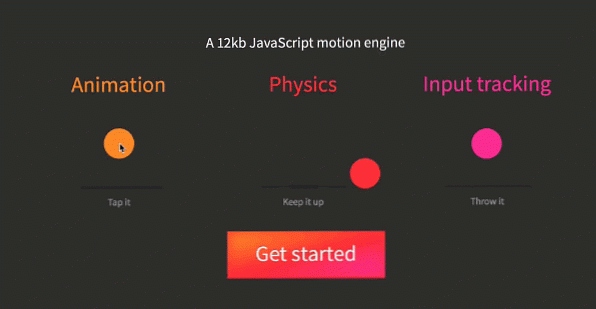
Popmotion
Popmotion Es un motor de animación. Con Popmotion puedes crear una interfaz de usuario con una animación muy natural, haciendo que la interfaz de usuario sea fluida y viva..

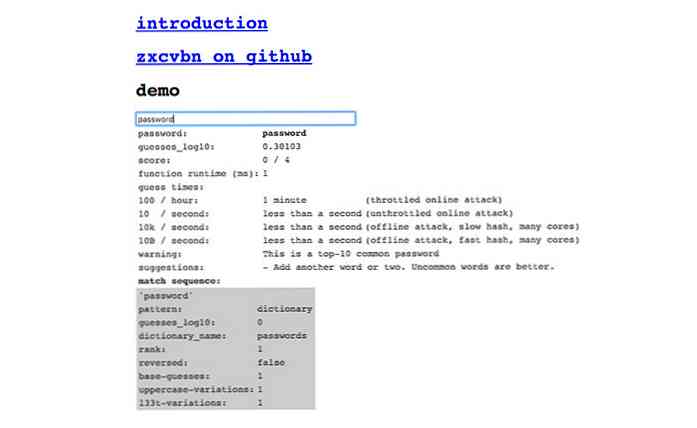
zxcvbn
Zxcvbn son las letras en la fila inferior del teclado, y es un evaluador de fortaleza de contraseña de Dropbox. Evalúa si la contraseña es lo suficientemente débil o fuerte contra la piratería, es decir, la fuerza bruta sin obligarnos a elegir más que solo usar letras en la contraseña.

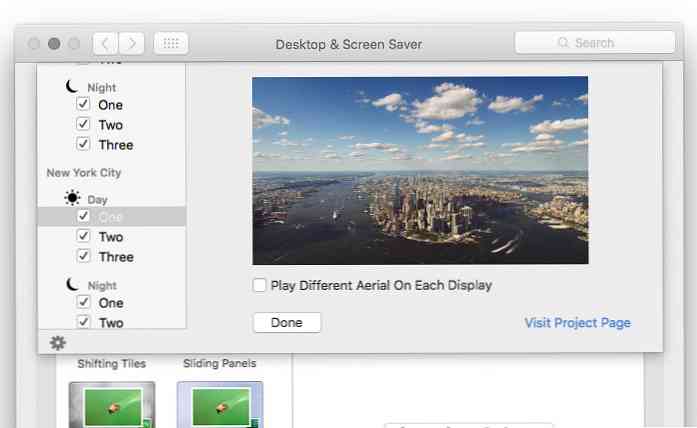
Aéreo
Aéreo es una aplicación de protector de pantalla para OS X. Inspirada en Apple TV, mostrará una vista aérea cuando su Mac esté inactiva. Puede elegir las vistas de ciudades populares como San Francisco, Nueva York, Tokio, Hawái y China, así como elegir la vista de día o de noche..

CodeFace
Aquí hay una colección de tipos de letra monoespaciados para representar texto preformateado como códigos. Hay bastante en la lista, probablemente más que suficiente para cubrir las preferencias de todos, editores de código, IDE y sistemas operativos..