Los 10 mejores fuentes de diseño web amor
Cuando comencé con la web y el diseño gráfico, siempre me preguntaba acerca de las fuentes que usan los diseñadores reales. Así que realicé una investigación para descubrir cuáles son los diseñadores de fuentes más populares, sus mejores prácticas y, por curiosidad personal, sus necesidades tipográficas. Sería bueno saber qué fuente es buena para cada situación y hoy les comparto los resultados de mi investigación.
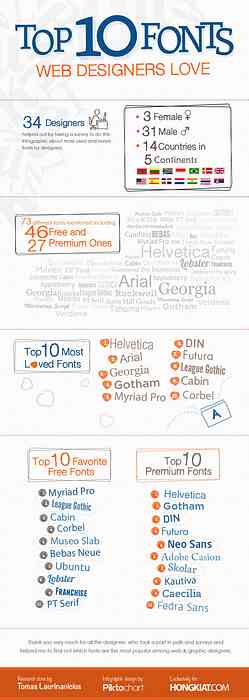
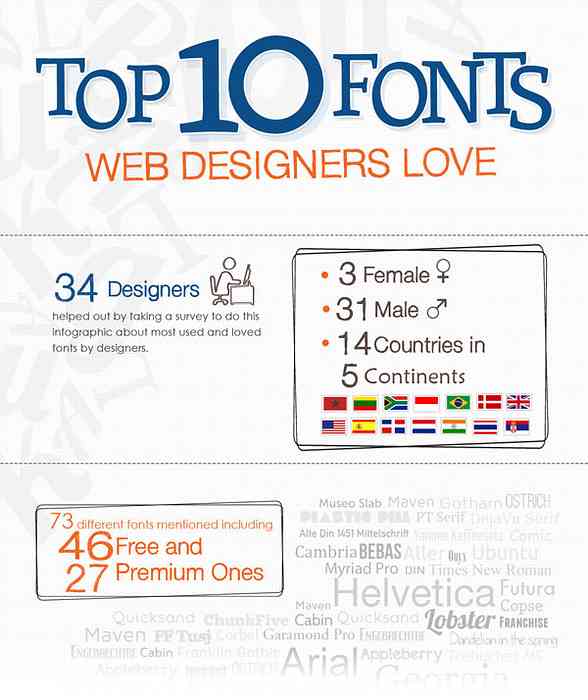
A través de una combinación de datos recopilados de Polldaddy, Forrst, Facebook y Twitter, obtuve comentarios de 34 diseñadores de 14 países que respondieron preguntas sobre sus fuentes favoritas y me explicaron por qué les encantan. Al analizar todas las aportaciones enviadas, he descubierto alguna información interesante, que ha sido recopilada en una infografía por amigos en Piktochart..
Debajo de eso, echa un vistazo a la Top 10 lista de fuentes gratuitas y premium, y algunas de las razones interesantes por las que los diseñadores tienen sus fuentes favoritas.
Haz click en la imagen para ver a escala completa..

Las 10 mejores fuentes favoritas
Aquí está la lista de las 10 principales fuentes gratuitas mencionadas por la web y los diseñadores gráficos en la encuesta. Se han excluido las fuentes que vienen con sistemas operativos, como Arial, Verdana, Times New Roman, Georgia y Tahoma..
- Myriad Pro
- Liga gótica
- Cabina
- Ménsula
- Museo Losa
- Bebas Neue
- Ubuntu
- langosta
- Franquicia
- PT Serif
Las 10 mejores fuentes premium
Esta es la lista de las fuentes premium (pagadas) más populares entre los diseñadores. Algunos de ellos son muy caros, pero la calidad de la fuente habla por sí sola..
- Helvética
- Gótico
- ESTRUENDO
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Cecilia
- Fedra Sans
Lo que los diseñadores están diciendo
Jonny Pigg, Reino Unido
Twitter: @jonnydapigg
Impacto - Encantadora fuente llamativa llamativa, fácil de leer.
Vanguardia - poco común pero popular entre los clientes, sin problemas, sin problemas de letras. Excelente para encabezados, subtítulos y texto del cuerpo (si no hay demasiado).
Jr! mano - esto aparece en muchos de mis diseños de camisetas.
mensajero - Ideal para banners tipo venta, legibles y disponibles en todas partes (útil para la Web).

R Bitten, Brasil
Twitter: @bittenworks
Frutiger - Es temporal, equilibrado y natural..
Futura - Elegancia, simplicidad, se ve bien en casi todas partes..
Didot - elegancia y personalidad.
Langosta / Marketscript - mi fuente favorita de manuscrito retro.
Museo Losa - un descubrimiento reciente.
Liga gótica - un mejor impacto.
mensajero - otra fuente elegante.
Rockwell - bueno para los titulares.
Gills Sans y Helvetica Siempre son buenas opciones también.

Edgaras Benediktavicius, Dinamarca
Twitter: @edgarascom
Siglo gótico - letras circulares sólidas.
Trebuchet MS - Alta legibilidad, web segura, agradable.
DejaVu Serif - mi fuente favorita de serif.
Rockwell - mi fuente favorita de losa.
Convington - muy bonita fuente retro modernizada.
Comic Sans - me hace reir.

Keiron Lowe, Reino Unido
Twitter: @Keiron_Lowe
langosta Ha sido tan abusado que se ha convertido en el nuevo cómic sans! La fuente más popular utilizada por los diseñadores es definitivamente Helvetica Neue.

Cameron Olivier, Sudáfrica
Twitter: @cameronolivier
Si es gratis para fuentes web., FontSquirrel es para ganar, pero como tal, mis fuentes 'favoritas' son de un stock muy limitado.
Trebuchet Ms. Sobre todo porque está en la lista estándar compatible con la web, infrautilizada, tiene algunas líneas geniales y una versión en cursiva muy sabrosa..
Arena movediza - Me encanta la versión ligera, aunque la fuente en general está bien producida y tiene algunas líneas geniales..
Hace - Para un buen texto de encabezado, aunque más suave, con sus curvas sutiles..
Museo Losa - una gran losa-serif. Todos los museos son realmente geniales por sí mismos, particularmente el Losa.
Guión de Marketing - What a great little font - tiene una gran sensación escrita a mano sin ser "niño". Realmente me gusta usarlo como una fuente "fácil" restringida.
Aller - Otra gran fuente. Las diferentes ponderaciones son útiles, pero la variante de la pantalla se suelta un poco y lo convierte en excelentes titulares.
ChunkFive - Una fuente grande, sólida y pesada. Realmente me gusta la pesadez y el impacto que produce en la página..

Stacey Lane, Estados Unidos
Twitter: @stacigh
ESTRUENDO, Gótico, Cecilia, FF Meta, Helvetica Neue.
Con la excepción de Cecilia, todas estas son fuentes sans-serif con cargas de diferentes pesos. Caecilia también está en esta lista porque es muy geométrica y me encanta la Losa. Además, todas estas fuentes tienen una altura x relativamente grande, que es mi preferencia.

Sergiu Naslau, Rumania
Twitter: @serjeniu
Franklin gótico - Esta fuente grita para llamar la atención. Es grande, audaz y juega bien con otras fuentes sans-serif..
Helvética - cuando se trata de legibilidad, es Helvética o Tahoma. Tiene personalidad propia (Inserat o Neue). Cuando se trata de diseñar un logotipo, cuando se trata de la tipografía, siempre juego con Helvetica primero.
Tahoma - Esta fuente es un jugador de equipo. Cuando se trata de integrar contenido en el diseño y juntar todo, Tahoma parece que fue creado para estar allí.
Brush Script Std - La mirada de escritura a mano me impresiona, en general. En los proyectos en línea, cuentan una historia y también atrae al ego..
Georgia - esta fuente funciona muy bien cuando se trata de capitalizar todo. Cuando juegas con el kerning, las letras siempre se ven bien. Llena el espacio entre las letras, no agrega nada (demasiado espacio en letras en Helvética puede destruir el impacto visual).

Conclusión
Así que ahí está una breve pero informativa investigación sobre la relación entre los diseñadores y sus fuentes. Un gran agradecimiento a todos los diseñadores que me ayudaron a participar en la encuesta, respondiendo preguntas y compartiendo sus fuentes favoritas con la comunidad de diseño en general. ¿Qué hay de tus fuentes favoritas? Danos tu opinión.