Instalación de Google Custom Search Engine (CSE) en el sitio de WordPress
Si no está satisfecho con la funcionalidad débil de la función de búsqueda nativa de WordPress, aquí tiene una solución alternativa. Puedes usar el Motor de búsqueda personalizado proporcionado por el propio Google en su sitio web basado en WordPress.
Con las características del motor de búsqueda de Google, los visitantes de su sitio tendrán una mejor experiencia al realizar búsquedas. Puede usar CSE en la barra lateral / pie de página o en una página completa. Este tutorial lo guiará sobre cómo implementar fácilmente Google CSE en su sitio web de WordPress.
Creando tu Búsqueda personalizada
Registrarse en CSE es tan fácil como registrarse en una cuenta de correo electrónico. Debe ingresar algunos detalles que definen su motor de búsqueda y CSE estará listo. Aquí están los pasos requeridos.
En la página de Búsqueda personalizada de Google, haga clic en Crear un motor de búsqueda personalizado botón. Será redirigido a la página de inicio de sesión de CSE (si aún no ha iniciado sesión). Ingrese las credenciales de su cuenta de Google y presione el Registrarse botón. Si no tienes una cuenta de Google, es hora de crear una!
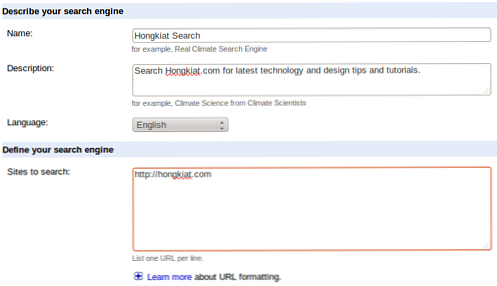
Ingrese los detalles de su motor de búsqueda: Nombre, Descripción, Idioma y Sitios para buscar. Debes listar todos los sitios en el Sitios para buscar cuadro para configurar los parámetros de su motor de búsqueda personalizado para rastrear y dar resultados de.

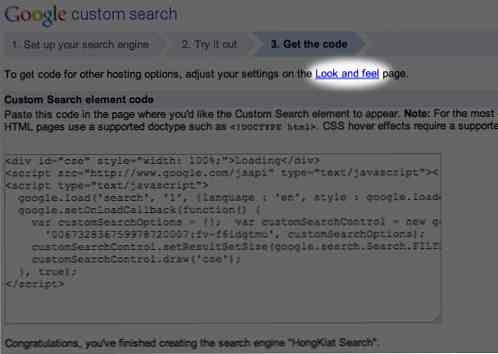
Elija su edición de CSE (la edición estándar no cuesta nada, pero la Búsqueda del sitio está disponible a $ 100 / año), luego acepte los Términos de servicio antes de hacer clic en Siguiente. En el Pruébalo (diseño) página, haga clic en 'Mira y siente', escrito en primera línea de la página.

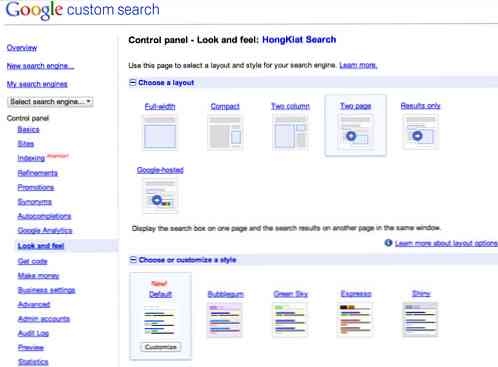
En la página Diseño, elija un diseño para el CSE en el sitio. Golpea el Guardar y obtener código ... botón. Guarda esto Obtener página de código abierto en su navegador. Vea a continuación cómo implementar CSE en varios diseños en su sitio de WordPress.

Implementando Plantillas
Usaremos plantillas de página de WordPress para implementar CSE en algunos diseños. Necesitará esta plantilla para implementar CSE en su sitio. Las plantillas de WordPress son herramientas para ampliar la funcionalidad de las páginas de WordPress para mostrar contenido dinámico o programado.
Esta es una forma rápida de crear una plantilla para su CSE. En una libreta o editor de texto, pegue este código a continuación; tenga en cuenta que un solo espacio fuera de lugar puede inutilizar el código. Guarde el archivo como page-template-cse.php en tu ordenador.
gancho ('main_before'); ?>gancho ('content_before'); ?> / * Pegue su código de barras CSE debajo de esta línea. * / / * Pegue su código de barras CSE sobre esta línea. * / / * Pegue su código de resultados de CSE debajo de esta línea. * / / * Pegue su código de resultados de CSE sobre esta línea. * / gancho ('content_after'); ?>gancho ('main_after'); ?>
Implementando Google CSE en su sitio
Ancho completo
Abra page-template-cse.php y pegue el contenido copiado en el lugar donde está escrito para pegar el código de barras CSE. Guarda el archivo. Cargue el archivo en el directorio de instalación de WordPress de su sitio web a través del Administrador de archivos de su cuenta de alojamiento.
Inicie sesión en el panel de su sitio web y cree una nueva página. Ingrese otros detalles como Nombre de página y / o Opciones de SEO, pero nada en el cuerpo de la página.
Busca el Modelo Opción (lado derecho). Escoger Google CSE desde el menú desplegable. Guarda o publica la página.
Compacto / solo resultados / alojado en Google
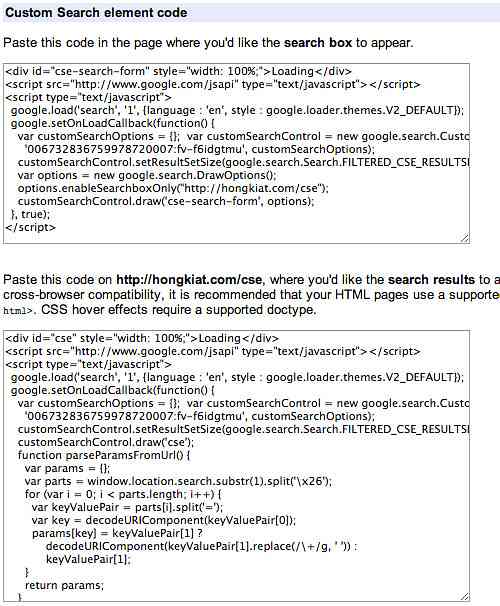
Copie el código de elemento de búsqueda de Google de la Obtener página de código. Inicie sesión en el panel de su sitio web y vaya a Apariencia> Widgets. Seleccionar Widget de texto y arrástrelo a la barra lateral o al pie de página, donde desee posicionarlo. Pegue el contenido copiado en el widget de texto y haga clic en Salvar.
Dos paginas
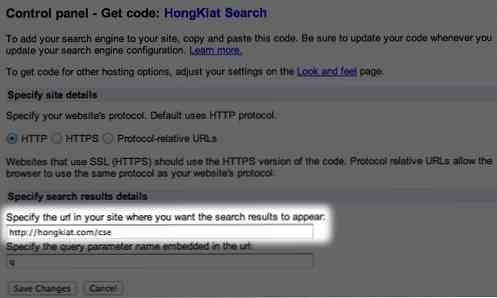
Especifique la URL donde aparecerán los resultados de búsqueda de su CSE en su sitio. Una vez que especifique este nombre de página o slug, debe usar el mismo slug al crear la página. Su formato debe ser http: //

Copie el código de barras CSE del Obtener Código página. Inicie sesión en el panel de su sitio web y vaya a Apariencia> Widgets. Seleccionar Widget de texto y arrástrelo a la barra lateral o al pie de página, donde desee posicionarlo. Pegue el contenido copiado en el widget de texto y haga clic en Salvar. Copie el código CSE-Resultados del Obtener Código página.

Abra la plantilla que guardó como page-template-cse.php y pegue el contenido copiado donde está escrito para pegar el Código de Resultados CSE. Guarda y sube el archivo. Inicie sesión en el panel de su sitio web y cree una nueva página. Ingrese otros detalles como Nombre de página y / o opciones de SEO.
Mantenga su babosa igual a la que ingresó en el cuadro de URL de la página pero no ingrese nada en el cuerpo de la página. Busca el Modelo Opción en el lado derecho. Escoger Google CSE Desde el menú desplegable. Guardar / Publicar la página.
Conclusión
Google CSE es una buena herramienta para mejorar tu sitio. Los visitantes obtendrán mejores resultados de búsqueda. Además, puede monetizar los resultados de su sitio utilizando Google Adsense. Espero que este tutorial haya sido útil y que haya podido implementar Google CSE fácilmente en su sitio web de WordPress. Si tienes algún problema, avísame en los comentarios..




