Entendiendo WordPress Custom Meta Box
En la publicación anterior, hemos hablado sobre el campo personalizado de WordPress, que le permite agregar y generar una nueva entrada en una publicación utilizando el cuadro Campo personalizado que WordPress proporciona en la pantalla de edición de publicaciones. Sin embargo, si no se siente cómodo utilizando el cuadro de campo personalizado (todos tenemos nuestras preferencias individuales), aquí hay una alternativa: puede crear un cuadro de meta.
Una meta caja es una caja personalizada que creamos por nuestra cuenta, que puede contiene entradas u otra IU interactiva para agregar nuevas entradas de mensajes o páginas. Puede utilizar el cuadro de meta en lugar del cuadro de campo personalizado para hacer lo mismo. Veamos cómo crear uno..
Más en Hongkiat.com:
- Personalizar directorio de carga de medios en WordPress
- Personaliza los estilos del editor de WordPress
- Personalizar “Howdy” En la barra de administración de WordPress
- Registrar taxonomía personalizada para usuarios de WordPress.
- Mostrar iconos en el menú de WordPress
Creando un Meta Box
WordPress proporciona una función API, llamada add_meta_box, lo que nos permite crear una meta box de inmediato. Esto es todo en su forma más básica..
función add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); función referenceCallBack () echo 'Hello World' los add_meta_box toma cuatro parámetros: el ID, el título del cuadro de meta, una función de devolución de llamada que llamará "Hello World" y el tipo de publicación que queremos mostrar. En este caso, asignamos un nuevo meta box en una página de edición posterior (esto también funciona con páginas).
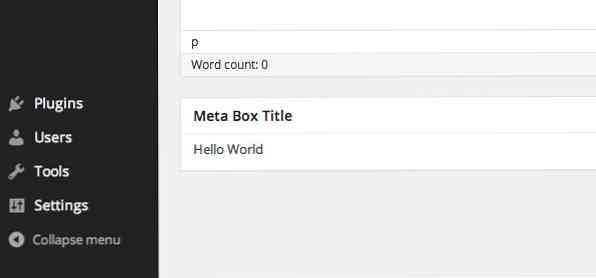
En la sección de edición posterior, encontrará un nuevo cuadro, como sigue.

La nueva meta box, como puede ver arriba, aparecerá debajo del editor WYSIWYG. Si desea agregarlo en la barra lateral, puede agregar 'lado' después del parámetro de publicación, y junto con 'alto' si desea colocarlo en la parte superior de la barra lateral.
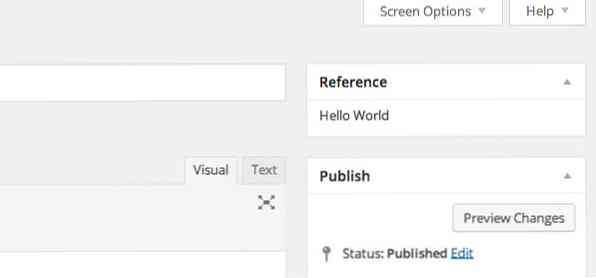
función add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Ahora lo encontrarás encima del Publicar caja…

Ahora para reemplazar el texto 'Hola Mundo' allí. Agreguemos elementos como un campo de entrada para una nueva entrada.
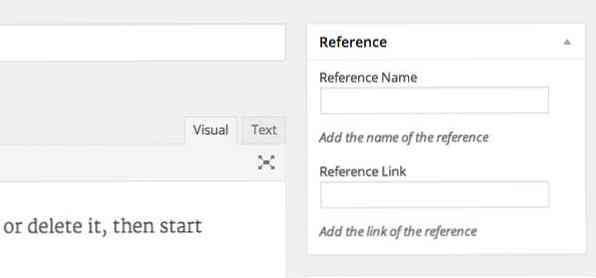
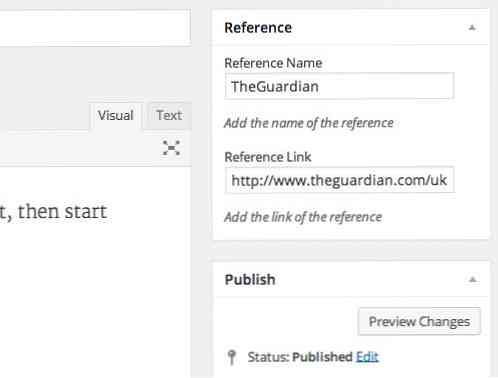
En este ejemplo, agregaremos dos campos de entrada que constan de uno para agregar el nombre de referencia y otro para el enlace de referencia:
function referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); eco ''; eco ''; eco ''. 'Agregar el nombre de la referencia'.
'; eco ''; eco ''; eco ''. 'Añadir el enlace de la referencia'. '
'; Actualice la página de edición posterior, y debería ver estas dos entradas agregadas.

los $ nombre_valor y $ link_value la variable recuperará las entradas de la base de datos y las rellenará en los campos de entrada. Para obtener las entradas en la base de datos, necesitaremos crear una función para eso.
Necesitamos agregar algunas líneas de código que llenarán las entradas agregadas a través de estas entradas en la base de datos de manera segura. “Sin peligro” aquí significa una entrada legítima y autorizada (no la que proviene de piratas informáticos u otro personal no autorizado). Para guardar la entrada, tendremos que crear una nueva función. Vamos a nombrar la función: save_post_reference, al igual que.
función save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Como hemos mencionado, necesitamos verificar algunas cosas por motivos de seguridad:
(1) Tendremos que comprobar si el usuario tiene la capacidad de editar una publicación.
if (! current_user_can ('edit_post', $ post_id)) return; (2) También necesitamos Compruebe si el Nonce está configurado.
if (! isset ($ _POST ['reference_nonce'])) return; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) return;
(3) Entonces, debemos evitar que los datos se guarden automáticamente. El ahorro solo se puede hacer una vez “Salvar” o “Actualizar” botón se ha hecho clic.
if (definido ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; (4) También tendremos que asegurarnos de que nuestras dos entradas, post_reference_name y post_reference_link, están configurados y listos antes de enviar las entradas.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) return;
(5) Y la entrada debe estar libre de cualquier carácter inesperado que pueda comprometer la seguridad del sitio web. Para verificar esto puedes usar la función incorporada de WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Bien, ahora estamos listos para guardar las entradas en la base de datos:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Ahora puede probarlo: ingrese algo de contenido en los campos de entrada y haga clic en “Actualizar” botón para guardarlos.

Conclusión
Acabamos de crear una meta caja que se compone de dos entradas. Puede ampliar aún más el cuadro con otros tipos de entradas, como el botón de opción o el cuadro de selección. Este ejemplo puede ser muy básico, pero una vez que aprendas a hacerlo, podrás usar esta meta box para usos mucho más complicados. Háganos saber si usará esto y para qué lo usará.