What's rel = noopener en WordPress y cómo eliminarlo
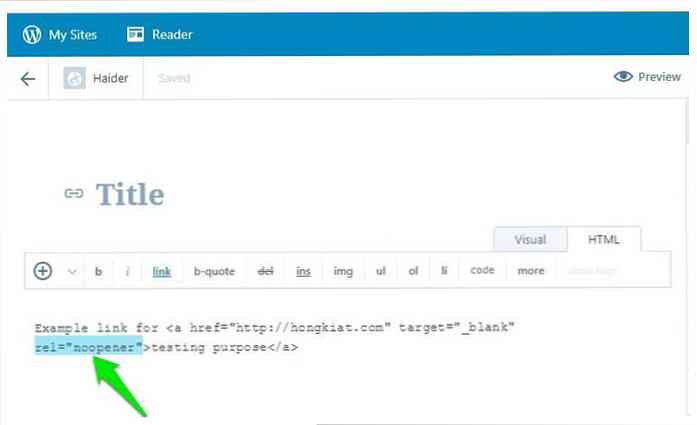
Si usted tiene actualizado a la versión de WordPress 4.7.4 o más reciente, entonces debes haber notado una nueva etiqueta rel = "noopener" junto al target = "_ en blanco" etiqueta en el editor de HTML. La etiqueta es Se agrega automáticamente a todos los enlaces internos y externos. Cuando los abres en una nueva pestaña..
Al igual que cualquier otro desarrollador web preocupado, debe preguntarse qué hace esta etiqueta y Si afecta a sus sitios web de forma negativa?
Bueno, en este post os cuento lo que es. rel = "noopener" en WordPress y cómo puedes eliminarlo si es necesario.
¿Qué es rel =”Noopener”?
Por más intrusivo que parezca, es en realidad una solución de seguridad para evitar que los enlaces maliciosos tomen el control de una pestaña abierta. Por lo general, el objeto Javascript de window.opener se puede utilizar para controlar una ventana principal (tu pestaña actual) usando una ventana de niño (la pestaña recién abierta).
Los hackers pueden usar esta característica para Cambia el sitio web actualmente abierto del usuario por uno falso. y robar información, como detalles de inicio de sesión. Aquí hay un sitio web de ejemplo que muestra cómo window.opener puede secuestrar su pestaña.
Para prevenir esto, rel = "noopener" es la etiqueta que Bloquea el uso del objeto window.opener Javascript.. Si window.opener no funciona, entonces una pestaña no puede controlar otra pestaña.
Esta solución de seguridad se agregó en el complemento TinyMCE el 23 de noviembre de 2016. Como WordPress usa TinyMCE como editor de texto, también Se actualizó con esta característica en WordPress versión 4.7.4.

¿Es malo para tu sitio web??
En breve, no.
Muchos usuarios de WordPress están preocupados de que rel = "noopener" puede estar haciendo todos los enlaces internos y externos "nofollow", lo que es realmente malo para SEO. En la actualidad, rel = "noopener" es solo una instrucción para que el navegador del usuario detenga el uso del objeto window.opener Javascript.
El sitio web SEO está afectado por los motores de búsqueda y no interactúan con ellos. rel = "noopener" etiqueta. Lo mismo vale para software de análisis que ignora por completo esta etiqueta.
Esto podría haber sido un poco problemático cuando WordPress se agregó por primera vez rel = "noopener noreferrer" etiqueta antes de que la solución fuera lanzada Con la versión de WordPress 4.7.4. En la versión anterior, "noreferrer" evitó que el enlace supiera de dónde provenía.
Aunque no afectó el SEO, algunas de las herramientas de análisis y los programas de afiliación se vieron afectados. Sin embargo, parece WordPress ahora ha eliminado la etiqueta "noreferrer" y no deberías tener ningún problema con rel = "noopener" etiqueta. Solo asegúrate de que actualizar a la última versión de WordPress.
¿Cómo eliminar rel =”Noopener”
No veo ninguna buena razón para eliminar rel = "noopener" de tus publicaciones. No afecta el SEO, ningún impacto en las herramientas de análisis, y los enlaces de afiliados tampoco se romperán. Eso simplemente protege a sus usuarios de posibles enlaces maliciosos Eso podría secuestrar sus pestañas.
Como solo detiene el uso del objeto window.opener Javascript, creo que solo querrá elimínelo cuando desee aprovechar la característica window.opener para cualquier propósito.
Removiendo rel = "noopener" puede ser un poco dificil ya que está integrado en el editor de texto de WordPress. Incluso si lo elimina manualmente del código HTML, será añadido de nuevo cuando guardará el documento. Entonces, lo mejor que puedes hacer es deshabilitar esta característica del propio complemento TinyMCE..
Para ello deberás añadir algunas líneas de código en el funciones.php expediente de tu tema de WordPress.
En el funciones.php expediente, Copie y pegue el siguiente código y guárdalo:
// Tenga en cuenta que esto deshabilita intencionalmente una característica de seguridad tinyMCE. // NO se recomienda el uso de este código.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); función tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; devuelve $ mceInit; Esta voluntad evitar que WordPress agregue automáticamente rel = "noopener" etiqueta en tus posts Sin embargo, esto no eliminará las etiquetas ya agregadas, por lo que tendrá que eliminarlos manualmente de las publicaciones guardadas después de la actualización de WordPress 4.7.4.
Conllevar
No hay que tener miedo de la rel = "noopener" etiqueta como Es un paso adelante en la seguridad de los visitantes de su sitio web.. A menos que desee utilizar la función window.opener, debe adoptar esta nueva edición de la característica de seguridad.
Si hay alguna otra razón por la que está buscando eliminar rel = "noopener" etiqueta, luego nos ilumina en los comentarios a continuación.