Cómo ver los códigos fuente del sitio web en iPad / iPhone [Sugerencia rápida]
Está utilizando su iPad para navegar por la Web y tiene curiosidad por ver la fuente de una página web pero no tiene las opciones para hacerlo. Lo siguiente que sabe es que está cambiando de nuevo a su Mac o PC para abrir el mismo sitio web para consultar el Origen de la página. Ahora, si eso no se llama una molestia, no sé qué es.
Para hacer las cosas más fáciles para todos los usuarios de iPad y iPhone, aquí hay un truco que le permite ver la fuente de una página web directamente desde su dispositivo móvil. Tenga en cuenta que el código que utilizará lo redirigirá al sitio web del creador, donde se presenta la fuente con una sintaxis resaltada y una URL seleccionable para facilitar la lectura..
Configurar el marcador 'Ver código fuente'
-
Para comenzar, abra su Safari móvil en su dispositivo Apple y marque la página que está leyendo haciendo clic en el botón de marcadores. En lugar del nombre de la página, asígnele el nombre 'Ver código fuente' y luego haga clic en 'Guardar'.

-
Abra este javascript de bookmarklet, seleccione todos y copie el script.

-
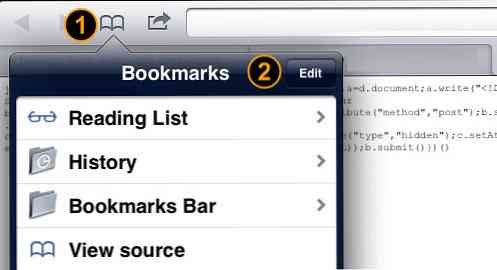
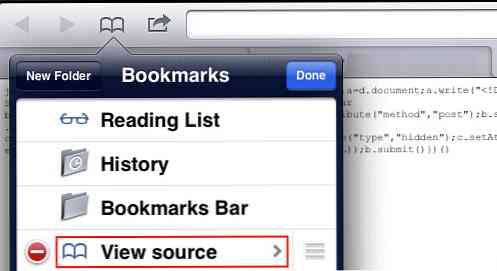
Toque en el icono de marcador en la parte superior izquierda de su navegador Safari móvil, y toque en 'Editar'

-
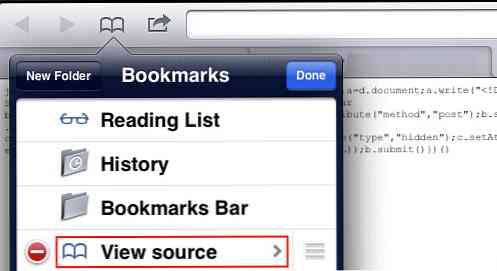
Toque en el marcador 'Ver código fuente' que creó en el paso 1.

-
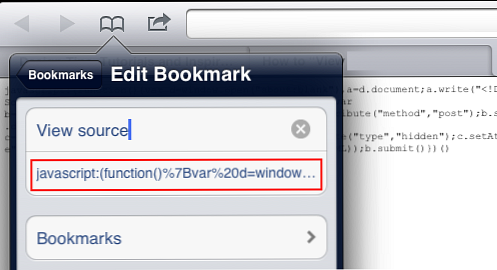
Ahora pegue el javascript del bookmarklet que copió en el paso 2 en la barra de URL y toque "Listo".

Ver fuente en Safari en iPad y iPhone
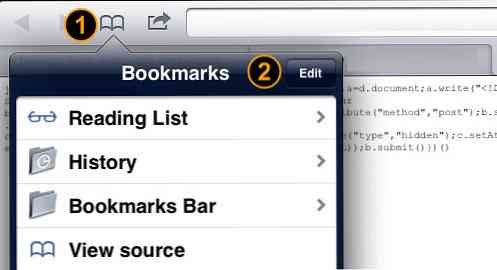
Ahora que ha creado un nuevo marcador llamado 'Ver código fuente', para ver el origen de cualquier página web, abra cualquier sitio desde su navegador Safari, toque el icono del marcador y luego toque el marcador 'Ver código fuente'.

Este acceso directo de marcador enviará una solicitud al servidor del creador para su procesamiento y luego abrirá una nueva pestaña del navegador para que pueda ver la fuente en la sintaxis resaltada.

Conclusión
Este método para 'ver el código fuente' no es similar a las herramientas de desarrollo web donde lo tiene como una extensión de su navegador, pero crear este marcador es para guardar un acceso directo al sitio web del creador donde puede ver cualquier fuente del sitio web con sintaxis resaltada.