Herramientas útiles para enmarcar y crear prototipos - Roundup
El concepto de globalización golpea al mundo con una creatividad e imaginación incesantes entre personas que van desde jóvenes hasta ancianos. A juzgar por el hecho de que la creatividad produce oportunidades en el campo del marketing, el alámbrico y la creación de prototipos están definitivamente en la lista. Estas son herramientas que no solo hacen que sus sitios web parezcan agradables y ordenados, sino que también atraen.
A partir de nuestro Gran Resumen de herramientas de usabilidad, nos gustaría presentar una serie de herramientas útiles de armado y creación de prototipos. Basándome en mi propia experiencia al hablar con personas que trabajan en el diseño de la experiencia del usuario, sé que no hay una herramienta para todos, por lo que hoy nos gustaría presentarles algunas de las mejores opciones disponibles..
Wireframing y prototipos: en pocas palabras
Wireframing es una excelente manera de ayudarlo a elaborar el diseño inicial y el diseño de su sitio (o de sus clientes). Esto significa que puede crear una variedad de conceptos diferentes sin tener que invertir una gran cantidad de tiempo o dinero en cada concepto. Puede hacer wireframes de baja fidelidad (bocetos, en realidad) y de alta fidelidad, probarlos con una de las herramientas de usabilidad que enumeramos la última vez, y descubrir cuál será el mejor diseño para usted.,
Prototipado significa crear una versión real y funcional de un sitio web utilizando una herramienta especial de creación de prototipos. Utiliza la misma estructura de navegación y diseño que su sitio final, por lo que puede observar fácilmente cómo los usuarios interactúan con el nuevo diseño que ha creado. El uso de herramientas de creación de prototipos es una forma realmente rápida y fácil de obtener un sitio en vivo para que usted o sus clientes puedan jugar, y da una buena indicación de cómo será el sitio final.
Muchas de estas herramientas pueden hacer wireframes y prototipos, por lo que no las hemos separado en diferentes secciones. No dude en preguntar si no está seguro de cuál hace qué. Siga leyendo para obtener una lista de herramientas realmente útiles, y asegúrese de informarnos en los comentarios si hay alguna herramienta excelente que hayamos perdido..
20+ herramientas útiles
Omnigraffle
Esta herramienta es solo para Mac, pero si tienes una Mac, es muy fácil de usar. Tiene toneladas de excelentes recursos disponibles, y también se ve muy bonita. ($ 99.95 - $ 199.95)

Axure
Axure es una de las herramientas de creación rápida de prototipos más populares que existen, y tiene muchos seguidores. Es una herramienta muy poderosa que tiene una buena comunidad a su alrededor. Se ejecuta tanto en Windows como en Mac.. ($ 589)

sinsonte
Mockingbird es una aplicación web ordenada para crear wireframes. Le permite agregar enlaces fácilmente entre sus documentos para que los usuarios puedan obtener una experiencia más interactiva. Lo bueno es que también puedes colaborar con otros usuarios. Ya que no usa flash, incluso puede usarlo en su iPhone o iPad. (Gratis - $ 85 / mes)

Maquetas de balsamiq
Balsamiq Mockups es una aplicación de Adobe Air, por lo que se ejecuta en Mac, Windows y Linux. Es una aplicación con una carga de funcionalidad y una fuerte comunidad a su alrededor. Bueno, vale la pena echar un vistazo.. ($ 79)

HotGloo
Hotgloo es otra aplicación web de wireframing diseñada para la colaboración en línea. Tiene una gama de diferentes herramientas integradas para armar una gama de diferentes tipos de sitios web. No puedo negar, es bonito también.. (Gratis - $ 48 / mes)

Creativamente
Creately tiene tanto la aplicación web como la versión de escritorio, así como la integración con las aplicaciones de Google. Le permite arrastrar y soltar la interfaz para que pueda configurar los diseños rápidamente de la forma que desee, y también las características de colaboración según las aplicaciones.. (Gratis - $ 75)

FlairBuilder
FlairBuilder es otra de las aplicaciones de Adobe Air que puede ejecutar en cualquier plataforma que desee. Hace tanto cableado como prototipos, e incluso tiene un módulo para hacer las aplicaciones de su iPhone. Hábil. ($ 99)

Mockflow
Mockflow tiene edición web y de escritorio. Tiene su propia tienda para que pueda obtener una cantidad de plantillas y botones adicionales para agregar a los que vienen con la aplicación.. (Gratis - $ 69 / año)

WireframeSketcher
WireframeSketcher es una aplicación de escritorio que te permite "dibujar" wireframes y construir prototipos interactivos. Tiene una gran biblioteca de controles de UI a su disposición para que pueda construir diferentes diseños en muy buen tiempo. ($ 75)

Justinmind
Justinmind es una herramienta de creación rápida de prototipos con versiones de Mac y Windows. Una vez que haya creado sus diseños, puede exportarlos a HTML para probarlos o compartirlos con quien desee.. ($ 495)

Origramy
No se concibió originalmente como una herramienta de armado de alambre, pero ciertamente es una buena alternativa gratuita para esos momentos en que necesitas un armazón de alambre rápido. (Gratis)

Wirify
Personalmente, Wirify es uno de mis favoritos. Es un bookmarklet que le permite generar wireframes de cualquier sitio en el que se encuentre. La versión gratuita le permite verlos en línea (y siempre puede capturar capturas de pantalla de ellos), o si compra algunos créditos, puede exportar los esquemas a Omnigraffle, Balsamiq, SVG o Visio. Es una herramienta genial! (Gratis o Pro - el precio varía)

Simulificar
Simulify tiene edición web y de escritorio (una aplicación de Adobe Air). Tiene funciones de colaboración y te permite compartir tus diseños en línea con quien quieras.. (Gratis - $ 99 / mes web, $ 80 de escritorio)

JustProto
JustProto, como su nombre lo indica, es una herramienta de creación rápida de prototipos. Incluye una biblioteca de elementos útiles que puede incluir en cualquier diseño, opciones de colaboración y una vista previa en vivo para que sus clientes puedan verlo trabajar en tiempo real.. (Gratis - $ 99 / mes)

Napkee
Napkee trabaja junto con Balsamiq Mockups para permitirte exportar tus diseños más rápido a HTML o Flex. Si eres fanático de Balsamiq, es realmente una herramienta extremadamente útil.. ($ 49 - $ 79)

ForeUI
ForeUI le permite armar rápidamente maquetas y convertirlas en simulaciones en vivo que puede publicar en la web. Es una forma rápida y fácil para que usted o sus usuarios tengan una idea de cómo podría ser su sitio en vivo.. ($ 99 +)

Jumpchart
Jumpchart es una aplicación muy bonita que no solo te permite armar wireframes y prototipos, sino que también te permite exportarlos a HTML, y si pagas por uno de los planes superiores, también será compatible con la exportación de WordPress.. (Gratis - $ 50 / mes)

Protoshare
Protoshare le permite colaborar con clientes, crear prototipos interactivos más rápido y tiene una buena interfaz de arrastrar y soltar. Algunos clientes de renombre también, si eso es lo que estás haciendo para. ($ 29 - $ 179 / mes)

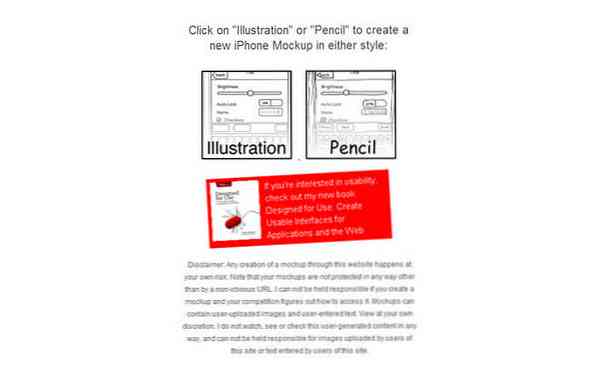
iPhoneMockup
Esta es una herramienta gratuita y muy simple para crear una estructura rápida de iPhone. Si tienes una idea sobre en qué te gustaría trabajar o algo que te gustaría imaginar, esta es la herramienta para ti. Intentalo! (Gratis)

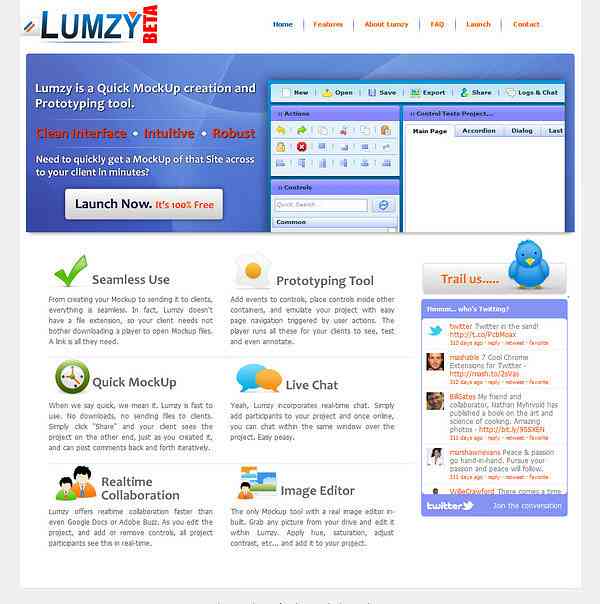
Lumzy
Aunque Lumzy no parece haber sido actualizado por un tiempo, pero vale la pena mencionar como una alternativa gratuita. Te permite hacer maquetas, prototipos y tiene una serie de características de colaboración diferentes. (Gratis)

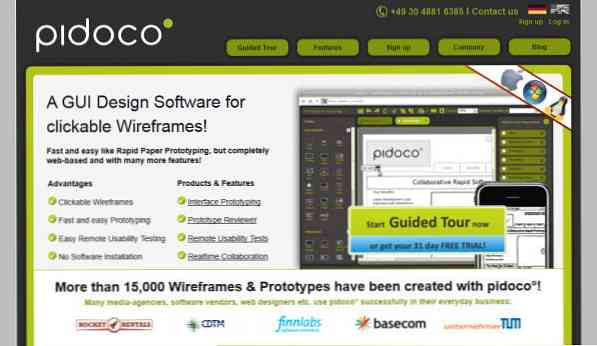
Pidoco
Pidoco le permite crear wireframes, prototipos, colaborar con clientes e incluso tener algunas funciones básicas de prueba de usabilidad incorporadas.. ($ 9 - $ 99 / mes)

Y ahora que?
Esperamos que te sientas inspirado después de leer este post, y tengas una idea de cómo te pueden ayudar el cableado y la creación de prototipos. Una vez que haya creado sus diseños, puede continuar y probarlos con todas las herramientas de usabilidad que hemos presentado..
Si desea obtener más información sobre el cableado y la creación de prototipos, a continuación se incluyen algunos enlaces útiles..
- Una guía para wireframing (papermashup.com)
- Website Wireframe (Wikipedia)
- Cómo desarrollar un prototipo eficaz (newfangled.com)
¿Tienes alguna otra aplicación que recomendarías? Cual es tu herramienta favorita? Asegúrese de hacernos saber en los comentarios a continuación.




