Código de Visual Studio que aumenta la productividad a través de la gestión de enlace de teclas
Visual Studio Code, el ligero editor de código fuente de Microsoft presenta navegación solo con teclado eso no es solo un característica de accesibilidad avanzada, permitiendo a los usuarios navegar dentro del editor sin un mouse, pero también acelera la codificación.
En el post de hoy, profundizaremos en cómo administrar eficazmente los enlaces clave en VS Code, eche un vistazo a una lista actualizada de los métodos abreviados de teclado más utilizados y vea un ejemplo de cómo puede crear sus propias teclas personalizadas.
Encuentra enlaces de teclas rápidamente
No es necesario que aprendas atajos de teclado de memoria cuando comiences a usar el Código VS, ya que hay dos formas fáciles de encontrarlos rápidamente..
En la barra de menú superior, puede encontrar el enlace de teclas preestablecido al lado de cada punto de menú (1), y la Paleta de comandos (F1) también los muestra junto a cada comando (2).
El código de Visual Studio muestra los enlaces de teclas que coincide con su sistema operativo de forma predeterminada (en una máquina con Windows verá los comandos de Windows, en una Mac los comandos de Mac y en una caja de Linux los comandos de Linux).
Si no le importa dejar su editor de código, también puede encontrar el Lista completa de enlaces de teclas preestablecidos en los documentos de código VS.
Enlaces de teclas preestablecidas
Visual Studio Code proporciona a los desarrolladores muchos enlaces de teclas, en la siguiente lista curé los que he usado con más frecuencia mientras edito archivos de JavaScript. Es posible que los demás se adapten mejor a su propio flujo de trabajo, por lo que también vale la pena explorar la lista completa por su cuenta.
Todas las vinculaciones de teclas se pueden personalizar en Código VS. Veremos cómo hacerlo en la última parte de este artículo..
Ahora veamos 36 atajos de teclado de uso frecuente, respectivamente, para los 3 sistemas operativos principales (Win, OS X, Linux), muchos de los cuales pueden ser conocidos por otros softwares de Microsoft.
Navegación
- F1 (Win, Linux, Mac) - Command Palette, muestra todos los comandos de los cuales puede seleccionar uno, o también puede escribir un comando por sí mismo
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Abrir rápido, Ir al archivo
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac): muestra una lista de todos los símbolos (como funciones, prototipos, etc.) en el archivo actual
- Ctrl + G (Win, Linux, Mac) - Ir a una línea específica
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Mostrar todos los errores y advertencias
- Alt + Izquierda (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Retrocede, el cursor salta a su ubicación anterior
- Alt + Derecha (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Ir hacia adelante, el cursor salta a su siguiente ubicación
- ? (Win, Linux, Mac) - Comandos que están disponibles para el archivo actual dentro de la paleta de comandos (Antes de usar esto, necesita abrir la paleta de comandos (F1)
Gestión de archivos y editores
Puede encontrar la lista completa para esta sección en dos lugares diferentes en los documentos de VS Code, en Editor / Window Management y en File Management..
VS Code puede abrir 3 paneles de editor al mismo tiempo, los comandos # 5 a # 7 solo funcionan si hay más de un panel de editor abierto.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nuevo archivo
- Ctrl + O (Win, Linux) - Abrir archivo
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Guardar
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Editor de división
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Enfocarse en el primer panel de edición
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Enfocarse en el segundo panel de edición
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Enfocarse en el tercer panel de edición

Edición básica
Para que los enlaces de teclas a continuación funcionen, no tiene que resaltar toda la línea, es suficiente para desplazar el cursor a cualquier lugar de la línea que desea editar..
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Línea de corte
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Copiar línea
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Eliminar línea
- Alt + Abajo (Win, Linux), Opción + Abajo (Mac) - Mueve la línea hacia abajo
- Alt + Arriba (Win, Linux), Opción + Arriba (Mac) - Mover alineación
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Seleccionar línea actual
- Ctrl +] (Win, Linux), Cmd +] (Mac) - línea de sangría
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Outdent line
Edición de Lenguas Ricas
En la actualidad, a partir de mayo de 2016, VS Code ha incorporado un soporte de edición enriquecido para JavaScript y TypeScript, pero puede descargar extensiones de soporte de idioma para muchos otros idiomas desde el VS Code Marketplace..
Aquí, en los documentos, puede consultar las opciones que tiene para el idioma que desea utilizar. Tenga en cuenta que como VS Code aún se encuentra en sus inicios, la compatibilidad con la edición enriquecida también puede venir en otros idiomas..
- Ctrl + Space (Win, Linux, Mac) - Sugerencia de activación
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Sugerencias de parámetros de activación
- Alt + F12 (Win), Opción + F12 (Mac), Ctrl + Shift + F10 (Linux) - Definición de Peek
- Shift + F12 (Win, Linux, Mac) - Mostrar referencias
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Recortar espacios en blanco al final
Monitor
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Alternar pantalla completa
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Acercar
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Alejar
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Alternar visibilidad de la barra lateral
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Mostrar depuración en la barra lateral (a la izquierda)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Mostrar Explorer en la barra lateral (a la izquierda)
- Ctrl + Shift + G (Win, Linux, Mac) - Mostrar Git en la barra lateral (a la izquierda)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Mostrar búsqueda en la barra lateral (a la izquierda)
Cómo personalizar enlaces de teclas en el código VS
La personalización de los enlaces de teclas puede ser útil para tres cosas principales.
En primer lugar, si ya se ha acostumbrado a ciertos métodos abreviados de teclado en un editor de código diferente, no necesita aprender nuevos.
En segundo lugar, algunos de los enlaces de teclas preestablecidos son solo demasiado difícil de recordar, por ejemplo, tome el atajo de Windows Ctrl + K + F12 para el comando Abrir definición al lado.
En tercer lugar, también hay enlaces de teclas sin asignar en el Código VS, como Abrir configuración de usuario y Abrir configuración de área de trabajo (puede encontrarlas aquí en los Documentos), es posible que desee utilizarlas.
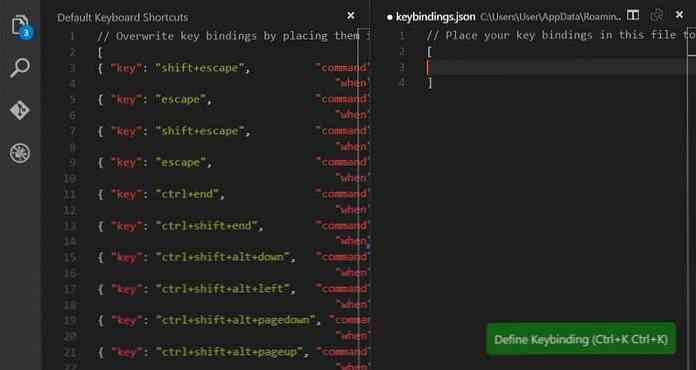
Puede personalizar los enlaces de teclas con la ayuda de un Archivo de configuración de formato JSON, de una manera similar a la forma en que puede personalizar la configuración de usuario y área de trabajo. El archivo que necesitas editar se llama keybindings.json, y puede abrirlo haciendo clic en el menú Archivo> Preferencias> Atajos de teclado en la barra de menú superior.
Al hacer clic en él, se abre el código VS dos paneles de editor uno al lado del otro, uno para el atajos de teclado predeterminados a la izquierda, y uno para tu enlaces personalizados a la derecha.
No tiene que hacer nada más, simplemente copie y pegue las claves de izquierda a derecha manteniendo el formato JSON, y vuelva a escribir la clave en la personalizada..

Veamos un ejemplo rápido. Supongamos que desea acceder fácilmente al comando Mostrar extensiones instaladas que no tiene un enlace de teclas asignado de forma predeterminada. En este caso, no es suficiente copiar y pegar solo del lado izquierdo al derecho, ya que las claves no asignadas no se incluyen en la lista predeterminada.
Tendrá que atenerse a los enlaces de claves de sintaxis siguen en Visual Studio Code:
"key": "", "when": "", "command": ""
Echa un vistazo a algunos ejemplos de la vida real sobre cómo establecer correctamente las reglas del teclado. Cuando la parte es opcional, no tiene que usarla para establecer enlaces de teclas globales, es solo se utiliza cuando un determinado atajo está vinculado a una determinada pantalla o modo, como en el caso de inDebugMode.
En nuestro ejemplo, estableceremos una clave global vinculante, lo que significa que solo tenemos que establecer los valores de “llave” y “mando” en nuestra regla de teclado personalizado.
Primero, busquemos la identificación del comando que pertenece al comando Mostrar la extensión instalada. Podemos hacer esto fácilmente en los documentos, que nos muestran que el ID de comando que necesitamos es workbench.extensions.action.listExtensions.
El otro dato que necesitamos es la clave. La clave personalizada que vincularemos al comando Mostrar extensión instalada No puede ser usado por ninguna otra regla de enlace clave., y debe seguir la sintaxis de clave adecuada, lo que significa que debe estar hecho de un modificador (ver los modificadores aceptados por sistema operativo), y la clave en sí.
Mientras trabajo en una máquina Windows, elegiré la tecla Ctrl + F6, ya que cumple con todos los requisitos, pero puede elegir cualquier otra tecla que se adapte mejor a sus necesidades.
Mi archivo keybindings.json se verá así:
// Coloque sus enlaces de teclas en este archivo para sobrescribir los valores predeterminados ["clave": "Ctrl + f6", "comando": "workbench.extensions.action.listExtensions"]
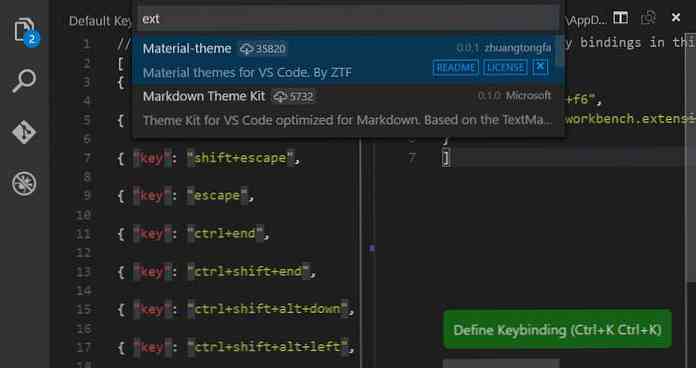
La nueva regla surte efecto a la vez, como Visual Studio Code. actualiza las reglas en tiempo de ejecución. Puede probarlo sin reiniciar el editor, solo necesita presionar Ctrl + F6, o la tecla que eligió, y aparecerá una lista de las extensiones instaladas en su editor..
En la siguiente captura de pantalla, puede ver los resultados de mis pruebas, al presionar Ctrl + F6, obtuve una lista de las dos extensiones que tengo actualmente.

Puedes añadir tantas reglas como quieras a su archivo keybindings.json. Simplemente siga la sintaxis de JSON normal, lo que significa que debe colocar cada regla dentro de un par de llaves y separarlos con una coma, como puede ver a continuación.
// Coloque sus enlaces de teclas en este archivo para sobrescribir los valores predeterminados ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "comando": "workbench.extensions.action.installExtension"]




