Por qué todos los desarrolladores deberían aprender la línea de comandos
Algunos desarrolladores se estremecen ante la simple idea de abrir una ventana de terminal. Para los no iniciados puede ser desalentador, estresante y francamente molesto. Pero los desarrolladores que entienden la línea de comando argumentarían que es Una de las mejores herramientas a tu disposición..
Entonces, ¿qué tan necesaria es la línea de comando para el desarrollo moderno? Yo diría que es imperativo para el éxito, trabajar con código de frontend o backend. La línea de comandos se ha convertido en una navaja suiza de características bloqueadas detrás de comandos simples. Si se toma el tiempo para aprender estos comandos, se sorprenderá de la cantidad de energía disponible en ese pequeño rectángulo negro con el cursor blanco parpadeante..
Obtienes un mayor control sobre las funciones del sistema
Quizás la razón más obvia para aprender la línea de comandos es su función original: mayor control. Hay comandos accesibles solo a través de shell que pueden controlar operaciones muy complejas en máquinas Unix / Linux y Windows.

Los comandos básicos pueden implicar cambiar permisos en un determinado archivo o navegar a un directorio que está oculto a la vista. Ejemplos más complicados podrían incluir la administración del servidor para una configuración de servidor local como Apache / MySQL.
Vale la pena al menos explorar las posibilidades de los comandos de shell para comprender cómo funcionan. Ignorar una pieza de tecnología solo porque es demasiado confuso rara vez es una buena idea.
Pero mirando más allá de las funciones del sistema, tenemos una gran cantidad de herramientas de desarrollo web que operan a través de la línea de comandos. No todo se puede descargar e instalar como una aplicación, por lo que una comprensión de los comandos de shell le ahorrará el dolor de cabeza de aprender a instalar las últimas herramientas nuevas para desarrolladores.
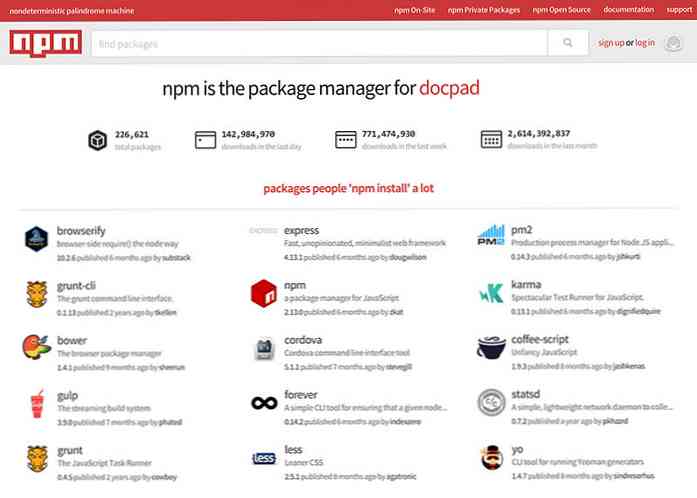
Puedes usar NPM para la instalación de paquetes
Gestor de paquetes del nodo Es fácilmente la herramienta más popular para los desarrolladores modernos. Esto se basa en Node.js, que se comporta como un marco de JavaScript para otros scripts (como NPM).
Una cosa a tener en cuenta es que NPM no tener una GUI. No hay manera de hacer clic un poco “instalar” botón como el que encontrarías en la Mac App Store. Cada paquete debe ser instalado manualmente a través del comando npm en una ventana de terminal.

Esto puede parecer molesto para los usuarios que no son shell, pero en realidad ofrece mucho más control. La biblioteca NPM contiene más de 200,000 paquetes con más agregados cada semana. Simplemente es más fácil alojarlos externamente y dejar que el usuario decida qué instalar.
Tenga en cuenta que algunas de estas herramientas se pueden instalar por separado a través de sus propios instaladores binarios. Pero NPM centraliza todo para que puedas extraer todas tus herramientas favoritas con un comando sencillo: npm instalar.
Con NPM tienes acceso instantáneo a una serie de herramientas como:
- Gruñido
- Trago
- Menos
- Jade
- CoffeeScript
- Expreso.js
Otra opción popular es instalar gemas de Ruby junto con los paquetes NPM. Sin embargo, las gemas de Ruby no son exactamente parte de un administrador de paquetes, aunque pueden actuar de manera similar..

De cualquier manera Ambas técnicas requieren una comprensión de los comandos CLI rudimentarios. Puedes trabajar con NPM en menos de una hora si ganas tiempo para practicar y realmente entiendes cómo funciona..
Puedes utilizar el control de versiones de Git
Los programadores y los desarrolladores deben comprender el poder del control de versiones. La habilidad para dividir / fusionar un proyecto en versiones separadas simplemente no tiene paralelo.
Desafortunadamente, Git también es difícil de aprender si aún no entiendes cómo funciona. Ahora agregue la confusión de trabajar dentro de la línea de comandos y está claro por qué Git asusta a tantos desarrolladores.
Afortunadamente, hay muchos recursos gratuitos en línea para ayudarte a entender los conceptos básicos.
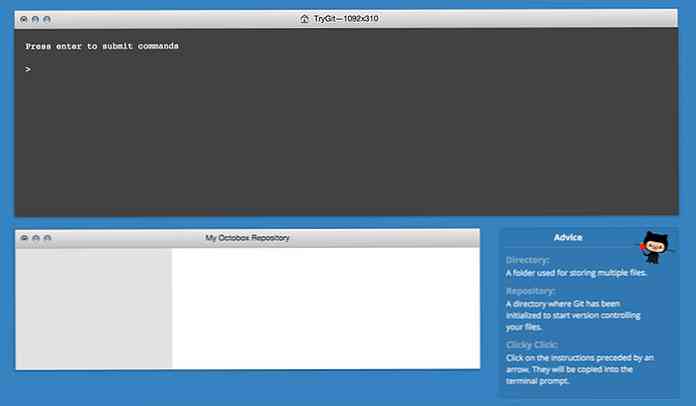
Try Git es una herramienta de aprendizaje gratuita en GitHub para ayudarte juega en Git sin instalarlo localmente. Este es un tutorial guiado para desarrolladores sin ningún conocimiento del control de versiones..

La dificultad de Git es memorizar comandos de control de versiones mientras aprende simultáneamente la línea de comandos. Existen aplicaciones de escritorio que ofrecen una GUI pero aún esperan que usted entienda los aspectos básicos del control de versiones (clonación, ramificación, fusión, etc.).
Para un principiante, la curva de aprendizaje para Git puede ser pronunciada. Con la práctica regular, aún pueden tomar un par de meses consolidar los conceptos. Pero Git es una herramienta indispensable para todos los desarrolladores y es una buena razón más para aprender la línea de comandos..
Lo necesitas para usar preprocesadores y corredores de tareas
El desarrollo frontend ha cambiado mucho en los últimos años. Tenemos preprocesadores como Sass / Less para CSS y Haml / Jade para HTML. También tenemos corredores de tareas como Gulp y Grunt para automatizar tareas a través de JavaScript. Es casi un paisaje completamente nuevo donde Estas técnicas son prácticamente necesarias para construir sitios web modernos..
Relacionado:
- Preprocesadores de CSS comparados: Sass vs. LESS
- La batalla de los guiones de construcción: Gulp vs. Grunt
Si aún no lo sabe, herramientas como Sass y Haml se ejecutan directamente a través de la línea de comandos. Ambos preprocesadores son construido en ruby y Requiere comandos de terminal para compilar código. Por supuesto, podría configurar una tarea de Gulp para automatizar el preproceso, pero esto también requiere conocimientos de línea de comandos..
Dado que estas herramientas son necesarias para el proceso de desarrollo, es vital comprender incluso los conceptos básicos de shell scripting y la línea de comandos..
Es para el desarrollo de back-end local
Todo, desde PHP a Rails y Python, requiere cierta interacción en la línea de comandos. Las herramientas de instalación como MAMP han facilitado las cosas, pero no hay sustituto para el poder en bruto de trabajar en la línea de comandos.

Si bien PHP puede instalarse utilizando software como MAMP, los marcos como Laravel requieren Composer, que es un administrador de dependencias. Este proceso de instalación tiene lugar casi en su totalidad a través de la línea de comando.
El marco de Django requiere un proceso de instalación de CLI similar en la parte superior de pip, un gestor de paquetes Python gratuito. También considere el proceso de configurar su propio servidor local en Node.js. Para hacer esto, primero querrá entender el entorno de su computadora (Unix o Windows). Entonces querrás entender los conceptos básicos de Node.js.

Con algo de comodidad en shell scripting podrás tener mas control sobre su máquina para instalar paquetes, buscar actualizaciones, reiniciar un servidor local e instalar módulos para características mejoradas.
No importa qué idioma esté usando o tratando de aprender, la línea de comandos demostrará ser una herramienta poderosa en su arsenal. Incluso una comprensión muy básica de shell scripting puede mejorar su confianza y valor en el lugar de trabajo en un mercado de desarrolladores web con talento.
Avanzando
No importa qué tipo de desarrollo haga, hay valor en entender la línea de comandos. Incluso conceptos básicos como la instalación. Rubí o Compositor será enormemente útil durante su carrera como desarrollador web.
Para comenzar, simplemente encuentre algo que desee aprender y sumergirse. Esto podría estar compilando con Hablar con descaro a, instalación Laravel, o configurando un local Node.js servidor. Naturalmente, enfrentará desafíos a lo largo del camino, pero los sitios web como Stack Overflow contienen todas las respuestas de programación que necesita.
A medida que más herramientas ganen popularidad en los próximos años, se alegrará de comprender la sintaxis de la línea de comandos. El futuro del desarrollo web no está en los IDE, sino en Herramientas de código abierto que optimizan la forma en que codificamos y construimos sitios web..