Cómo implementar SSL y HTTPS en WordPress gratis
La implementación de SSL proporcionará varias ventajas a su sitio web. Además de mejorar la seguridad del sitio web, SSL también ayudaría a los usuarios a ganar confianza en un sitio web, así como a aumentar su clasificación general en los resultados de búsqueda de Google..
Cuando se implementa, su sitio web se ejecutará bajo https con la insignia de candado verde en la barra de direcciones del navegador.
Sin embargo, tener SSL en su sitio web costaría tradicionalmente un par de cientos por año, dependiendo del tipo de certificado. También requiere inevitablemente la instalación técnica en su servidor, que a menudo es un proceso tedioso..
Pero, ¿y si te dijera ahora que puedes implementar un SSL válido? gratis Con menos de un dolor para configurar su sitio de WordPress? Así es cómo.
Empezando
CloudFlare, uno de los principales servicios de seguridad de Internet y CDN, ahora ha avanzado su función con SSL a todos sus clientes, incluso para aquellos con el plan gratuito. Usaremos los suyos para implementar SSL gratis.
Aquí es donde se registra una cuenta. A continuación, agregue su sitio web a CloudFlare. Se le pedirá que reemplace su NS (Servidor de nombres) con los que se proporcionan, por ejemplo:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
El proceso para hacerlo variará dependiendo de su proveedor de alojamiento. Por lo tanto, consulte a su servicio de atención al cliente de alojamiento. Una vez que haya cambiado el DNS, su sitio web se ejecutará a través de la infraestructura de CloudFlare. Sus páginas se almacenarán en caché y se servirán a través de su CDN, que posteriormente aumentará su rendimiento de carga de páginas.
Despliegue de SSL
Ahora, siga estos pasos para implementar SSL en su sitio web:
-
Inicie sesión en su cuenta de CloudFlare. Ve a la Cripto página y configurar el SSL (con SPDY) a Flexible.

-
Inicie sesión en el panel de su sitio web. Instalar y activar CloudFlare Flexible SSL. Este plugin solucionará problemas incluyendo el “bucle de redireccionamiento” eso ocurrirá cuando nosotros fuerza una dirección de sitio web para utilizar el
httpsprotocolo. -
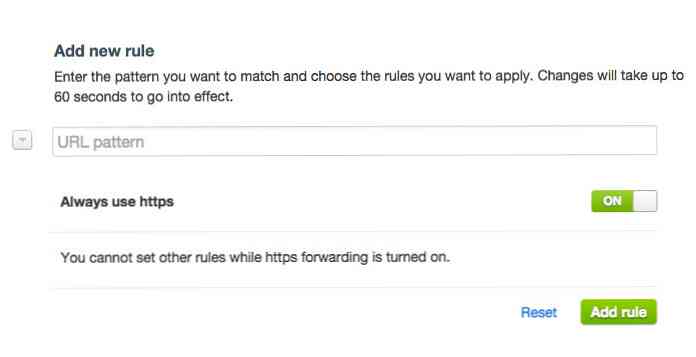
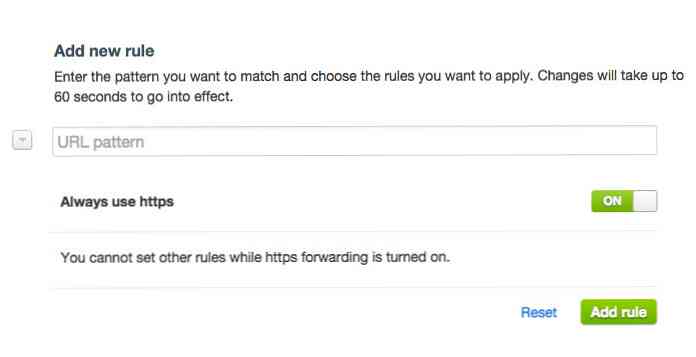
Nuestro sitio web ahora se sirve a través de la red CloudFlare que ahora le permite redirigir cada visita a HTTPS también. Para ello, ve a CloudFlare. Cuadro de mandos> Reglas de página y enciende el Siempre usa https opción.

-
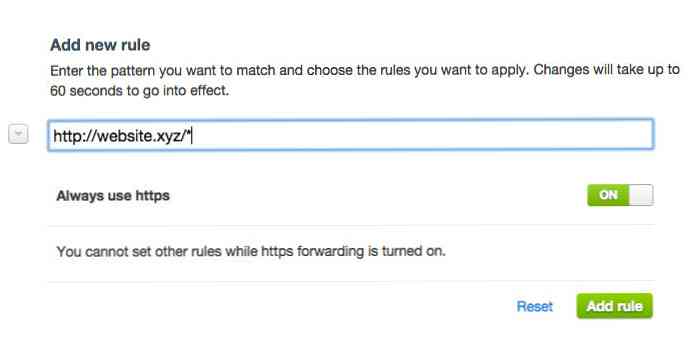
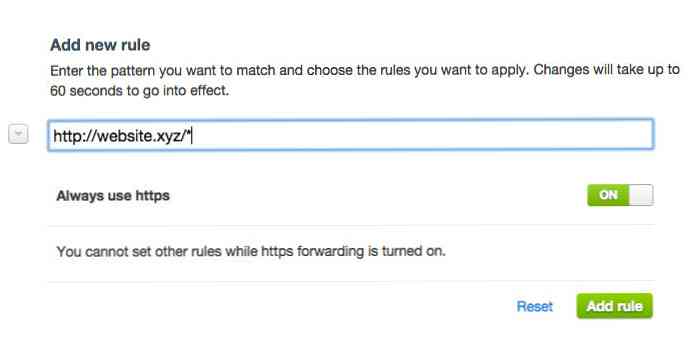
Ahora, necesitamos establecer el patrón de URL que debe servirse a través de HTTPS. Es posible que desee establecerlo en
http://website.xyz/wp-login.php, por ejemplo, o para todas las páginas en su lugar conhttp://website.xyz/*.
-
Recuerde hacer clic en el Añadir regla botón para aplicar la regla.
Espere entre unos pocos minutos y hasta 24 horas para que la configuración afecte a su sitio web. Solo entonces su sitio web será redirigido a https, al igual que:

Algunas cosas a tener en cuenta
La forma en que desplegamos https a nuestro sitio web sin tener que adquirir un Certificado SSL, ha sido posible con una SNI o una Indicación de Nombre de Servidor. SNI permite que se sirva HTTPS a múltiples nombres de host, IP o sitios web con un solo número de IP; En este caso, CloudFlare sirve a muchos de sus clientes con su HTTPS..
Si inspecciona la información del certificado, encontrará que el SSL está asignado a CloudFlare aún.

Además, SNI solo funciona con navegadores modernos, básicamente navegadores que no tienen más de 6 años. También debe tener en cuenta que este SSL solo protegerá las conexiones entre sus visitantes a CloudFlare, mientras que la conexión entre CloudFlare y su servidor no es segura.

Si su sitio web tomará pagos o manejará datos confidenciales, debe optar por SSL completo que requiere la instalación de SSL en su servidor. Pero, para la mayoría de los sitios de blogs, el SSL flexible debería ser adecuado.