Contar los cambios de estado HTML en tiempo real con CSS
Contar es una tarea ubicua en aplicaciones web. ¿Cuántos correos electrónicos no leídos tienes? ¿Cuántas tareas quedan sin marcar en tu lista de tareas pendientes? ¿Cuántos sabores de donas se embolsan en el carrito de compras? Todas son preguntas cruciales para las que los usuarios merecen respuestas..
Por lo tanto, esta publicación le mostrará cómo contar los elementos bi-declarados, que constituyen la mayoría de los controles del usuario, como casillas de verificación y entradas de texto, utilizando contadores de CSS.
Necesitas apuntar a esos estados con CSS primero, lo cual es posible por medio de pseudo-clases y atributos HTML Eso nos permite hacer precisamente eso. Continúe, experimente con la idea y explore las diferentes pseudo-clases que pueden indicar el cambio en el estado de un elemento, dinámicamente..
Comenzaremos con las casillas de verificación más simples..
1. Casillas de verificación
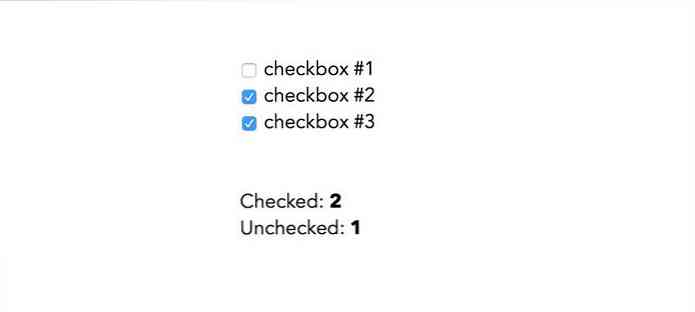
Casillas de verificación entrar en “comprobado” Estado cuando están marcados. los :comprobado pseudo-clase indica el estado verificado.
casilla de verificación # 1
casilla de verificación # 2
casilla de verificación # 3
Comprobado:
Desenfrenado:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'checkbox']: marcado counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Como dije antes, este caso es muy simple. Nosotros establecer dos contadores en el elemento raíz e incrementa cada una para cada casilla de verificación para sus dos estados, respectivamente. Los valores del contador son entonces mostrado en un lugar designado usando contenido propiedad.
Si quieres entender mejor cómo funcionan los contadores de CSS, Echa un vistazo a nuestro post anterior.
A continuación, puedes ver el resultado final. Al marcar y desmarcar las casillas de verificación, los valores de “Comprobado” y “Desenfrenado” contadores son tiempo real modificado.

2. Entradas de texto
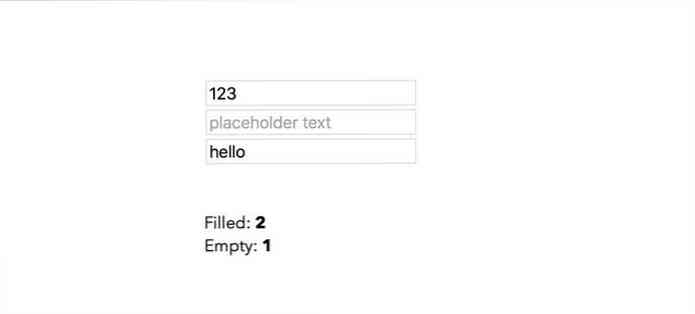
También podemos contar cuántas entradas de texto se han llenado y cuántos se han dejado vacíos por el usuario. Esta solución no será tan sencilla como la anterior, ya que, a diferencia de las casillas de verificación, Las entradas de texto no tienen pseudo-clases para marcar cuando están llenos.
Por lo tanto, tenemos que encontrar una ruta alternativa. Hay una pseudo-clase que Indica cuando un elemento tiene texto de marcador de posición.; se llama : marcador de posición mostrado.
Si utilizamos marcadores de posición en nuestra entrada de texto, podemos saber cuándo el campo de entrada está vacío. Esto sucede cuando el usuario aún no ha escrito nada en él Porque el marcador de posición desaparecerá cuando eso suceda..
Lleno:
Vacío:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: placeholder-shown counter-increment: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
El resultado es similar al anterior: los dos contadores son Incrementado y decrementado automáticamente. a medida que agregamos o eliminamos texto desde o hacia los campos de entrada.

3. Detalles
Los estados alternativos de un elemento no siempre tienen que estar indicados solo por pseudo-clases. Podría haber Atributos HTML haciendo ese trabajo, como en el caso de la
los
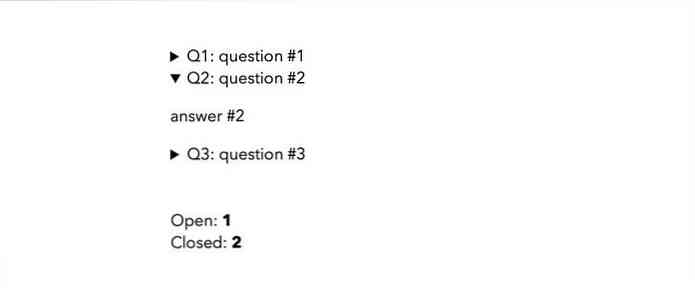
Asi que, abierto Atributo HTML en el elemento. Este atributo se puede orientar en CSS ucanta su selector de atributos.
Q1: pregunta # 1
respuesta 1
Q2: pregunta # 2
respuesta # 2
Q3: pregunta # 3
respuesta # 3
Abierto:
Cerrado:
:: root counter-reset: openDetailCount, closedDetailCount; details counter-increment: closedDetailCount; detalles [abrir] contra-incremento: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
El resultado es Dos contadores de CSS en tiempo real. de nuevo: abierto y cerrado.

4. botones de radio
Los botones de radio de conteo requieren una técnica diferente. Ciertamente podríamos usar el :comprobado Pseudo-clase que utilizamos para las casillas de verificación. Sin embargo, los botones de radio son utilizado de forma diferente a las casillas de verificación.
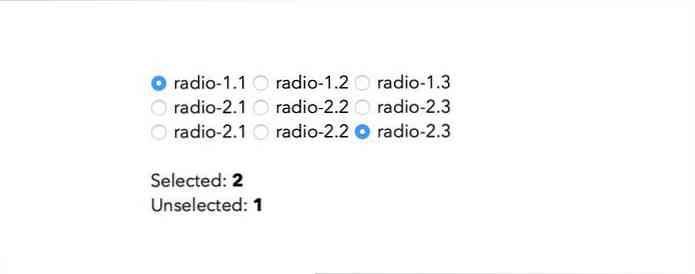
Los botones de radio son destinado a estar en grupos. El usuario puede seleccionar solo uno dentro de un grupo. Cada grupo actúa como una sola unidad. Los dos estados que un grupo de botones de radio puede tener es uno de los botones esta seleccionado o ninguno de ellos es seleccionado.
Por lo tanto, no deberíamos contar los botones de radio por botones individuales, sino por grupos de botones. Para lograr eso, nosotros hacer uso de la : nth-of-type selector. Te lo explicaré más tarde; veamos el código primero.
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Seleccionado:
No seleccionado
Necesitamos que asignar el mismo nombre a los botones de radio en el mismo grupo. Cada grupo en el código anterior tiene tres botones de radio dentro.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; entrada [type = 'radio']: nth-of-type (3n): checked counter-increment: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): checked counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Las primeras tres reglas de estilo en el fragmento anterior son las mismas que aplicamos a las casillas de verificación, excepto en lugar de la segmentación cada boton de radio, Nos dirigimos al último botón de opción de cada grupo., que es la tercera en nuestro caso (: nth-of-type (3n)). Por lo tanto, no contamos todos los botones de radio, pero solo uno por grupo.
Sin embargo, eso no nos dará un resultado correcto en tiempo real, ya que Aún no he dado ninguna regla para contar los otros dos botones de opción del grupo.. Si uno de ellos está marcado, debe contarse y el resultado no seleccionado debe disminuir al mismo tiempo..
Por eso nosotros Agrega un -1 valor después unSelectedRadioCount en la última regla de estilo que se dirige a los otros dos botones de opción de un grupo. Cuando uno de ellos está marcado, -1 será disminuir el resultado sin marcar.

La Colocación de Cuentas
Solo se puede ver el resultado correcto. una vez finalizado el conteo, es decir, después de que todos los elementos que se van a contar han sido procesados. Es por esto que necesitamos colocar el elemento dentro del cual mostraremos los contadores. Solo después de los elementos a contar. en el código fuente HTML.
Es posible que no desee mostrar los contadores debajo de los elementos sino en otro lugar de la página. En este caso, tu Necesito reposicionar los contadores. utilizando propiedades CSS como traducir, margen, o posición.
Pero, mi sugerencia sería usar la cuadrícula de CSS Para que puedas crear el diseño de tu página. Independiente del orden de sus elementos en el código fuente HTML.. Por ejemplo, puede crear fácilmente una cuadrícula que coloque los contadores arriba o al lado de los campos de entrada.




