Recorte y cambie el tamaño de las imágenes con este complemento simple de jQuery
Recorte de imagen dinámico Es más fácil que nunca gracias a bibliotecas como jQuery. El código base es fácil de usar y la comunidad tiene miles de complementos para manejo de imagenes.
Uno de tales complementos es Cultivador, una solución gratuita de recorte de imagen de código abierto que maneja zoom, cultivo, e incluso guardando imagenes.
Este proyecto es disponible en GitHub Con algo muy Documentación extensa con docenas de características personalizadas..

Cropper le da a usted (el desarrollador) un control completo sobre cada aspecto de la interfaz. Puedes trabajar con 30+ opciones diferentes y 20+ métodos personalizados integrado en el complemento Cropper.
Sus totalmente sensible al tacto, así que funciona en todos los dispositivos móviles y es compatible con la rueda de desplazamiento / trackpad para acercar y alejar las fotos. Los usuarios pueden dar la vuelta, girar, escala, y reposicionar Fotos en cualquier lugar del lienzo antes de recortar..
El plugin Cropper requiere una copia de jQuery y eso viene con dos archivos: una hoja de estilo CSS y la biblioteca de complementos de JavaScript. Solo agrega estos archivos a tu página y debería estar listo!
Recuerda, esta herramienta viene con mucho de características La documentación en línea puede ayudar, pero deberá ensuciarse las manos. configurando un campo de carga de imagen usted mismo para aprender todo Su código de muestra solo Lo saca todo a la consola. y se ve algo como esto:
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Muestra los datos de resultados para recortar la imagen. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Pero, realmente deberías echar un vistazo a la demo en vivo para ver como funciona todo esto.
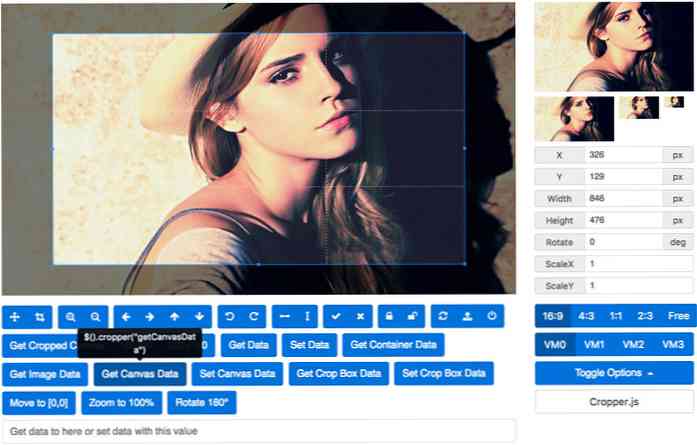
Puedes encontrar Datos de salida en vivo de las coordenadas X / Y, junto con dimensiones de la imagen cerca de la cima. Cropper también incluye un función de carga donde el usuario puede seleccionar una imagen de su computadora y comenzar a recortar directamente en el navegador.
Miniaturas en vivo actualizar en la esquina, para que pueda ver cómo se ve el resultado final antes de guardar. Alterar el relación de aspecto, la calidad de salida, la posición de recorte por defecto, y un montón mas.